django-crispy-forms: выровнять кнопку с полями по вертикали
Я изо всех сил пытался получить мою форму (включая кнопку) в одну строку, используя django-crispy-формы.
В конце концов я нашел решение, но решил опубликовать вопрос вместе с ответом, если кто-то еще столкнется с той же проблемой.
Код в forms.py было следующим:
class SearchForm(forms.Form):
[...]
def __init__(self, *args, **kwargs):
super(SearchForm, self).__init__(*args, **kwargs)
self.helper = FormHelper()
self.helper.form_class = 'form-inline'
self.helper.layout = Layout(
Field('From', placeholder='From'),
Field('To', placeholder='To'),
Field('Date', placeholder='Date'),
ButtonHolder(Submit('submit', 'Search', css_class='btn btn-primary'))
)
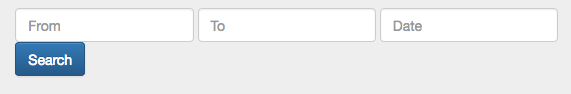
Но кнопка появлялась во второй строке.
Я попробовал как альтернативу
self.helper.form_class = 'form-horizontal'
но без разницы
1 ответ
Решение
Я нашел решение на основе этого поста в github.
То есть адаптировать макет с помощью объекта FormActions:
self.helper.layout = Layout(
Field('From', placeholder='From'),
Field('To', placeholder='To'),
Field('Date', placeholder='Date'),
FormActions(ButtonHolder(Submit('submit', 'Search', css_class='btn btn-primary')))
)
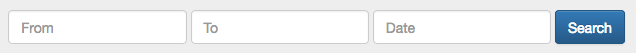
И все поля и кнопка идеально выровнены: