Стиль заголовка мобильного Jquery в заголовке не работает должным образом
Я работаю над мобильным приложением Jquery, используя Cordova/PhoneGap, где мне нужна панель навигации прямо под моим заголовком, с фиксированной позицией, чтобы панель навигации не прокручивалась с содержимым. Если я помещаю панель навигации внутри заголовка, она наследует стиль заголовка, а CSS панели навигации не ведет себя так, как должно. Например, при нажатии на элемент на панели навигации подсветка отсутствует, он просто остается того же цвета, что и сам заголовок (в моем случае черный), и больше нет видимых границ. Только текст внутри элемента реагирует на щелчок. Я посмотрел несколько примеров, но ни один из них, похоже, не работает для меня:
Пример первый
Пример два
Вот мой код для страницы:
<div data-role="page" id="page_tasks">
<div data-role="header" data-id="header" data-theme="b" data-position="fixed">
<h1>Tasks</h1>
<a href="#leftmenu" class="ui-btn ui-btn-left ui-btn-icon-notext ui-icon-bars"></a>
<div data-role="navbar">
<ul>
<li class="iconnavbar"><a href="#" data-href="overdue">1</a></li>
<li class="iconnavbar"><a href="#" data-href="today">2</a></li>
<li class="iconnavbar"><a href="#" data-href="thisweek">3</a></li>
<li class="iconnavbar"><a href="#" data-href="nextweek">4</a></li>
<li class="iconnavbar"><a href="#" data-href="later">5</a></li>
<li class="iconnavbar"><a href="#" data-href="finished">6</a></li>
</ul>
</div>
</div>
<div data-role="main" class="ui-content">
<!-- page content, unrelated -->
</div>
</div>
CSS для класса iconnavbar выглядит следующим образом:
.iconnavbar {
width: 16.66% !important;
clear: none !important;
}
Но это не должно влиять на мою проблему. На самом деле, я также пытался урезать все, чтобы это выглядело точно как один из примеров, и я все еще получил тот же плохой результат.
Итак, как мне решить эту проблему? Или есть лучший / альтернативный способ добавить панель навигации вверху моей страницы с фиксированной позицией, как в примерах?
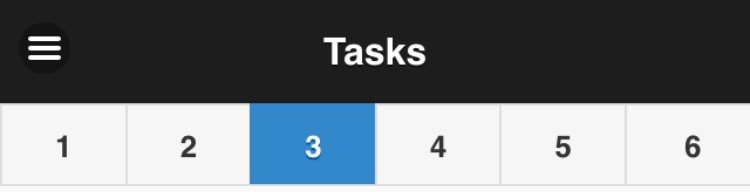
Below is a screenshot of how the menu looks on an iPhone and item 3 is pressed. 
1 ответ
Так как я использовал стилизацию, чтобы избавиться от квадрата за иконками в заголовке, вот так:
.ui-header a {
background: none !important;
border: 0px;
}
Это также повлияло на навигационную панель, которую я пытался добавить. Просто изменив CSS на это:
.ui-header > a {
background: none !important;
border: 0px;
}
Я добился стиля только прямых потомков заголовка элемента типа "а". Я также предпочел, чтобы навигационная панель была data-theme a, а сам заголовок data-theme b. Чтобы добиться этого, я создал фиксированный заголовок с классом headerwrapper. Это объединяет две разные части моего заголовка. Я держал эти две разные части в разных элементах div, чтобы я мог оформить верхнюю часть моего заголовка другой темой, нежели моя панель навигации. Окончательный код выглядит следующим образом:
<div data-role="page" id="page_tasks">
<div data-role="header" class="headerwrapper" data-position="fixed">
<div data-role="header" data-theme="b">
<h1>Tasks</h1>
<a href="#leftmenu" class="ui-btn ui-btn-left ui-btn-icon-notext ui-icon-bars"></a>
</div>
<div data-role="navbar" id="tasksnavbar">
<ul>
<li class="iconnavbar"><a href="#" data-href="overdue">1</a></li>
<li class="iconnavbar"><a href="#" data-href="today">2</a></li>
<li class="iconnavbar"><a href="#" data-href="thisweek">3</a></li>
<li class="iconnavbar"><a href="#" data-href="nextweek">4</a></li>
<li class="iconnavbar"><a href="#" data-href="later">5</a></li>
<li class="iconnavbar"><a href="#" data-href="finished">6</a></li>
</ul>
</div>
</div>
<div>
<!-- here goes the content -->
</div>
</div>
И, наконец, чтобы избавиться от некоторого промежутка с помощью упаковщика заголовков в верхней части экрана:
.headerwrapper {
border-top: 0px !important;
padding-top: 0px !important;
}
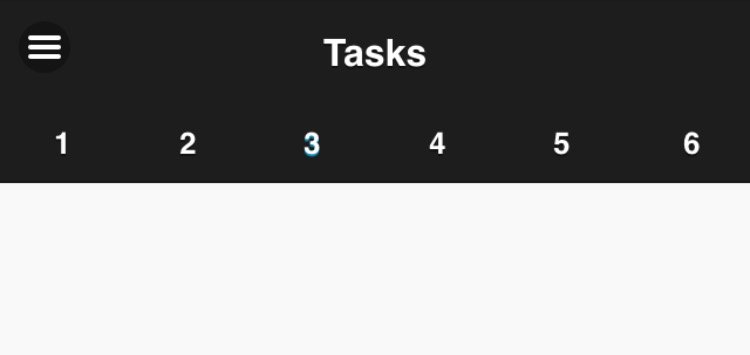
Для тех, кто использует это: классы / атрибуты, которые я использую в ul моей панели навигации, абсолютно не связаны, вы можете заменить их на что угодно. Конечный результат: