Как мне узнать, откуда взялась эта CSS-ценность?
Я пытаюсь использовать всплывающую подсказку для чего-то, для чего она, вероятно, не предназначена, а именно для возможности показа довольно большого текста. Мне удалось настроить его под свои нужды, за одним исключением. Ширина показанного текстового поля слишком узкая, если только я не установил его на фиксированную ширину, но тогда он выглядит ужасно глупо при отображении моих коротких текстов. Я переопределил стандартную максимальную ширину 200 пикселей, но все равно он не будет отображаться даже шире, чем 120,797 пикселей
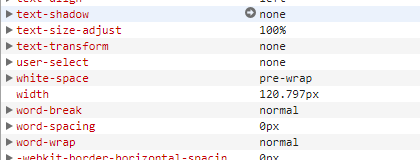
Я попытался сделать короткий простой пример, и, к моему удивлению, он отлично работает в моей скрипке. без width набор свойств, он по-прежнему растет 800pxкак установлено в max-width, Поэтому я попытался выяснить, что отличает мою простую скрипку от моей большой веб-страницы. Я использовал google chrome dev-tools, чтобы показать мне все установленные свойства css, так как ожидал, что какой-то неизвестный источник повлияет на width, Обычно все свойства, установленные css, отображаются со стрелкой в левой части каждого свойства, точно говоря, где и через какой файл и оператор селектора это свойство установлено. Вот что я нашел:
Таким образом, любое другое свойство дает ссылку, а ширина остается загадочным неизвестным. Обратите внимание, что цвет шрифта темно-красный. Если бы это было вычислено из других свойств, оно обычно будет блеклым. Я пытался выяснить, что это может значить, но официальная документация не оставляет никаких улик. Эта страница была самой близкой вещью, которую я мог найти.
Как мне узнать, откуда взялась эта CSS-ценность?
Вот ссылка на скрипку. Текст всплывающей подсказки - это случайный источник новостей с сегодняшнего дня на норвежском языке. Код ниже, согласно правилам Stackru:
HTML:
<span class="nav-text" data-toggle="tooltip" data-placement="right" title="" data-original-title="– Vi har nok satt oss litt i respekt i dag for de andre nasjonene. De vet nå at vi ikke er uredde og ikke er redd for å bare gå fra dem i front, sa Johannes Thingnes Bø om den solide seieren.
For da Emil Hegle Svendsen sendte Johannes Thingnes Bø ut på den siste etappen sammen med franske Antonin Guigonnat og italienske Therry Chenal var det mye som skulle gå galt for at ikke stryningen skulle sikre norsk stafettseier.
Og stryningen gikk knallhardt ut og viste konkurrentene ryggen allerede i den første motbakken.
– Jeg er ganske trygg og selvsikker når jeg går ut på siste etappe, sa ankermannen til NRK etter målgang.
En god generalprøve før OL
Det var et godt fornøyd stafettlag etter seieren. Stafetten i Ruhpolding var den store generalprøven for det som skal være det norske OL-laget i Pyeongchang i februar.
– Det var en god følelse. Jeg tar gjerne samme løpsopplegg neste gang det er stafett, sa Thingnes Bø etter seieren med et klart hint til stafetten i OL.">
Hover for tooltip
</span>
CSS:
div.tooltip{
top:0px !important;
}
div.tooltip>div.tooltip-arrow{
top:15px !important;
}
div.tooltip>div.tooltip-inner{
max-width:800px !important;
white-space: pre-wrap;
text-align: left;
}
И стандартная инициализация всплывающей подсказки, javascript:
$('[data-toggle="tooltip"]').tooltip();