Microsoft Edge @font-face не применяется при печати
При просмотре сайта все шрифты отображаются правильно. При печати страницы предварительный просмотр и соответствующий вывод выполняются в Times New Roman. Вот мои правила CSS:
font-family: 'Metric-Regular';
src: url("fonts/MetricWeb-Regular.eot");
src: url("fonts/MetricWeb-Regular.woff") format("woff");
Просто заметил, что это происходит. Такое поведение не отображается ни в каких версиях IE, Firefox, Chrome и т. Д. Я искал, но не нашел ничего связанного с этим при печати, только о таких вещах, как Edge, пока не поддерживающих woff2.
Вот это рендеринг правильно:
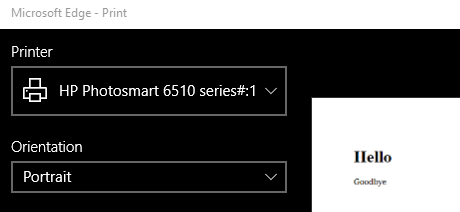
Вот он в предварительном просмотре печати, который также печатает / сохраняет как PDF:
1 ответ
Если вы попытаетесь загрузить эти шрифты внутри @media print, то это ошибка в Edge, которая пока не будет исправлена:
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/10328179/
Решение, которое сработало для меня, заключается в загрузке шрифтов вне объявления @media print - вот так:
@font-face {
font-family: 'MyFont';
src: url('../fonts/MyFont.ttf') format("truetype");
}
@media print {
}