Tooltipster: динамический контент ajax: флажок недоступен из jQuery
Я использую ajax для генерации контента с помощью плагина tooltipster.
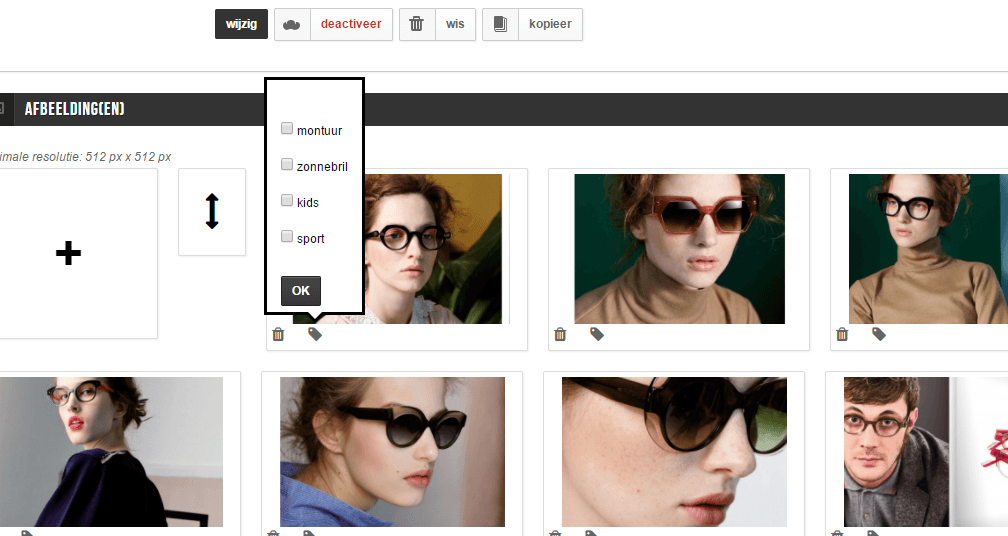
Загруженные данные содержат поля ввода (флажки).
Флажки имеют динамические идентификаторы (например, #imageLabelCheckBox_525_0)
Функция до (см. Ниже) работает нормально.
Но в функции афтерфейсы не доступны с помощью jQuery.
Например:jQuery("#imageLabelCheckBox_525_0").is(':checked') => не доступно??
Есть идеи?
jQuery('.clsLabelDoc').tooltipster({
content: '...',
animation: 'fade',
delay: 200,
trigger: 'click',
contentAsHTML: true,
contentCloning: false,
interactive: true,
theme: 'tooltipster-noir',
functionBefore: function(instance, helper){
var origin = jQuery(helper.origin);
var initImageId = origin.attr('data-imageid');
var initImagetype = origin.attr('data-imagetype');
jQuery.get('ajaxGetLabelsFromUploads.php?uploadId=' + initImageId + '&imageType=' + initImagetype, function(data) {
instance.content(data);
});
},
functionAfter: function(instance, helper){
var origin = jQuery(helper.origin);
var initImageId = origin.attr('data-imageid');
var initNbrOfCheckbox = origin.attr('data-nbrofcheckbox');
jQuery("input:checkbox").each(function(){
var theCheckbox = jQuery(this);
console.log(theCheckbox.attr("id"));
});
for (ch=0;ch<initNbrOfCheckbox;ch++){
//if (jQuery("#imageLabelCheckBox_"+initImageId+"_"+ch).is(':checked') == true){
//if (jQuery("#imageLabelCheckBox_"+initImageId+"_"+ch).length > 0) {
/*
if (document.getElementById('imageLabelCheckBox_'+initImageId+'_'+ch).checked){
//console.log('checked');
} else {
}
*/
}
}
});