React-native: как убрать строки списка?
Я использую React NativeЯ хочу удалить строки из списка, но я не могу, я установил borderBottomWidth на 0, но это не сработало, это мой код:
import React from "react";
import { AppRegistry, Image, ImageBackground, StatusBar, StyleSheet, View,
FlatList } from "react-native";
import { Container, Content, Text, List, ListItem, Icon, Left, Body, Right,
} from "native-base";
const routes = [{"title":"Specials","icon":"menu"}, {"title":
"Home","icon":"home"}, {"title":"Shopping Cart","icon":"cart"},
{"title":"Wishlist","icon":"heart"},{"title":"My
Orders","icon":"menu"},{"title":"Categories","icon":"list"},
{"title":"Gift Vouchers","icon":"menu"},
{"title":"Affiliates","icon":"menu"},{"title":"Returns","icon":"menu"},
{"title":"My Account","icon":"menu"},
{"title":"Settings","icon":"menu"}, {"title":"Contact
Us","icon":"menu"},
{"title":"About","icon":"menu"},{"title":"Service
Center","icon":"menu"},
{"title":"Rate Us On Google Play","icon":"menu"},
{"title":"Logout","icon":"menu"}];
export default class SideBar extends React.Component {
render() {
return (
<Container>
<Content>
<ImageBackground source={require('../../assets/nav.png')} style={{
height: 150,
alignSelf: "stretch",
alignItems: "center",
flexDirection:'row'
}}>
<Image
style={{ height: 80, width: 80, borderRadius: 64, marginLeft: 25}}
source={{
uri: "http://safe-
pay.co/safepay/public/uploadedimg/user/avatar.png"
}}
/>
<View style={{flexDirection: 'column', marginLeft: 25}}>
<Text style= {{color: 'white'}}>Nima</Text>
<Text style={styles.emailText}>Nima33@gmail.com</Text>
</View>
</ImageBackground>
<List
dataArray={routes}
renderRow={data => {
return (
<ListItem
style={{borderBottomWidth: 0}}
button
onPress={() => this.props.navigation.navigate(data.title)}
icon>
<Left>
<Icon name={data.icon} style={{color:'gray'}}/>
</Left>
<Body>
<Text>{data.title}</Text>
</Body>
</ListItem>
);
}}
/>
</Content>
</Container>
);
}
}
const styles = StyleSheet.create({
emailText: {
fontSize: 12,
color: 'white'
}
})
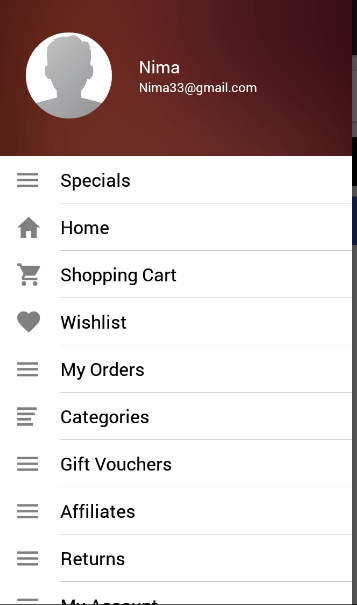
Я поставил noLines а также noBottomBorder как опора, но они не работали, если я установил ottomBorderWidth:2 увеличение размера нижней строки по ширине и высоте. Должны ли эти строки быть в списке или есть способ удалить их?
4 ответа
Вы должны установить noBorder в качестве проп: <ListItem noBorder>,
Попробуйте применить borderBottomWidth:0 в <List> вместо <ListItem> как ниже.
<List
dataArray={routes}
containerStyle={borderBottomWidth: 0}
renderRow={data => {
return (
<ListItem
style={{borderBottomWidth: 0}}
button
onPress={() => this.props.navigation.navigate(data.title)}
icon>
<Left>
<Icon name={data.icon} style={{color:'gray'}}/>
</Left>
<Body>
<Text>{data.title}</Text>
</Body>
</ListItem>
);
}}
/>
Для вашего конкретного случая просто установите borderColor:white,
Применять borderBottomWidth:0 в ListItem а также Body, Если нет Body затем ListItem должно быть достаточно хорошо
Вы можете установить свойство property
bottomDivider в виде
false на
ListItem составная часть.