Материал начальной загрузки не работает, как предполагалось
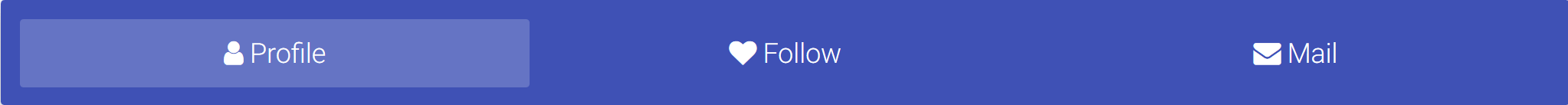
Здравствуйте, я использую очень простой пример загрузчика md, я хочу показать вкладку, как в этом ( https://mdbootstrap.com/components/tabs/) 
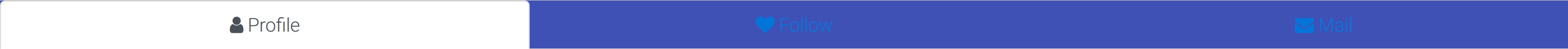
но то, что я получаю, это внешний вид
Я использую точно такой же код, как указано на сайте, но я не знаю, почему он показывает по-другому:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Material Design Bootstrap</title>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Bootstrap core CSS -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="css/mdb.min.css" rel="stylesheet">
<!-- Your custom styles (optional) -->
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="row">
<div class="col-md-12">
<section>
<!-- Nav tabs -->
<ul class="nav nav-tabs nav-justified indigo" role="tablist">
<li class="nav-item waves-effect waves-light">
<a class="nav-link active" data-toggle="tab" href="#panel5" role="tab"><i class="fa fa-user"></i> Profile</a>
</li>
<li class="nav-item waves-effect waves-light">
<a class="nav-link" data-toggle="tab" href="#panel6" role="tab"><i class="fa fa-heart"></i> Follow</a>
</li>
<li class="nav-item waves-effect waves-light">
<a class="nav-link" data-toggle="tab" href="#panel7" role="tab"><i class="fa fa-envelope"></i> Mail</a>
</li>
</ul>
<!-- Tab panels -->
<div class="tab-content">
<!--Panel 1-->
<div class="tab-pane fade in show active" id="panel5" role="tabpanel">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
<!--/.Panel 1-->
<!--Panel 2-->
<div class="tab-pane fade" id="panel6" role="tabpanel">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
<!--/.Panel 2-->
<!--Panel 3-->
<div class="tab-pane fade" id="panel7" role="tabpanel">
<br>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nihil odit magnam minima, soluta doloribus
reiciendis molestiae placeat unde eos molestias. Quisquam aperiam, pariatur. Tempora, placeat ratione
porro voluptate odit minima.</p>
</div>
<!--/.Panel 3-->
</div>
</section>
</div>
</div>
<!-- SCRIPTS -->
<!-- JQuery -->
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
</body>
</html>Помощь будет по достоинству оценена. Спасибо