Скрыть панель вкладок в ExtJS
Ext.define('rgpd.view.Viewport', {
extend: 'Ext.container.Viewport',
layout: 'border',
requires: [
'rgpd.view.Entity1.View',
'rgpd.view.Entity2.View',
],
items: [{
xtype: 'tabpanel',
id: 'tabpanel1',
region: 'center',
tabPosition: 'left',
titleRotation: 0,
tabRotation: 0,
padding: 0,
margin: 0,
split: true,
header: {
layout: {
align: 'stretchmax'
},
title: {
text: 'MAIN',
flex: 0
},
glyph: 124,
items: []
},
items: [{
xtype: 'entity1xtype',
textAlign: 'right',
flex: 1,
},
{
xtype: 'entity2xtype',
textAlign: 'right',
flex: 1,
},
],
}]
});
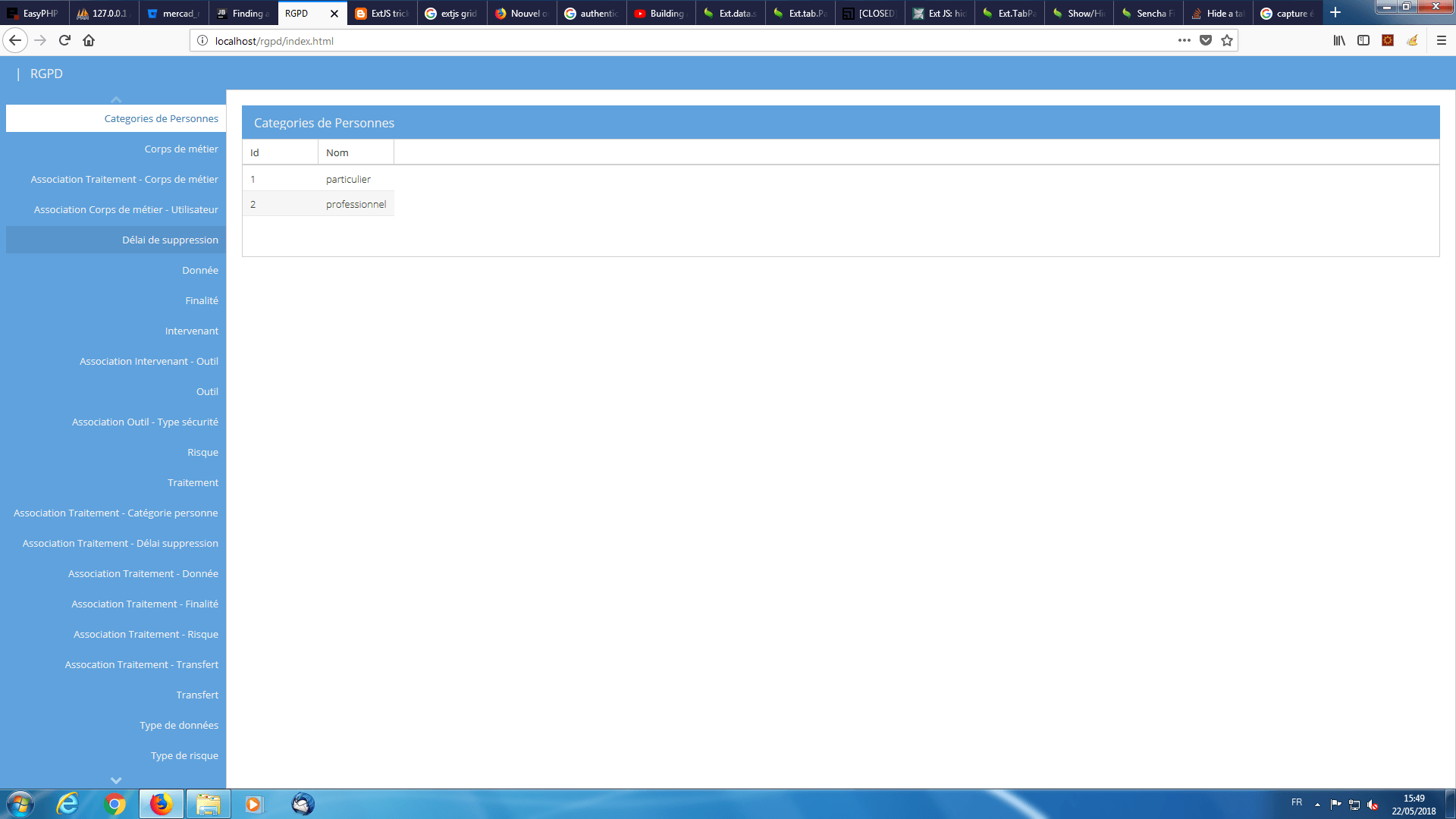
У меня есть что-то вроде скриншота ниже в левом боковом меню, которое позволяет мне переключаться между различными видами. Но существует большое количество объектов, и я хочу иметь возможность обернуть / развернуть его кнопкой или чем-то в этом роде.

1 ответ
Сделай свой TabPanel разборный
Просто добавьте этот код в TabPanel конфиг
{
collapsible: true,
hideCollapseTool: true,
split:true
}
И если вы хотите, чтобы сплиттер был меньше, добавьте этот конфиг тоже
collapseMode: "mini"