Автозаполнение jQuery с несколькими значениями и значками (электронная почта в поле)
Я хочу создать поле получателя в форме, используя поле автозаполнения jQuery для поиска. Я хочу, чтобы это позволило несколько значений. Я уже понял, как это сделать.
Уловка заключается в том, что при добавлении получателя и использовании автозаполнения для выполнения поиска имя получателя должно иметь синий фон со значком удаления (x) рядом с ним, аналогично полю "Кому" на iPhone, или человеку поиск в Facebook (например, при создании новой группы в FB)
Любые идеи приветствуются!
Спасибо за ваше время, Альберт
1 ответ
Прежде всего вы должны понимать, что то, что вы хотите сделать, не является функцией, доступной по умолчанию только с одним элементом html (в данном случае входом).
Я не буду вдаваться во многие технические детали, так как это будет означать кормление с ложечки, я предпочитаю указывать вам правильное направление; надеюсь, что вы не возражаете, вот оно:
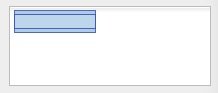
Во-первых, вам нужен контейнер, который будет выглядеть как блок, скажем, div. Внутри него у вас будет поле ввода, которое должно занимать только часть контейнера, например:
<div id="tag_editor">
<span id="tokens"><!-- js stores tags here --></span>
<input type="text" id="tag_editor_input">
</div>

После того, как вы напишите какой-нибудь текст на этом входе, автозаполнение должно появиться нормально. Однако вам понадобится ловушка, чтобы, когда вы не сфокусированы или щелкаете по подсказкам, содержимое входных данных преобразуется в элемент HTML, отображающий данные, вы должны храниться в контейнере токенов.
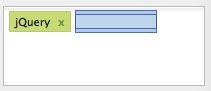
Конечно, поле ввода будет таким же, но оно сместится вправо, например:

Как только вы это сделаете, вы сможете добавить столько тегов, сколько вам нужно. Затем, когда вам нужно получить данные, просто переберите содержимое #tokens и использовать их как часть данных.
Надеюсь, поможет.