Skew Bootstrap Nav List Item и прямая связь
Я пытаюсь наклонить загрузчик nav li с помощью CSS transform и я могу достичь этого, но когда я пытаюсь изменить перекос ссылки внутри, перекос li также возвращается обратно. Я не знаю почему. Я попытался сделать то, что упомянуто в принятом ответе: как наклонить элемент, но сохранить текст в нормальном состоянии (без перекоса)
Однако, хотя кажется, что он работает с этим кодом, он не работает с начальной загрузкой.
Смотрите проблему (игнорируйте это): http://jsfiddle.net/dfqzkqL5/
Исправлено: http://jsfiddle.net/dfqzkqL5/3/
.skew li {
display:inline-block;
transition: background 0.2s;
transform: skew(-20deg);
-moz-transform: skew(-20deg);
-ms-transform: skew(-20deg);
-webkit-transform: skew(-20deg);
-o-transform: skew(-20deg);
}
.noskew {
display:inline-block;
transition: background 0.2s;
transform: skew(20deg);
-moz-transform: skew(20deg);
-ms-transform: skew(20deg);
-webkit-transform: skew(20deg);
-o-transform: skew(20deg);
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav skew">
<li class="active"><a href="#" class="noskew">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#" class="noskew">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded=" class="skew"false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" class="noskew">Action</a></li>
<li><a href="#" class="noskew">Another action</a></li>
<li><a href="#" class="noskew">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#" class="noskew">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#" class="noskew">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>Я просто пытаюсь добиться этого с помощью начальной загрузки navbar. Есть идеи?
Заранее спасибо.
1 ответ
Ваш исходный перекос применяется дважды, потому что ваше правило CSS skew li соответствует li во внешнем списке, а также во внутреннем списке. Чтобы исправить это, используйте CSS skew > li вместо этого, таким образом, перекос применяется только к внешнему списку. Когда перекос применяется только один раз, обратный перекос будет работать правильно.
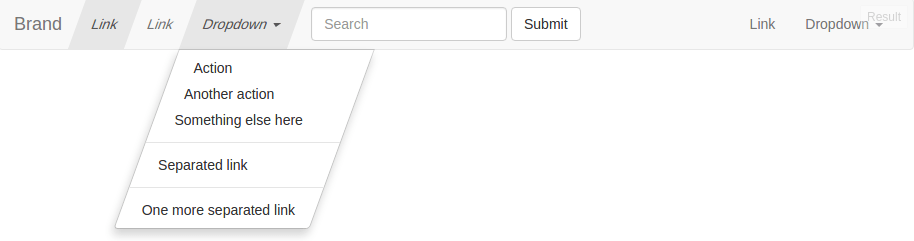
Скриншот:
Исправлено JSFiddle: http://jsfiddle.net/dfqzkqL5/2/