Использование jPages с контентом, доставленным через ajax
У меня есть реальная проблема с получением плагина jPages ( http://luis-almeida.github.io/jPages/) для работы с контентом, доставляемым через ajax.
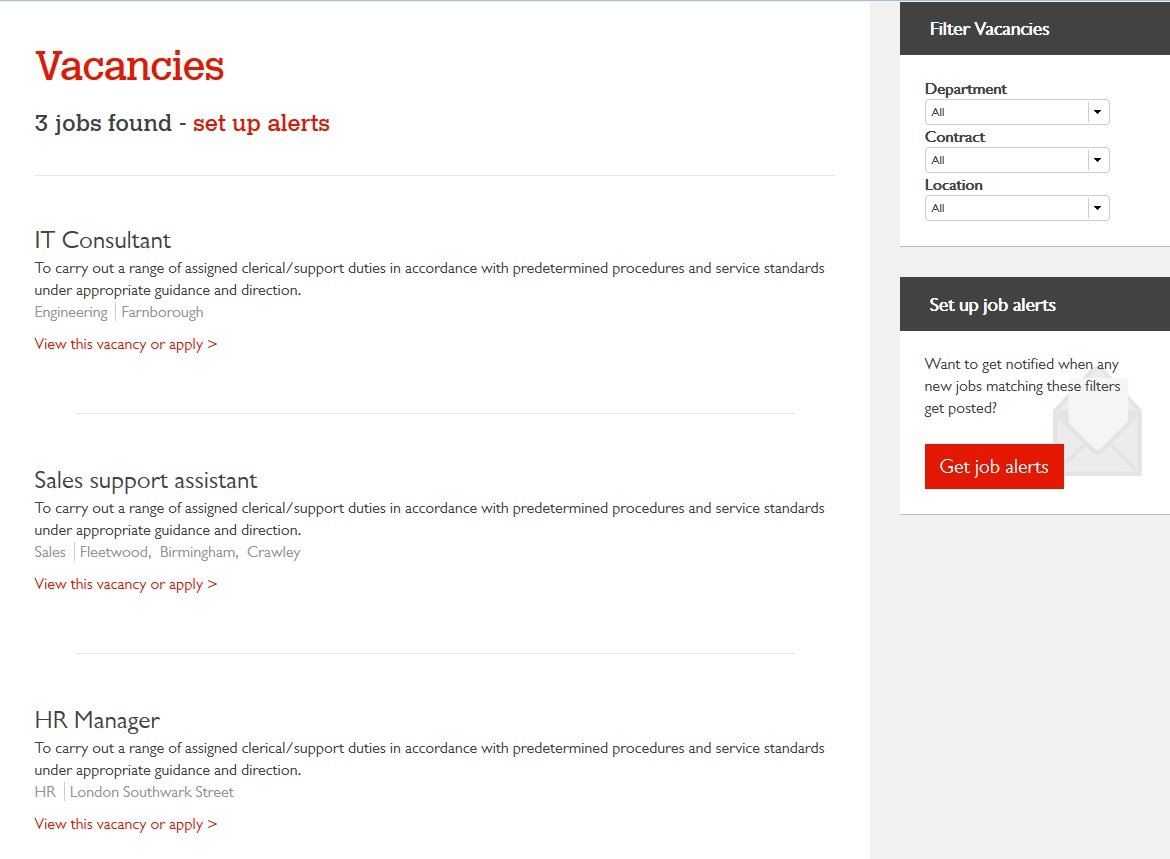
Страница, которую я создаю, по сути, позволяет пользователю просматривать список текущих вакансий, доступных в компании нашего клиента. При загрузке страницы запускается ajax-запрос, используя значения по умолчанию в форме. Этот запрос затем возвращает все вакансии на страницу (см. Ниже).
Это замечательно, когда у нас есть небольшое количество вакансий, как показано ниже, однако, что если у нас будет 100 вакансий?

Чтобы решить эту проблему, я решил использовать jPages для разбивки на страницы результатов запроса ajax, отправляемого при загрузке страницы. Во-первых, структура по умолчанию моего базового HTML-кода для этой страницы (куда загружается содержимое) выглядит следующим образом:
<div class="icams-specific" id="icams-specific">
<h1>Vacancies</h1>
<h2><span class="numberFound"> </span> found - <a class="inline-job-alerts" href="/job-alerts.html">set up alerts</a></h2>
<hr />
<div id="searchContentWindow"></div>
</div>
Как видите, это очень простая структура. Когда мой AJAX загружается в первый раз, этот HTML становится:
<div class="icams-specific" id="icams-specific">
<h1>Vacancies</h1>
<h2><span class="numberFound"> </span> found - <a class="inline-job-alerts" href="/job-alerts.html">set up alerts</a></h2>
<hr />
<div id="searchContentWindow">
<div class="jobpost Job Postings">
<div class="template_image"></div>
<div class="jobpost_body">
<h2><a href="/vacancy/it-consultant-176602.html">IT Consultant</a></h2>
<p>To carry out a range of assigned clerical/support duties in accordance with predetermined procedures and service standards under appropriate guidance and direction.</p>
<p>
<span class="jobclass even department">
<span class="jobclass_type">Department:</span>
<span class="jobvalue">Engineering</span>
</span>
<span class="jobclass uneven location">
<span class="jobclass_type">Location:</span>
<span class="jobvalue">Farnborough</span>
</span>
<span class="jobclass even refno">
<span class="jobclass_type">Ref No:</span> 2
</span>
</p>
</div> <!-- end of jobpost_body -->
<div class="jobpost_nav">
<p><a title="View this vacancy or apply > (IT Consultant)" href="#" class="apply_direct">View this vacancy or apply ></a>
<a title="Send a friend (IT Consultant)" class="send_a_friend" href="#">Send a friend</a>
</p>
</div>
</div>
<div class="divider">
<hr>
</div>
</div>
Эта структура повторяется снова и снова для каждой вакансии. Функция, которую я использую для этого вызова, выглядит следующим образом:
function fireAjaxRequest(formUrl,contentArea,form){
$.ajax({
type: 'POST',
url: formUrl,
data: form.serialize(),
success: function(response){
var errorMessageFound = $(response).find('p.error');
var numberOfRoles = 0;
if(errorMessageFound.length > 0){
contentArea.html(errorMessageFound);
$('.numberFound').html(numberOfRoles + ' job');
}else{
var filteredSearch = $(response).find('div.searchresults:last');
var numberOfRolesCalc = $(filteredSearch).find('.jobpost').each(function(){
numberOfRoles++;
});
contentArea.html(filteredSearch);
if(numberOfRoles > 1){
var jobs = ' jobs';
}else{
var jobs = ' job';
}
$('.numberFound').html(numberOfRoles + jobs);
form.find('#p_text').val('');
trimSpacing();
}
}
});
}
Как часть попытки внедрить jPages в эту настройку, я добавил следующее в конец этого кода:
...trimSpacing();
$('.searchresults').attr('id', 'searchResults');
$('div.holder').jPages({
containerID : 'searchResults'
,perPage : 2
});...
Это работает таким образом, когда начинается разбиение на страницы, однако странным образом кажется, что следующий html группируется на отдельных страницах:
<div class="jobpost Job Postings" style="display: block; opacity: 1;">...</div>
<div class="divider" style="display: block; opacity: 1;">...</div>
Содержание и разделитель. Я полагаю, что это происходит так же, как применение perPage к каждому элементу div в указанном контейнере, где на самом деле это следует применять только к элементам div с классом.jobpost.
Я просмотрел документацию для этого плагина, но не могу найти способ указать, какие элементы должны быть разбиты на страницы. В идеале этот скрипт должен показывать как 2 задания на страницу, но на самом деле он показывает 1 из-за делителя div.
Есть ли у кого-нибудь какие-либо предложения или обходные пути, которые можно было бы применить, чтобы обеспечить правильное количество заданий, отображаемых на странице? Есть ли возможность указать селектор на слом, которого нет в документации?
Любая помощь будет принята с благодарностью.
Обсуждаемая страница находится здесь ( http://equiniti.hireserve-projects.com/vacancies.html) и находится в стадии разработки.
Если вам нужна дополнительная информация или код, пожалуйста, не стесняйтесь спрашивать.
Jezzipin
1 ответ
Самое простое решение, которое я нашел, - это проанализировать переменную FilterSearch перед тем, как выводить ее на страницу, используя следующий код:
$(filteredSearch).find('.divider').each(function(){
$(this).remove();
});
Однако, если есть альтернативный метод, который был бы лучше в этой ситуации, позволяющий избежать удаления контента из ответа ajax, я открыт для предложений.