Как установить границу UITextView так же, как цвет границы UITextField
По умолчанию UITextField имеет светло-серый цвет в качестве цвета границы. Я хочу, чтобы у моего UITextView был тот же цвет границы, что и у UITextField.
Я старался:
myTextView.layer.borderColor = UIColor.lightGrayColor().CGColor
or
myTextView.layer.borderColor = UIColor.lightTextColor().CGColor
or
myTextView.layer.borderColor = myTextField.layer.borderColor
Они все еще должны иметь другой цвет. Подскажите, пожалуйста, как увидеть границу UITextView, соответствующую цвету UITextField?
Спасибо.
7 ответов
Попробуйте этот код.
UIColor *borderColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1.0];
myTextView.layer.borderColor = borderColor.CGColor;
myTextView.layer.borderWidth = 1.0;
myTextView.layer.cornerRadius = 5.0;
измените значения borderWidth и cornerRadius, чтобы получить точный интерфейс UITextField.
Этот код Swift также работает для установки того же цвета границы, ширины и радиуса, что и UITextField:
myTextView.layer.borderColor = UIColor(red: 0.9, green: 0.9, blue: 0.9, alpha: 1.0).CGColor
myTextView.layer.borderWidth = 1.0
myTextView.layer.cornerRadius = 5
У меня был такой же вопрос для iOS 10, и я не смог найти ответ, но это то, что я нашел, используя Цифровой Цветовой Метр в Утилитах и Симулятор iOS.
Swift 3 / iOS 10
let color = UIColor(red: 186/255, green: 186/255, blue: 186/255, alpha: 1.0).cgColor
myTextView.layer.borderColor = color
myTextView.layer.borderWidth = 0.5
myTextView.layer.cornerRadius = 5
swift 4.x/ios11.
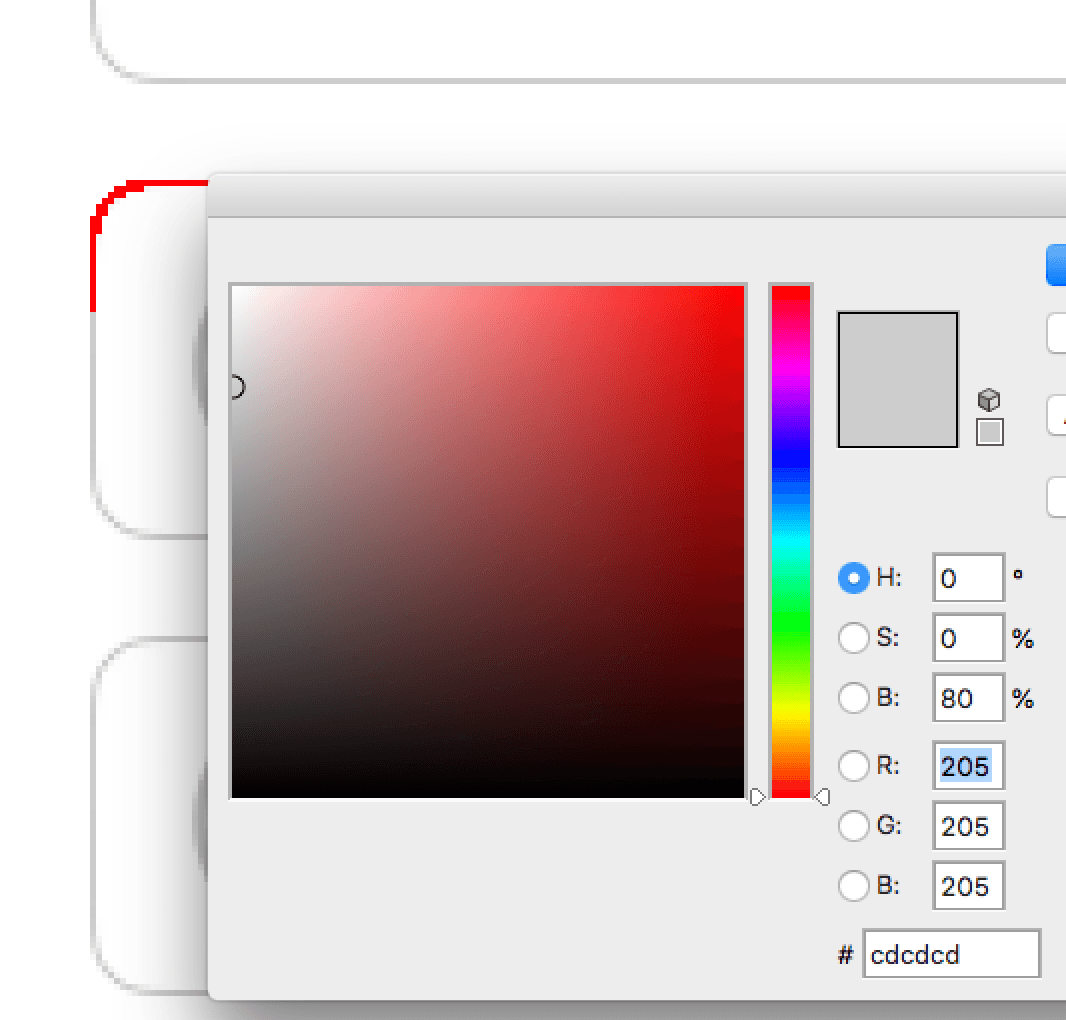
Я сделал еще одно измерение в PSD с помощью симулятора. Я могу подтвердить, что радиус равен 0,5, а цвет равен 0,8, так как 205/255 = 0,8 (или "cdcdcd" в HEX, как предполагает PSD, НО ширина должна быть 0,5. (Я прикрепил PSD, где можно сравнить радиус поля редактирования (UITExtField) И радиус применяется к UITextView.
Так что это правильно:
let borderGray = UIColor(red: 0.8, green: 0.8, blue: 0.8, alpha: 1)
self.TxtV.layer.borderColor = borderGray.cgColor
self.TxtV.layer.borderWidth = 0.5
self.TxtV.layer.cornerRadius = 5
Примечание. Я пытался получить цвет из TextField уже в View, но получил:
if let borderGray = self.cellPhoneTxt.layer.borderColor {let BG = UIColor (cgColor: borderGray)
print(BG)
var red: CGFloat = 0
var green: CGFloat = 0
var blue: CGFloat = 0
var alpha: CGFloat = 0
BG.getRed(&red, green: &green, blue: &blue, alpha: &alpha)
print(red, green, blue, alpha)
}
но я попал в консоль:
kCGColorSpaceModelRGB 0 0 0 1
0,0 0,0 0,0 1,0
так что, кажется, Apple использует полный черный И немного альфа.
Попробуйте этот код для Swift
let borderColor = UIColor.whiteColor.Cgcolor()
myTextView.layer.borderColor = borderColor.CGColor;
myTextView.layer.borderWidth = 1.0;
myTextView.layer.cornerRadius = 5.0;
Как в Swift 5.2 и с поддержкой темного режима:)
Если ваше текстовое поле похоже:
myTextField.layer.cornerRadius = 10
myTextField.layer.borderWidth = 1
myTextField..layer.borderColor = UIColor.systemGray4.cgColor
тогда ваш UITextView будет выглядеть точно так же:
myTextView.layer.cornerRadius = 10
myTextView.layer.borderWidth = 1.0
myTextView.layer.borderColor = UIColor.systemGray4.cgColor
Точный цвет:
Objective-C:
[UIColor colorWithRed:0.76 green:0.76 blue:0.76 alpha:1.0].CGColor;
Swift:
UIColor(red:0.76, green:0.76, blue:0.76, alpha:1.0).CGColor
Для общего решения по всему проекту. Вы можете изменить класс UIView и добавить к нему эти методы.
-(void)setBorderColor:(UIColor *)borderColor{
self.layer.borderColor = (borderColor).CGColor;
}
-(UIColor*)borderColor{
return [UIColor colorWithCGColor: self.layer.borderColor];
}
//Getter and setter for border width
-(void)setBorderWidth:(NSInteger)borderWidth{
self.layer.borderWidth = borderWidth;
}
-(NSInteger)borderWidth{
return (NSInteger)roundf((self.layer.borderWidth));
}
Это расширение для UIView. Просто добавьте эти файлы UIView+Designable.h/m в свой проект, и вы увидите несколько дополнительных параметров в инспекторе атрибутов.