Окно не определено (рендеринг на стороне сервера с помощью Asp.Net SPA Services)
Спасибо, ребята, что прочитали мой вопрос. Действительно надеясь на решение этой проблемы, я пытался найти решение в течение нескольких дней безрезультатно.
Вот краткое изложение: Моя цель - представить приложение React на стороне сервера с использованием.NET Core. Я еще даже не начал с реагирующей части, сейчас я просто пытаюсь визуализировать тег h1 с помощью функции предварительной визуализации Javascript Services ASP.NET.
На первой итерации я написал свой файл boot-server.js с помощью es5, и он отлично работал. Однако я быстро понял, что мне нужно будет скомпилировать файл через веб-пакет, чтобы он мог понять мой код React.
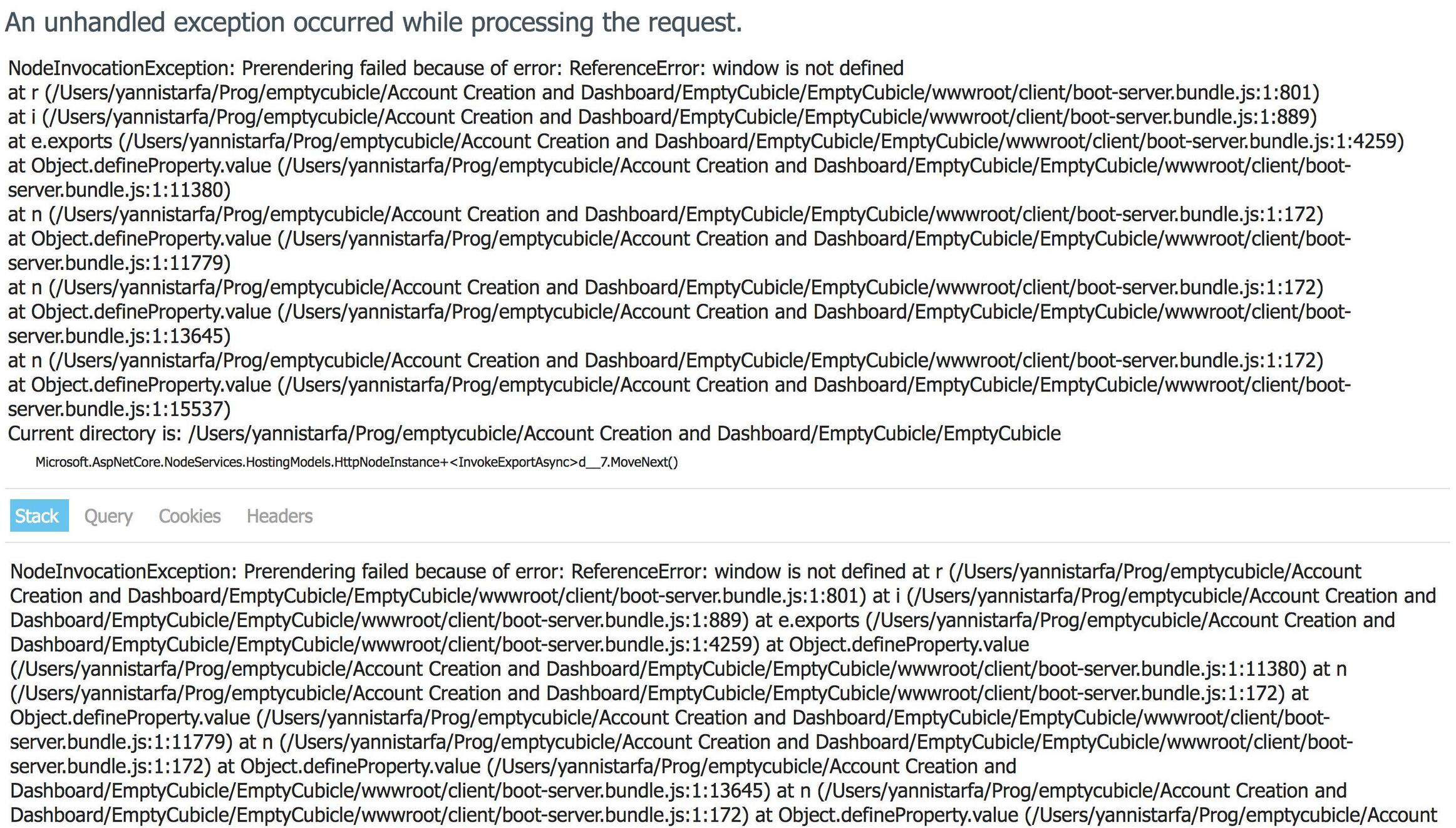
Как только я отправил этот файл через веб-пакет, я получил ошибку "окно не определено", которую я не смог исправить. Я понимаю, что часть моего приложения не должна знать об объекте окна, так как он живет на сервере, но установка целевого поля конфигурации веб-пакета в узел, похоже, не решает проблему. Ниже представлены все файлы.
Вот мой файл boot-server.js:
import { createServerRenderer } from 'aspnet-prerendering';
module.exports = createServerRenderer((params) => {
return new Promise((resolve, reject) => {
var html = '<h1>Hello world!</h1>';
resolve({
html: html
});
});
});
Вот мой вид cshtml:
@addTagHelper "*, Microsoft.AspNetCore.SpaServices"
<app id="root" asp-prerender-module="wwwroot/client/boot-server.bundle">Loading...</app>
Вот мой файл webpack.config.js:
const webpack = require('webpack');
const nodeExternals = require('webpack-node-externals');
const path = require("path");
const clientConfig = {
entry: './FrontEnd/index.js',
output: {
path: path.resolve(__dirname, "wwwroot/client"),
filename: "client.min.js",
publicPath: "/client/"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: ["es2015", "react", "stage-0"],
plugins: ["transform-class-properties", "transform-decorators-legacy", "react-html-attrs"]
}
}
},
{
test: /\.scss$/,
use: [{
loader: "style-loader"
}, {
loader: "css-loader"
}, {
loader: "sass-loader"
}]
},
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader?name=[name]_[hash:8].[ext]'
]
}
]
},
mode: 'development',
devServer: {
contentBase: './wwwroot/client',
hot: true
}
};
const bootServerConfig = {
stats: { modules: false },
resolve: { extensions: ['.js'] },
output: {
filename: '[name].js',
publicPath: '/wwwroot/client/', // Webpack dev middleware, if enabled, handles requests for this URL prefix
libraryTarget: 'commonjs'
},
entry: {
'main-server': './FrontEnd/boot-server.js'
},
module: {
rules: [
{
test: /\.js$/,
include: /FrontEnd/,
use: [
{
loader: "babel-loader",
options: {
presets: ["es2015", "react", "stage-0"],
plugins: ["transform-class-properties", "transform-decorators-legacy", "react-html-attrs"]
}
}
]
},
{
test: /\.svg$/,
use: {
loader: 'url-loader',
options: { limit: 25000 } //?limit=100000'
}
}
]
},
output: {
libraryTarget: 'commonjs',
path: path.join(__dirname, './wwwroot/client')
},
target: 'node'
}
module.exports = [clientConfig, bootServerConfig];