Как получить последнее значение заряда формы в jQuery
Я пытаюсь создать форму, в которой клиент может выбрать пастора и автоматически показать, что стоимость зависит от его числа. Для этого я использовал функцию изменения формы jQuery и рассчитал стоимость внутри функции. Моя вся логика работает нормально, но проблема в том, что при увеличении числа появляются множественные затраты.
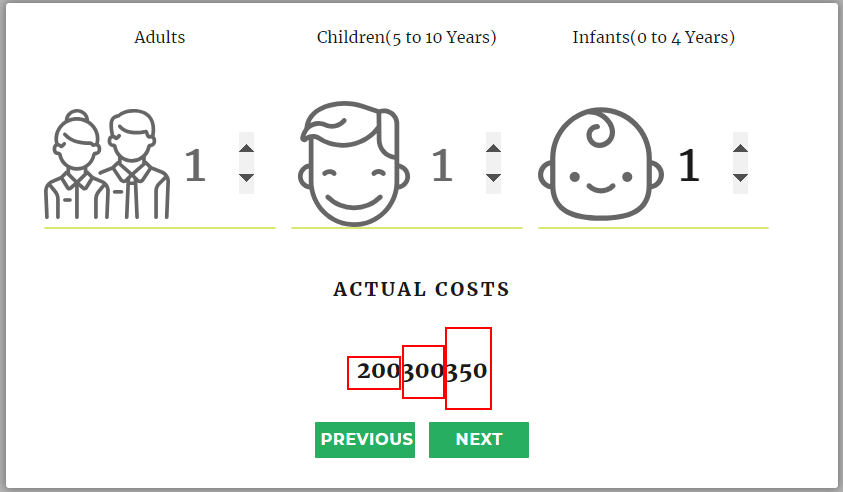
Визуальный взгляд:
Всегда хочу показать последний / обновленный
Ударь мой код:
var adultsSingleChage = 200;
var childrenSingleCharge = 100;
var infantsSingleCharge = 50;
$('#absbt_form input').change(function(){
var adults = $("#absbt_adults").val();
var adultsCharge = adults * adultsSingleChage;
var children = $("#absbt_children").val();
var childrenCharge = children * childrenSingleCharge;
var infants = $("#absbt_infants").val();
var infantsCharge = infants * infantsSingleCharge;
var totalCharge = adultsCharge + childrenCharge + infantsCharge;
console.log(totalCharge);
$('.total_cost').append(totalCharge);
});
Я знаю, что сделал максимум логики, но для последней логики я запутался.
Как я могу просто показать последний?
3 ответа
append добавляет новый контент к существующему - это причина наличия предыдущих значений.
Вместо того, чтобы использовать append использование text:
$('.total_cost').text(totalCharge);
Проблема в коде, который вы добавляете, что означает, что вы добавляете текст в элемент вместо его замены. Вы можете использовать следующие два метода:
Примечание: используйте идентификатор селектора или с использованием класса $($('.total_cost')[0])