Как бы я достиг этого для моей страницы отзывов?
Я хотел бы иметь кавычки с большими кавычками в начале и в конце цитаты. На данный момент у меня проблема в том, что расстояние слишком велико. Вот мой код:
HTML:
<section class="testimonial">
<span class="quote">"</span>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi.
</p>
<div class="last">
<span class="quote">"</span>
</div>
</section>
CSS:
/* Testimonials */
.testimonial p {
margin: 0 12.5% 15px;
text-align: center;
}
.quote {
font-family: "times new roman", sans-serif;
font-size: 5em;
color: #CC1714;
display: inline-block;
}
.last {
text-align: right;
}
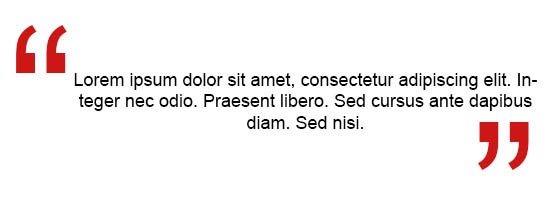
Вот чего я хотел бы достичь:
1 ответ
Попробуйте с этим:
CSS
.testimonial p {
display: inline-block;
margin: 0;
text-align: center;
}
.quote {
font-family: "times new roman", sans-serif;
font-size: 5em;
color: #CC1714;
display: inline-block;
}
.last {
display: inline-block;
text-align: right;
}