Как создать xib-подпредставление в центре tableview swift
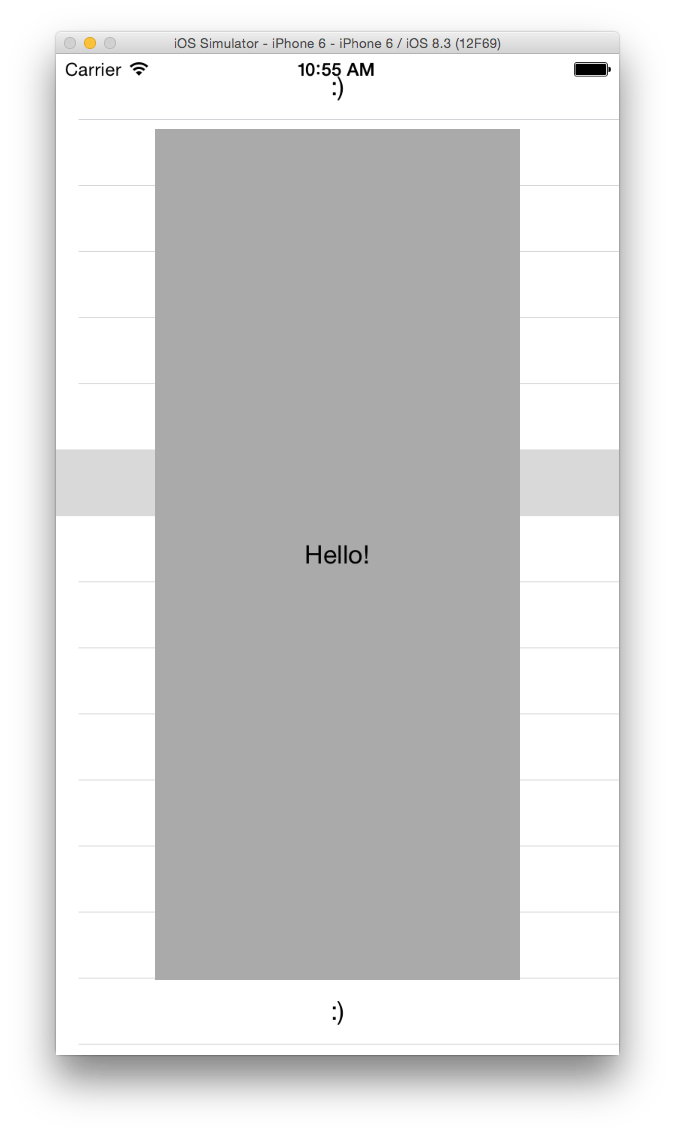
У меня есть tableview, и я создал пользовательский xib uiview как "detailview" для него. Я хочу показать этот подробный вид в центре области прокрутки при нажатии на ячейку табличного вида. Я могу показать эту точку зрения, но не могу централизовать ее. Когда я устанавливаю значение для фрейма вручную, подпредставление будет в центре (приблизительно), но когда я нажимаю на ячейку, которая находится внизу, подпредставление появляется в верхней части страницы, а также перемещается, когда я прокручиваю вид таблицы.
Пожалуйста, помогите мне показать этот вид в центре области прокрутки и исправить
Вот мои коды;
Детальный просмотр:
class TopTenDetailView: UIView {
var screenWidth:CGFloat = UIScreen.mainScreen().bounds.width*0.08
var screenHeight :CGFloat = UIScreen.mainScreen().bounds.height*0.08
class func instanceFromNib() -> UIView {
return UINib(nibName: "TopTenDetail", bundle: nil).instantiateWithOwner(nil, options: nil)[0] as! UIView
}
override func awakeFromNib() {
super.awakeFromNib()
self.layer.cornerRadius=10
let testFrame : CGRect = CGRectMake(screenWidth,screenHeight,320,480)
self.frame = testFrame
self.userInteractionEnabled=true
}
@IBAction func close(sender: UIButton) {
self.hidden=true
}
}
И метод TableViewController;
override func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
var detailView = TopTenDetailView.instanceFromNib
self.view.addSubview(detailView())
}
1 ответ
Способ настройки имеет много проблем, и я был бы удивлен, если бы он действительно работал как задумано.
Гораздо лучше, проще установка использует OverFullScreen стиль презентации, и это выглядит так:
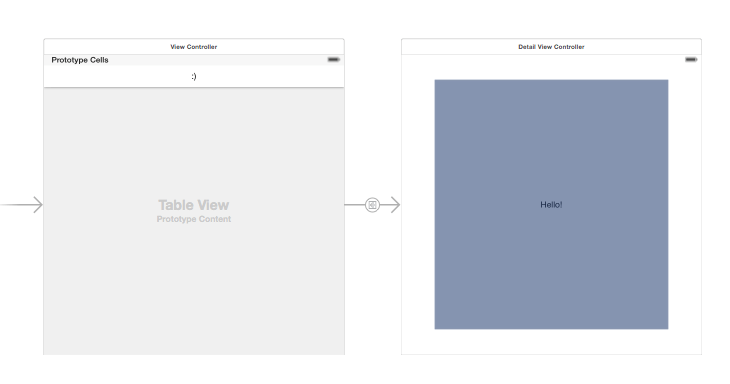
- Создать отдельный
UIViewControllerдля вашего подробного просмотра, давайте назовем этоDetailViewControllerиспользуйте Interface Builder. Обязательно установите цвет фона на CLEAR - Подключите переход от "базы"
UIViewControllerчто держит вашUITableViewвDetailViewControllerи дать имя Segue Давайте назовем его "detailSegue", в основном перетаскивая из одного контроллера представления в другой. Убедитесь, что вы перетаскиваете не вид, а желтый значок в верхней части контроллера вида. Вы сделали в Интерфейсном Разработчике.


Хорошо, теперь для кода:
// MARK : - UITableViewDelegate
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) {
self.performSegueWithIdentifier("detailSegue", sender: self)
}
// MARK: - segues
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if let vc = segue.destinationViewController as? UIViewController{
vc.modalPresentationStyle = .OverFullScreen
}
}
OverFullScreen стиль презентации использует правильный UIViewController модальный переход, но оставляет представление UIViewController виден под представленным.
Затем вы можете просто разметить все, что вы хотите на DetailViewController использование Интерфейсного Разработчика и автоматического размещения без необходимости делать хакерские вычисления соответствия на макете во время выполнения.
Надеюсь, поможет!