box-sizing: border-box, заставляющий div с отступом внутри td иметь поля, ПОЧЕМУ?
Я хочу сделать коробку с содержимым, которое центрируется по вертикали, но также прокручивается, если содержимое переполняется. Я могу использовать таблицу с вертикальным выравниванием: средним для достижения вертикального центрирования, но тд не может переполнить прокрутку, поэтому я поместил прокручиваемый div внутри тд и сделал его высотой: 100%. Это нормально, пока я не попытаюсь дать прокручивающему div некоторый отступ, что делает его слишком широким для тд, поэтому я даю ему box-sizing: border-box. Тогда внезапно есть верхнее и нижнее поле на div!

WAT!?
http://codepen.io/jessehattabaugh/pen/GIjiL
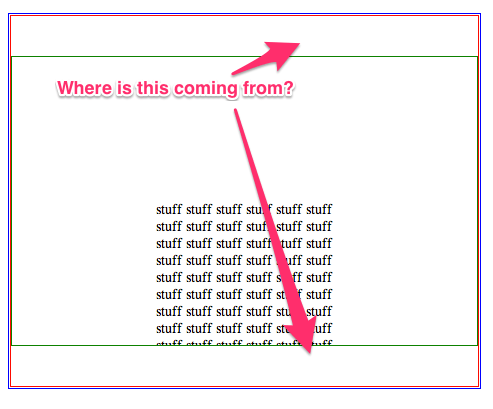
Между зеленой линией и красной линией не должно быть места, но это так! Если вы измените отступы на зеленый div, загадочное поле изменится. Это как если бы высота: 100% на самом деле 100% - отступ или что-то в этом роде. Если вы удалите padding или box-sizing: border-box, то он исчезнет.
Бонусные баллы: почему FF не учитывает высоту стола: правило 50%, когда Chrome/Saf это делают?
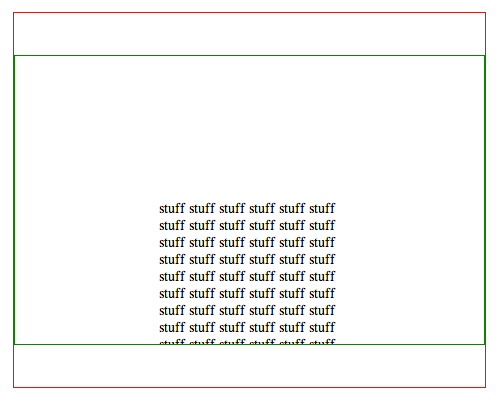
Обновление: некоторые предполагают, что исправление бордюров или колонтитулов исправлено, но вот как это выглядит после того, как я применил эти правила к таблице;  Красная граница ячейки таблицы сворачивается с синей рамкой таблицы, но зеленая граница div все еще имеет место над и под ней. Может быть, попробуйте изменить размер браузера и посмотреть, что произойдет.
Красная граница ячейки таблицы сворачивается с синей рамкой таблицы, но зеленая граница div все еще имеет место над и под ней. Может быть, попробуйте изменить размер браузера и посмотреть, что произойдет.
1 ответ
Ваш браузер добавляет пространство вокруг стола. В Chrome добавьте:
table {
border-spacing: 0px;
}