Селекторы документов IFrame возвращают ноль в консоли DevTools, но затем возвращают элементы после нажатия вкладки Элементы
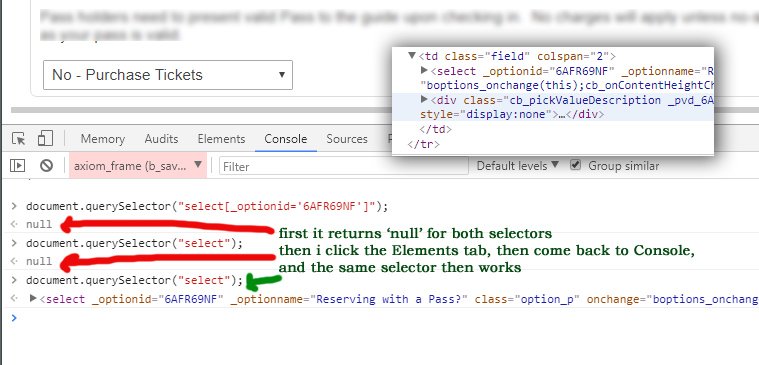
Вы можете увидеть мои попытки выбора элементов на скриншоте ниже. Первые два не работают, но третья попытка, которая совпадает со второй, работает. Я не могу понять, если это...
1) ожидаемое поведение JavaScript, о котором я не знаю
2) Ошибка в Chrome DevTools
3) Что-то связанное с DOM этой страницы, потому что он загружается как Iframe (хотя я ввожу эти команды после загрузки страницы)
Добавлен код:
<select _optionid="6AFR69NF" _optionname="Reserving with a Pass?" class="option_p" onchange="boptions_onchange(this);cb_onContentHeightChanged();">
1 ответ
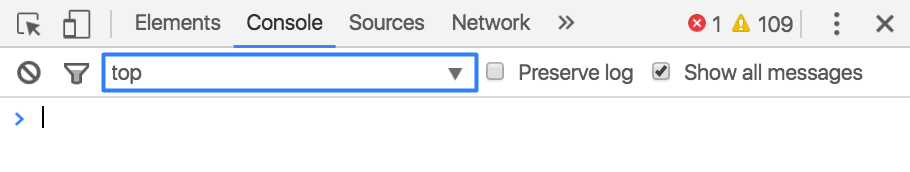
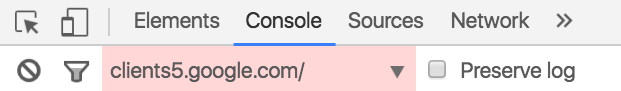
Вы должны проверить контекст выполнения в консоли. Когда вы открываете DevTools, он по умолчанию устанавливается на "верх", но когда вы вызываете "проверять элемент" внутри iFrame, он автоматически меняется на ваш iFrame. Вы можете просто выбрать необходимый контекст из этого выпадающего списка.