Перейти к следующему UItextField
У меня есть некоторые UITextfields в UItableView. текстовые поля были разделены на подклассы в UITableViewCell, который я создал. Мне бы хотелось узнать, как перейти к следующей ячейке в соответствующем ряду после нажатия клавиши возврата на клавиатуре.
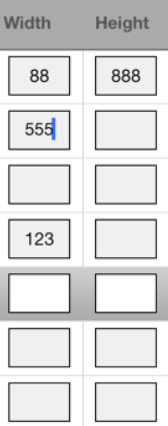
Таким образом, если бы пользователь должен был начать с ширины, он продолжал бы вниз по столбцу ширины или, если он хотел вводить высоту каждый раз, когда он нажимал на ввод, он продолжал бы вниз по этому столбцу.
В настоящее время, что происходит, если я использую ширину столбца, он работает нормально, но если я выбираю высоту UItextField после нажатия Enter, он перепрыгивает на следующую ячейку ширины.
Это мой код для определения ключа возврата.
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[[self.view viewWithTag:textField.tag+1] becomeFirstResponder];
return YES;
}
и это то, как выглядит мой вид таблицы клеток.

любая помощь будет оценена.
для получения дополнительной информации, это, как я добавляю настраиваемые текстовые поля celltextfield в UItextfield.
NSString *widthString = [currentFinishingDictionary objectForKey:@"w"];
if ((NSNull *) widthString != [NSNull null]) {
cell.widthTexField.text = widthString;
cell.widthTexField.delegate = self;
cell.widthTexField.tag = indexPath.row;
} else {
cell.widthTexField.text = @" ";
cell.widthTexField.delegate = self;
cell.widthTexField.tag = indexPath.row;
}
NSString *heightString = [currentFinishingDictionary objectForKey:@"h"];
if ((NSNull *) heightString != [NSNull null]) {
cell.heightTextField.text = heightString;
cell.heightTextField.delegate = self;
cell.heightTextField.tag = indexPath.row;
} else {
cell.heightTextField.text = @" ";
cell.heightTextField.delegate = self;
cell.heightTextField.tag = indexPath.row;
}
6 ответов
Я думаю, что проблема может заключаться в том, как теги присваиваются UITextFields.
Пожалуйста, проверьте, действительно ли значения тегов соответствуют вашим ожиданиям.
Убедитесь, что вы установили тег на UITextField
Вы должны попробовать следующим образом:
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
//[[self.view viewWithTag:textField.tag+1] becomeFirstResponder];
// Get here you cell seleted Refrecne
id obj = [cell.contentView viewWithTag:textField.tag+1];
if([obj isKindOfClass:[UITextField class]]) {
UITextField *nextField = (UITextField*)obj
[nextField becomeFirstResponder];
}
return YES;
}
Или вы можете использовать ELCTextFieldCell
Содержит UITextField и UILabel в одной ячейке. Вы можете настроить в соответствии с вашими потребностями.
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
{
[yourtextfield resignFirstResponder];
// save state, etc if necessary
}
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
MyCell * cell = (MyCell *)[tableView cellForRowAtIndexPath:indexPath];
self.selectedField = cell.tf; // cell.tf is a UITextField property defined on MyCell
[yourtextfield becomeFirstResponder];
}
Если вы попытались использовать collectionView вместо tableview, дизайн представлений коллекции можно сделать похожим на добавленное изображение, и вы можете добавить одно текстовое поле в одну ячейку, а затем сделать первый ответчик для текстового поля width, выполнив это.
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
if ( [tableView.dataSource tableView:tableView numberOfRowsInSection:0] > tag + 2)
CustomCell *cell = [self.myTableview cellForRowAtIndexPath:[NSIndexPath indexPathForRow: textField.tag+2 inSection:0]];
[cell.textField becomeFirstResponder];
}
Если вы хотите сохранить этот дизайн, вы можете сделать это
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
int xPosition = (int)textField.frame.origin.x;
CustomCell *cell = [self.myTableview cellForRowAtIndexPath:[NSIndexPath indexPathForRow: textField.tag+1 inSection:0]];
if((int)cell.textField1.x == xPosition)
{
[cell.textField1.x becomeFirstResponder];
}
else
{
[cell.textField2.x becomeFirstResponder];
}
}
Код не скомпилирован. Только логика написана. Надеюсь, это поможет:)
Измените свои значения тегов, как показано ниже, которые могут вам помочь.
NSString *widthString = [currentFinishingDictionary objectForKey:@"w"];
if ((NSNull *) widthString != [NSNull null]) {
cell.widthTexField.text = widthString;
cell.widthTexField.delegate = self;
cell.widthTexField.tag = indexPath.row;
} else {
cell.widthTexField.text = @" ";
cell.widthTexField.delegate = self;
cell.widthTexField.tag = indexPath.row;
}
NSString *heightString = [currentFinishingDictionary objectForKey:@"h"];
if ((NSNull *) heightString != [NSNull null]) {
cell.heightTextField.text = heightString;
cell.heightTextField.delegate = self;
cell.heightTextField.tag = indexPath.row + 2000;
} else {
cell.heightTextField.text = @" ";
cell.heightTextField.delegate = self;
cell.heightTextField.tag = indexPath.row + 2000;
}
Теперь ваш текстовый тег выглядит так, как показано ниже, и может работать так, как вам нужно.
0 2000
1 2001
2 2002
3 2003
4 2004
.. ........
Теперь ваш метод работает правильно, но нужно продумать и другую идею, потому что это будет неправильно, если у вас 2000 ячеек.
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
// i.e. textField.tag == 6 then next 6 + 1 == 7
// i.e. textField.tag == 20006 then next 2006 + 1 == 2007
[[self.view viewWithTag:textField.tag+1] becomeFirstResponder];
return YES;
}
Ты можешь использовать
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
UITableViewCell *cell = [self.myTableview cellForRowAtIndexPath:[NSIndexPath indexPathForRow: textField.tag+1 inSection:0]];
UITextField *tf = (UITextField*)[cell viewByTag:textField.tag+1]
[tf becomeFirstResponder];
return YES;
}