Android: использование FEATURE_NO_TITLE с пользовательской ViewGroup оставляет пространство в верхней части окна
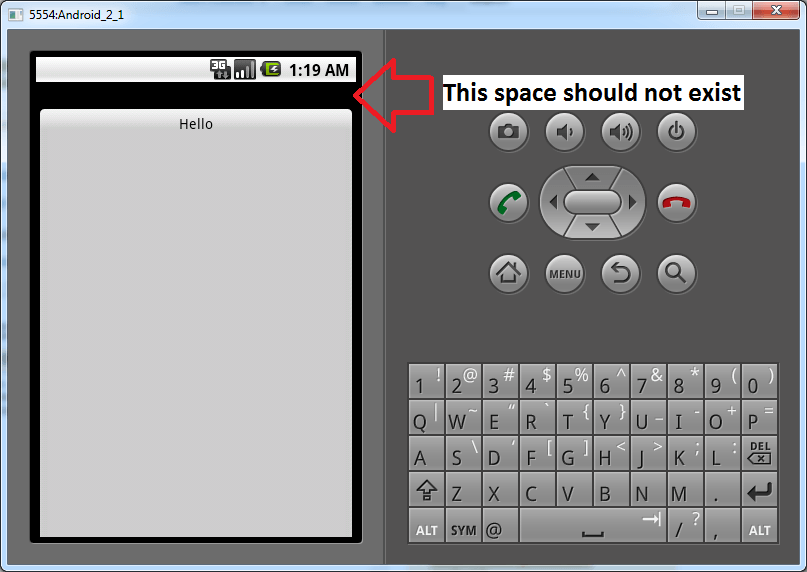
Я пытаюсь создать пользовательскую ViewGroup и хочу использовать ее в полноэкранном приложении. Я использую "requestWindowFeature(Window.FEATURE_NO_TITLE)", чтобы скрыть строку заголовка. Строка заголовка не отображается, но она по-прежнему занимает место в верхней части окна.

Изображение выше было сгенерировано с помощью следующего кода:
public class CustomLayoutTestActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
Button b = new Button(this);
b.setText("Hello");
CustomLayout layout = new CustomLayout(this);
layout.addView(b);
setContentView(layout);
}
}
public class CustomLayout extends ViewGroup {
public CustomLayout(Context context) {
super(context);
}
public CustomLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
Log.i("CustomLayout", "changed="+changed+" l="+l+" t="+t+" r="+r+" b="+b);
final int childCount = getChildCount();
for (int i = 0; i < childCount; ++i) {
final View v = getChildAt(i);
v.layout(l, t, r, b);
}
}
}
( Полный проект Eclipse находится здесь)
Интересно видеть, что именно Android предоставлено это место для моей пользовательской раскладки. Я устанавливаю CustomLayout в качестве корневого макета моей Активности. В журнале "onLayout" получает "t=25", и это то, что толкает мой макет вниз. Что я не знаю, так это то, что я делаю неправильно, что делает Android "t=25" (что в точности соответствует высоте строки заголовка).
Я использую этот код в Android SDK 2.1, но я также использую Android 2.2.
РЕДАКТИРОВАТЬ: Если я изменю класс CustomLayout для некоторого макета по умолчанию (например, LinearLayout), пространство исчезнет. Конечно, стандартные макеты Android SDK не создают макет, который я пытаюсь создать, поэтому я создаю его.
Хотя макет, который я создаю, несколько сложен, это наименьший код, который я мог создать, воспроизводя проблему, с которой я столкнулся.
2 ответа
Это не полный ответ, но в то же время вы можете обойти проблему, обернув свой собственный макет в <FrameLayout />
Также стоит отметить, что ваш макет выходит за пределы нижней части экрана. Он сдвигается вниз на высоту строки заголовка (в моем эмуляторе 38 пикселей)
Редактировать: Понял. onLayout() (и соответствующий метод layout()) указывают, что координаты не относятся к источнику экрана, они относятся к родительскому элементу ( http://developer.android.com/reference/android/view/View.html). Таким образом, система сообщает вам, что вы находитесь в относительных координатах (0, 38), и вы добавляете это при передаче этого вашему ребенку, что означает, что вы говорите, что ваш ребенок находится в экранных координатах (0, 76), в результате чего разрыв.
Что вы на самом деле хотите сделать, это:
v.layout(0, 0, r - l, b - t);
Таким образом ваши дочерние виды будут выровнены по верхнему левому углу вашего вида с той же шириной и высотой, что и ваш вид.
У меня была такая же проблема с FrameLayout в 2.2
Я исправил это, добавив android:layout_gravity="top" к FrameLayout