Android-карта имеет тонкую серую линию между картами
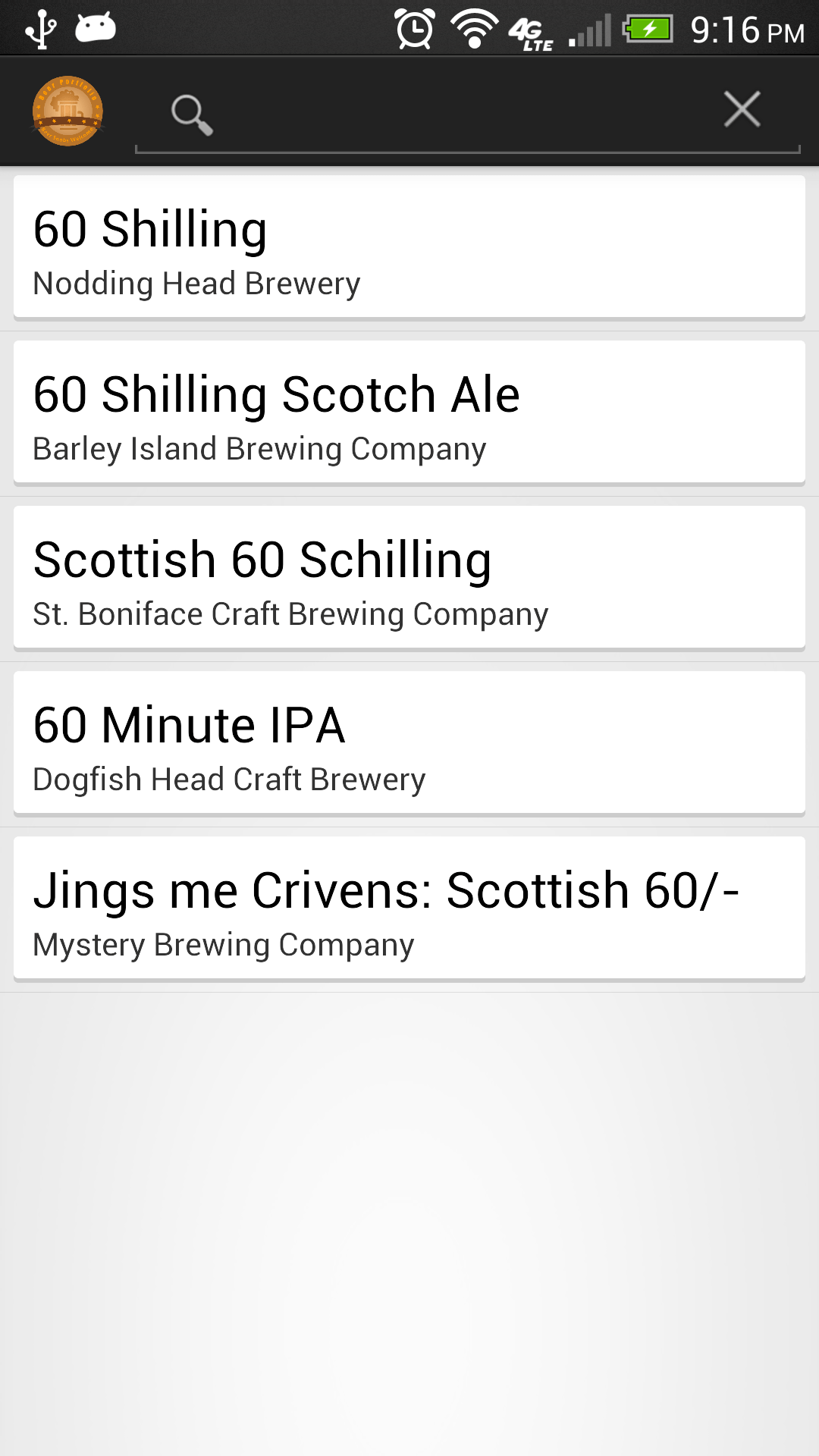
У меня есть представление списка Android, которое показывает карточные представления, и, как вы можете видеть на этом рисунке, между моими карточками есть тонкая серая линия:

Как я могу избавиться от серой линии?
Мой XML для достижения этой карты выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:orientation="vertical"
android:background="@drawable/bg_card">
<!-- Card Contents go here -->
<TextView
android:id="@+id/beerNameList"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/beerBreweryNameList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</FrameLayout>
bg_card.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle"
android:dither="true">
<corners android:radius="2dp"/>
<solid android:color="#ccc" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle"
android:dither="true">
<corners android:radius="2dp" />
<solid android:color="@android:color/white" />
<padding android:bottom="8dp"
android:left="8dp"
android:right="8dp"
android:top="8dp" />
</shape>
</item>
</layer-list>
Попробовал изменение высоты делителя, вот мой код, он не избавился от серой линии:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/linlaHeaderProgress"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical"
android:visibility="gone" >
<ProgressBar
android:id="@+id/pbHeaderProgress"
style="android@style/Spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ProgressBar>
</LinearLayout>
<ListView
android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:dividerHeight="0px"
>
</ListView>
</LinearLayout>
5 ответов
dividerHeight должен работать. В качестве обходного пути вы можете изменить цвет разделителя на цвет фона или прозрачный цвет
<ListView
android:id="@+id/android:list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="#E6E6E6"
android:dividerHeight="0px"/>
Вы также можете попробовать этот трюк:
android:divider="@null"
У меня только что была точная проблема. Ничто из XML не влияло на результат просмотра списка. Вместо этого, как уже упоминалось в комментарии Quanturium, я перешел на свой ListFragment onActivityCreated и добавил -
getListView().setDivider(null);
getListView().setDividerHeight(0);
Надеюсь это поможет!
Похоже, что вы используете просмотр списка, и этот XML является элементом списка. Серая линия - разделитель списка. Установите его в ноль, как этот android:dividerHeight="0dp" для списка.
Мне нужно положить
dividierHeight = 0px
и цвет chage, равный моему цвету backgroud, в этом случае
android:divider="#FFFFFF"
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dividerHeight="0px"
android:divider="#FFFFFF"
/>
Похоже, вы используете просмотр списка, попробуйте установить этот параметр в свой просмотр списка android:dividerHeight="0px"