Как установить легенду в элементе управления Ext JS ItemSelector/Multiselect?
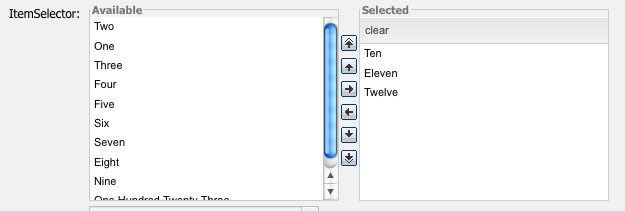
У меня есть следующий элемент управления множественным выбором в форме Ext JS, которая выглядит следующим образом:

Как я могу изменить две легенды "Доступно" и "Выбрано"?
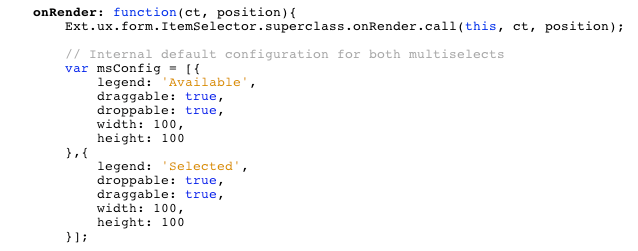
Я вижу в файле ItemSelect.js где я мог бы установить это один раз внутри страны:

Но как я могу установить эти метки легенды из вызывающего кода, чтобы каждый раз, когда я вызываю этот элемент управления, я мог давать ему новые имена легенд, например что-то вроде:
msConfig[0].legend = 'verfügbar';
msConfig[1].legend = 'ausgewählt';
Телефонный код:
}, {
xtype: 'itemselector',
name: 'itemselector',
fieldLabel: 'ItemSelector',
width: 700,
imagePath: 'images/multiselect/',
multiselects: [{
width: 250,
height: 200,
store: new Ext.data.ArrayStore({
data: [[123,'One Hundred Twenty Three'],
['1', 'Two'], ['2', 'One'], ['3', 'Three'], ['4', 'Four'], ['5', 'Five'],
['6', 'Six'], ['7', 'Seven'], ['8', 'Eight'], ['9', 'Nine']],
fields: ['value','text'],
sortInfo: {
field: 'value',
direction: 'ASC'
}
}),
displayField: 'text',
valueField: 'value'
},{
width: 250,
height: 200,
store: [['10','Ten'],['11','Eleven'],['12','Twelve']],
tbar:[{
text: 'clear',
handler:function(){
simple_form.getForm().findField('itemselector').reset();
}
}]
}]
},
2 ответа
Ну, это настраивается через конфиг, когда вы создаете ваш выбор элемента в панели форм. Вот как я изменяю, чтобы получить желаемый результат:
multiselects: [{
legend: 'XYZ',
width: 250,
height: 200,
store: ds,
displayField: 'text',
valueField: 'value'
},{
legend: 'ABC',
width: 250,
height: 200,
store: [['10','Ten']],
tbar:[{
text: 'clear',
handler:function(){
isForm.getForm().findField('itemselector').reset();
}
}]
}]
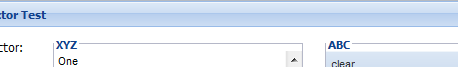
Используя свойство легенды, вы сможете изменить заголовок набора полей. Теперь, если вы планируете установить их после начального рендеринга компонента. Вот как будет выглядеть результат: 
Глядя на код Ext.ux.form.ItemSelector.onRender, я заметил комментарий "//ICON HELL!!" что не сулит ничего хорошего для Ext.override'а метода onRender на itemSelectors без фактического копирования всего ICON HELL.
Лучший способ, которым вы могли бы пойти, это добавить render или же afterrender прослушиватель событий вашего ItemSelector и попытайтесь получить доступ к экземпляру набора полей в компонентах MultiSelect в ItemSelector и изменить заголовок.
Но подумайте об этом... этот компонент ItemSelector нуждается в некотором срочном рефакторинге, и его следует настроить через конфигурацию по умолчанию.
В любом случае, попробуйте это... вы можете запустить это, поместив его в примеры множественного выбора по умолчанию, которые идут с загрузкой ExtJS3. Обратите внимание на обработчик рендеринга и опцию конфигурации заголовка, которую я добавил в множественные выборки.
/*!
* Ext JS Library 3.3.1
* Copyright(c) 2006-2010 Sencha Inc.
* licensing@sencha.com
* http://www.sencha.com/license
*/
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var ds = new Ext.data.ArrayStore({
data: [[123,'One Hundred Twenty Three'],
['1', 'One'], ['2', 'Two'], ['3', 'Three'], ['4', 'Four'], ['5', 'Five'],
['6', 'Six'], ['7', 'Seven'], ['8', 'Eight'], ['9', 'Nine']],
fields: ['value','text'],
sortInfo: {
field: 'value',
direction: 'ASC'
}
});
/*
* Ext.ux.form.ItemSelector Example Code
*/
var isForm = new Ext.form.FormPanel({
title: 'ItemSelector Test',
width:700,
bodyStyle: 'padding:10px;',
renderTo: 'itemselector',
items:[{
xtype: 'itemselector',
name: 'itemselector',
fieldLabel: 'ItemSelector',
imagePath: '../ux/images/',
multiselects: [{
width: 250,
height: 200,
store: ds,
displayField: 'text',
valueField: 'value',
title: 'Left'
},{
width: 250,
height: 200,
store: [['10','Ten']],
tbar:[{
text: 'clear',
handler:function(){
isForm.getForm().findField('itemselector').reset();
}
}],
title: 'Right'
}],
listeners: {
render: function(iSelector){
iSelector.fromMultiselect.fs.header.update(this.initialConfig.multiselects[0].title);
iSelector.toMultiselect.fs.header.update(this.initialConfig.multiselects[1].title);
}
}
}],
buttons: [{
text: 'Save',
handler: function(){
if(isForm.getForm().isValid()){
Ext.Msg.alert('Submitted Values', 'The following will be sent to the server: <br />'+
isForm.getForm().getValues(true));
}
}
}]
});
});