Заказная почта WooCommerce отличается от цены клиента
Я покупаю товары со скидкой 20% и перепродаю их по обычной цене на моем сайте. Я хочу сделать дополнительное электронное письмо, которое должно быть отправлено на мой адрес электронной почты, когда клиент делает заказ на моем веб-сайте.
Мой вопрос: если возможно сделать новое электронное письмо, в котором будут отправлены обычные реквизиты платежа, а также оплаченная цена со скидкой 20%.
Это очень поможет мне купить продукты со скидкой, чтобы я мог отправить электронное письмо владельцу продукта. Сейчас я должен рассчитать 20% от нормальной цены и отправить ее владельцу продукта.
У кого-нибудь есть решение или совет?
Спасибо за помощь.
1 ответ
Вы можете использовать пользовательскую функцию, подключенную woocommerce_email_order_details ловушка действий, нацеленная на уведомление по электронной почте "Новый заказ" (отправьте администратору), где вы добавите эти данные следующим образом:
add_action('woocommerce_email_order_details', 'new_order_custom_email_notification', 20, 4 );
function new_order_custom_email_notification( $order, $sent_to_admin, $plain_text, $email )
{
// Only for "New order" email notifications (admin)
if( $email->id != 'new_order' ) return;
$order_total = floatval($order->get_total());
$order_total_discount = $order_total * 0.2;
$order_total_discounted = $order_total - $order_total_discount;
// CSS style
$styles = '<style>
.discount-info table{width: 100%; font-family: \'Helvetica Neue\', Helvetica, Roboto, Arial, sans-serif;
color: #737373; border: 1px solid #e4e4e4; margin-bottom:8px;}
.discount-info table th, table.tracking-info td{text-align: left; border-top-width: 4px;
color: #737373; border: 1px solid #e4e4e4; padding: 12px; width:58%;}
.discount-info table td{text-align: left; border-top-width: 4px; color: #737373; border: 1px solid #e4e4e4; padding: 12px;}
</style>';
// HTML Structure
$html_output = '<h2>'.__('Reseller discount Information').'</h2>
<div class="discount-info">
<table cellspacing="0" cellpadding="6">
<tr>
<th>' . __('Order total') . '</th>
<td>' . wc_price($order_total) . '</td>
</tr>
<tr>
<th>' . __('Discount 20%') . '</th>
<td>' . wc_price($order_total_discount) . '</td>
</tr>
<tr>
<th>' . __('Order total discounted') . '</th>
<td>' . wc_price($order_total_discounted) . '</td>
</tr>
</table>
</div><br>'; // HTML (end)
// Output CSS + HTML
echo $styles . $html_output;
}
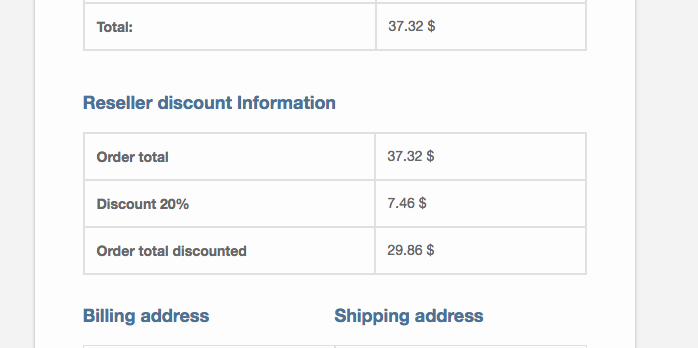
Это выведет что-то вроде:
Код помещается в файл function.php вашей активной дочерней темы (или активной темы).
Проверено и работает.
Чтобы отобразить его перед деталями заказа, вы можете изменить приоритет
20в9