div с градиентным фоном и закругленными углами
Я закодировал это div с градиентным фоном и закругленными углами:
#pill {
font-size: 12px;
height: 40px;
width: 100px;
margin: 0 20px 0 20px;
background: transparent;
background-image: linear-gradient(#080, #cf0 45%, #cf0 55%, #080);
z-index: 1;
text-align: center;
}
#pill::before {
display: block;
content: '';
width: 40px;
height: 40px;
position: absolute;
margin-left: -20px;
z-index: -1;
border-radius: 40px;
background-image: radial-gradient(21px #cf0 5%, #080);
}
#pill::after {
display: inline-block;
content: '';
width: 40px;
height: 40px;
position: relative;
top: -14.5px;
right: -50px;
z-index: -1;
border-radius: 40px;
background-image: radial-gradient(21px #cf0 5%, #080);
}
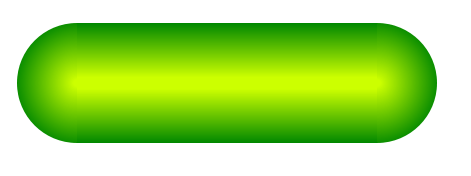
Результат с Firefox, при верхнем увеличении, таков:

Я не удовлетворен тем, как мне пришлось использовать аппаратные значения, особенно для ::before элемент.
Есть ли способ, без jQuery, сделать все динамично? Я тестировал CSS3 border-image-slice, который выглядел многообещающе, но, похоже, отказался от radial-gradient как изображение границы.
1 ответ
Решение
Более или менее запрошенный результат, но создан с тенью
Вы можете играть с параметрами тени, чтобы точно настроить его.
#test {
height: 40px;
width: 140px;
border-radius: 20px;
background-color: #cf0;
box-shadow: inset 0px 0px 14px 10px #080;
}
#pill {
font-size: 12px;
height: 40px;
width: 100px;
margin: 0 20px 0 20px;
background: transparent;
background-image: linear-gradient(#080, #cf0 45%, #cf0 55%, #080);
z-index: 1;
text-align: center;
}
#pill::before {
display: block;
content: '';
width: 40px;
height: 40px;
position: absolute;
margin-left: -20px;
z-index: -1;
border-radius: 40px;
background-image: radial-gradient(circle 21px, #cf0 5%, #080);
}
#pill::after {
display: inline-block;
content: '';
width: 40px;
height: 40px;
position: relative;
right: -50px;
z-index: -1;
border-radius: 40px;
background-image: radial-gradient(circle 21px, #cf0 5%, #080);
}<div id=pill></div>
<div id=test></div>