Добавьте связанный компонент, используя Tridion UI/XM
В настоящее время мы внедряем новый сайт с поддержкой нового пользовательского интерфейса /XM (Experience Manager). Хотя в настоящее время кажется невозможным добавить "параграф" (который является многозначной встроенной схемой) к нашим компонентам "статьи". Я полагаю, что такая базовая функциональность будет работать.
Кроме того, у нас есть компонент, который связывается с несколькими другими компонентами в поле ссылки многозначного компонента. Эти отдельные связанные компоненты доступны для редактирования (они отображаются с использованием RenderComponentPresentation()), но мы не можем добавлять новые ссылки на компоненты в многозначное поле.
У кого-нибудь есть идея, как заставить это работать?
С уважением
Изменить: это будет исправлено в 2013 SP1!
3 ответа
Добавление многозначных встроенных схем в настоящее время невозможно в пользовательском интерфейсе Tridion Experience Manager. Я предлагаю открыть Компонент в виде формы, чтобы добавить абзац.
Если вы считаете, что для SDL хорошей идеей будет добавить отсутствующую функцию, вы можете предложить ее по адресу: http://ideas.sdltridion.com/.
В соответствии с документацией (требуется пароль, см. http://docportal.sdl.com/sdltridion), вы должны использовать следующее в своем шаблоне DWT:
<!-- TemplateBeginRepeat name="fieldname" -->
@@RenderComponentField("fieldname", TemplateRepeatIndex)@@
<!-- TemplateEndRepeat -->
Но это не так полезно для компонентных ссылок, так как он просто отображает TCMURI в вашем шаблоне, поэтому вы, вероятно, захотите, чтобы он стал динамической ссылкой, а затем вы можете использовать следующее в своем шаблоне DWT:
<!-- TemplateBeginRepeat name="fieldname" -->
<tcdl:ComponentField name="fieldname" index="${TemplateRepeatIndex}">
<a href="#" tridion:href="@@Field@@" tridion:type="Component">@@Field@@</a>
</tcdl:ComponentField>
<!-- TemplateEndRepeat -->
Если вам требуется заголовок связанного компонента в этой ссылке, вы можете, например, использовать Dreamweaver Get eXtension (DGX).
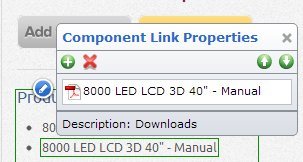
Теперь вы получите значение всех полей, которые можно редактировать, и при редактировании одного из полей вы получите зеленую кнопку "плюс" в верхнем левом углу свойств поля, откуда вы можете добавить новое значение (вы увидите Удалить и переместить кнопку в верхней части поля свойств тоже). 
Обратите внимание, что если ваше поле с несколькими значениями изначально пусто, вам нужно убедиться, что есть тег tcdl, позволяющий XPM понять, что он должен отображать свойства редактирования поля, вы можете использовать что-то подобное для этого:
<!-- TemplateBeginIf cond="CollectionLength('Field.Values') == 0" -->
<tcdl:ComponentField name="${Field.Name}"></tcdl:ComponentField>
<!-- TemplateEndIf -->
Смотрите документацию для более подробной информации о встроенном редактировании.
РЕДАКТИРОВАТЬ:
Кажется, я немного неверно истолковал этот вопрос, поскольку Фрэнк, к сожалению, упоминает, что в настоящее время XPM не имеет возможности добавлять многозначные встраиваемые наборы полей. Я испытал желание использовать следующую конструкцию, которая позволяет мне редактировать все поля, но кнопки с несколькими значениями тогда отсутствуют (так как это не поддерживается):
<!-- TemplateBeginRepeat name="fieldname" -->
<tcdl:ComponentField name="fieldname" index="${TemplateRepeatIndex}">
<!-- TemplateBeginRepeat name="Field.embeddableFieldname1" -->
@@RenderComponentField(FieldPath+".embeddableFieldname1", TemplateRepeatIndex)@@
-
@@RenderComponentField(FieldPath+".embeddableFieldname2", TemplateRepeatIndex)@@
<!-- TemplateEndRepeat -->
</tcdl:ComponentField>
<!-- TemplateEndRepeat -->
Я использую этот код для визуализации полей встроенной схемы Paragraph с несколькими значениями, и в XPM он работает отлично:
<!-- TemplateBeginRepeat name="Fields.Paragraph" -->
@@RenderComponentField("Fields.Paragraph[${TemplateRepeatIndex}].Body", 0)@@
<!-- TemplateEndRepeat -->