primeng p-таблица exportCSV() функция не работает?
Я использую новую таблицу PrimengV7 я хочу экспортировать таблицу,
Итак, мой код
<p-header>
<div class="pull-right" *ngIf="collapsed">
<a href="javascript:void(0)" (click)="dt.exportCSV()" class="icon-export" title="Export"></a>
</div>
</p-header>
<p-table class="ui-datatable" #dt [value]="rmanReconSosrcToBkingsRepList" selectionMode="single" [(selection)]="selectedEmployees" (onRowSelect)="onRowSelect($event)"
(onLazyLoad)="getRmanReconSosrcToBkingsRep($event)" [lazy]="true" [paginator]="true" [rows]="pageSize" [totalRecords]="totalElements"
[responsive]="true" scrollable="true" scrollHeight="400px">
<ng-template pTemplate="header">
<tr>
<th style="width: 100px"></th>
<th style="width: 100px">{{columns['so']}}</th>
<th style="width: 100px">{{columns['sourceLineNumber']}}</th>
<th style="width: 100px">{{columns['bookingEntityName']}}</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-rowData let-rmanReconSosrcToBkingsRep>
<tr [pSelectableRow]="rowData">
<td style="width: 100px">
<span> <a href="javascript:void(0)" (click)="dt.exportCSV()" class="icon-export" title="Export"></a>
</span>
</td>
<td style="width: 100px" title="{{rmanReconSosrcToBkingsRep.so}}">{{rmanReconSosrcToBkingsRep.so}}</td>
<td style="width: 100px" title="{{rmanReconSosrcToBkingsRep.sourceLineNumber}}">{{rmanReconSosrcToBkingsRep.sourceLineNumber}}</td>
<td style="width: 100px" title="{{rmanReconSosrcToBkingsRep.bookingEntityName}}">{{rmanReconSosrcToBkingsRep.bookingEntityName}}</td>
</tr>
</ng-template>
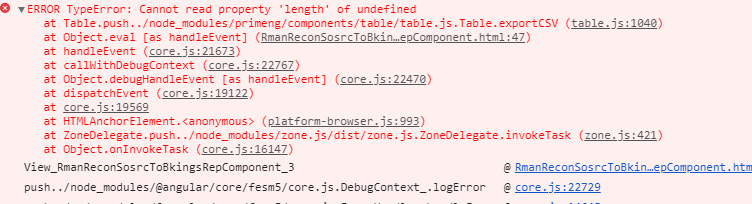
Даже я пытался положить значок в таблице, но это не работает в cosole, показывая ошибку
проба 2: с динамическими столбцами
<p-table class="ui-datatable" #dt [value]="rmanReconSosrcToBkingsRepList" selectionMode="single" [(selection)]="selectedEmployees" (onRowSelect)="onRowSelect($event)"
(onLazyLoad)="getRmanReconSosrcToBkingsRep($event)" [lazy]="true" [paginator]="true" [rows]="pageSize" [totalRecords]="totalElements"
[responsive]="true" scrollable="true" scrollHeight="400px">
<ng-template pTemplate="header">
<tr>
<th style="width: 100px"></th>
<th *ngFor="let col of columnOptions">
{{col.label}}
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-rowData let-rmanReconSosrcToBkingsRep>
<tr [pSelectableRow]="rowData">
<td style="width: 100px">
<span> <a href="javascript:void(0)" (click)="dt.exportCSV()" class="icon-export" title="Export"></a>
</span>
</td>
<td *ngFor="let col of columnOptions">
{{rowData[col.value]}}
</td>
</tr>
</ng-template>
Даже не работает
пожалуйста, помогите мне
Заранее спасибо.
4 ответа
Добавьте [columns] = "cols" и попробуйте.
<p-table #dt [columns] = "cols" [value] = "cars" selectionMode = "multiple" [(selection)] = "selectedCars" [exportFilename] = "exportName">
Если вы хотите экспортировать данные в таблицу, вы должны использовать функцию экспорта таблицы данных в простое число. и использовать эту функцию абсолютно легко и просто. Вы должны выполнить 2 шага. Сначала вы должны добавить переменную шаблона в тег p-таблицы ниже:
<p-table #dt [columns]="cols" [value]="cars" selectionMode="multiple"
[(selection)]="selectedCars">
в строке выше dt является переменной шаблона.
Второй шаг - сделать кнопку и просто вызвать функцию. но будьте осторожны, что вы не должны изменять имя функции, чтобы вызвать функцию экспорта:
<button type="button" pButton icon="fa fa-file-o" iconPos="left" label="All Data" (click)="dt.exportCSV()" style="float:left"></button>
exportCSV() - это функция, которая запускает экспорт в файл CSV. но ваш код неверен, потому что вы используете функцию перед тегом p для неправильной таблицы. функция должна быть внутри тега p-таблицы. не за пределами этого.
В файле .ts вашего компонента вы можете определить часть информации о столбце как таковую:
// rest of column def in component html file for type, size, filters, etc..
columns: any[] = [
{field: 'selected'},
{field: 'inventoryNum'},
{field: 'serialNum'},
{field: 'status'},
{field: 'lastModifiedByUser'},
{field: 'lastModifiedByDate'}
];
Затем в вашем html вы можете добавить кнопку для экспорта, например:
<button type="button" (click)="doDownloadToCsv()" pButton label="CSV" icon="pi pi-arrow-circle-down"></button>
Затем в компоненте установите столбцы таблицы как массив выше в функции обратного вызова, например:
doDownloadToCsv() {
let options = { selectionOnly: true };
this.table.columns = this.columns;
this.table.exportCSV(options);
}
В этой функции я установил table.columns как мой столбец: any[], потому что он был нулевым из-за их определения в html, а не где-то еще. Установив массив, он может получить размер и после этого работать. Примечание: мое решение принимает только выбранные строки.
<p-table class = "ui-datatable" #dt [value] = "rmanReconSosrcToBkingsRepList" selectionMode = "single" [(selection)] = "selectedEmployees" (onRowSelect) = "onRowSelect ($ event)"
[columns] = " cols "(onLazyLoad) =" getRmanReconSosrcToBkingsRep($event) "[lazy] =" true "[paginator] =" true "[rows] =" pageSize "[totalRecords] =" totalElements "[responseive] =" true "scrollable = "true" scrollHeight = "400px"><th *ngFor = "let col of columnOptions">{{col.label}}<tr [pSelectableRow] = "rowData"> <a href = "javascript:void(0)" (щелкните) = "dt.exportCSV ()" class = "icon-export" title = "Экспорт">
<td *ngFor="let col of columnOptions">
{{rowData[col.value]}}
</td>
</tr>
</ng-template>