Добавить кнопку в слайдер jQuery-Knob
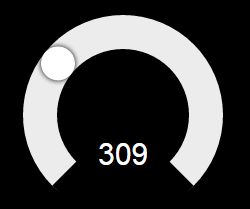
Мне нужна ваша помощь. Я работаю над проектом, где необходимо реализовать круговой ползунок с помощью перетаскиваемой кнопки. Я решил использовать этот слайдер jQuery-Knob. это здорово, но мне нужно добавить кнопку, чтобы можно было устанавливать стили и перетаскивать
Я принял решение добавить элемент div через javascript, а затем привязать к нему нативные параметры Jquery Knob.
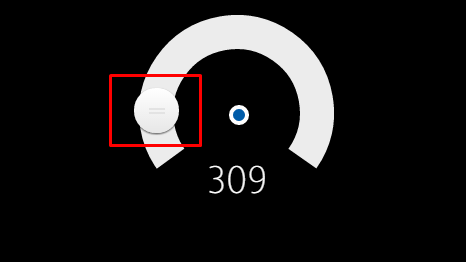
Вот что я сделал

И вот мой код
function addBtnControl(self) {
// cache variables
var button = document.getElementById('knob-ctrl'),
cx = 22*self.scale,
cy = 20*self.scale,
a = self.arc(self.cv),
start = xyOnArc(self.xy-cx, self.xy-cy, self.radius/self.scale, a.s);
// check if pointer-events are supported
// if not than use fallback btn ctrl for IE
App.config.Modernizr.addTest('csspointerevents',function(){
return 'pointerEvents' in document.documentElement.style;
});
if (App.config.Modernizr.csspointerevents) {
self.cursorExt = 0;
button.style.left = start.x + "px";
button.style.top = start.y + "px";
}
function xyOnArc(cx, cy, radius, radianAngleX) {
var x = cx + radius * Math.cos(radianAngleX);
var y = cy + radius * Math.sin(radianAngleX);
return ({
x: x,
y: y
});
}
}
// init Button Ctrl
addBtnControl(this);
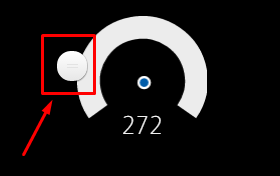
Я динамически добавил кнопку и заимствовал параметры, которых должно быть достаточно, чтобы создать хорошо подходящий перетаскиваемый элемент управления, но я делал что-то не так, потому что, если я масштабирую браузер или просто открываю экран другого размера, это выглядит так
Так что что-то не так с функциями и параметрами, которые переданы ему.

1 ответ
На самом деле ручка jQuery использовала Canvas, поэтому добавление внешних слоев делает ее более сложной.
В качестве альтернативы я предлагаю использовать плагин jQuery roundSlider, который похож на ручку, но конструирует только на основе элементов div. Таким образом, вы можете сделать любые индивидуальные появления по вашему желанию.
Для более подробной информации посетите страницу с демонстрациями и документацией.
Проверьте это демо от jsFiddle что похоже на ваше требование.
Снимок экрана с выводом: