CSS repeat-x НО только часть, которую я хочу в изображении
Я использовал background-size: cover для мобильных экранов.
Но для рабочего стола, если я использую background-size: coverЯ не вижу кота на моем изображении. Потому что оригинальный размер моего изображения таков, что высота намного длиннее ширины.
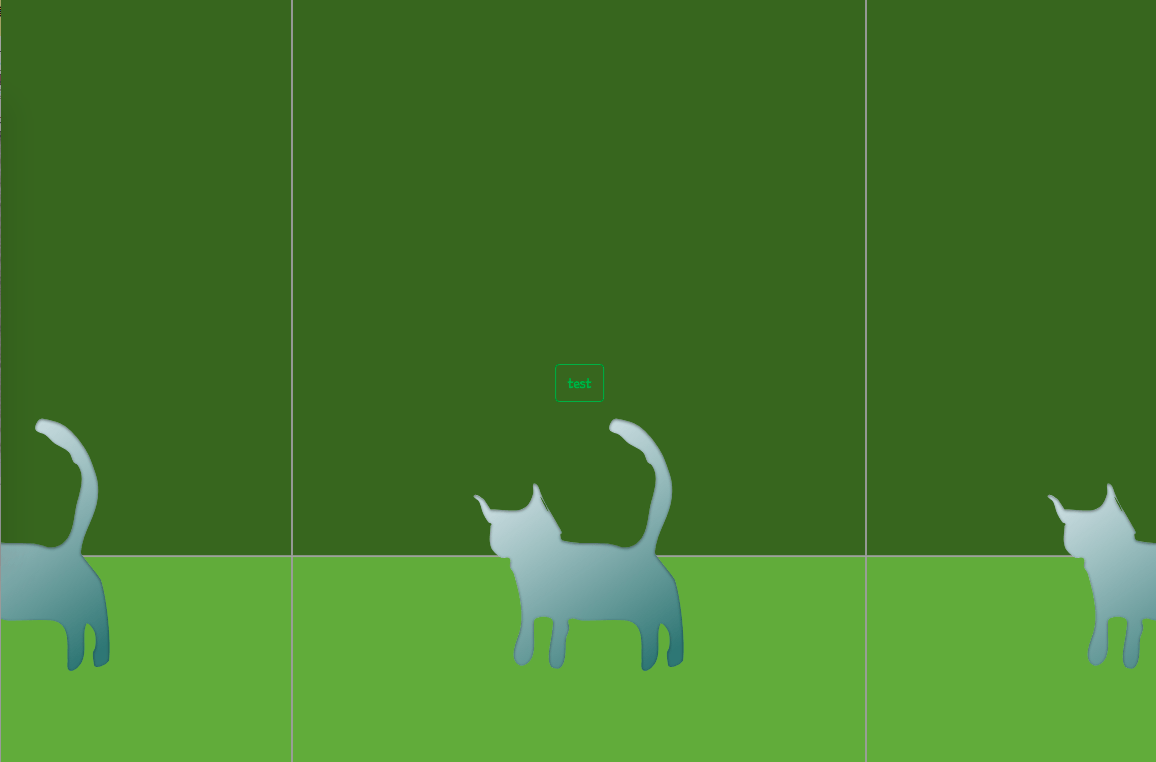
Итак, я хотел бы повторить только частичную часть моего изображения, что кошка не появляется. Но если я использую background-size: contain & background-repeat: repeat-xя вижу следующее:
 (Кошка на изображении появляется три раза.)
(Кошка на изображении появляется три раза.)
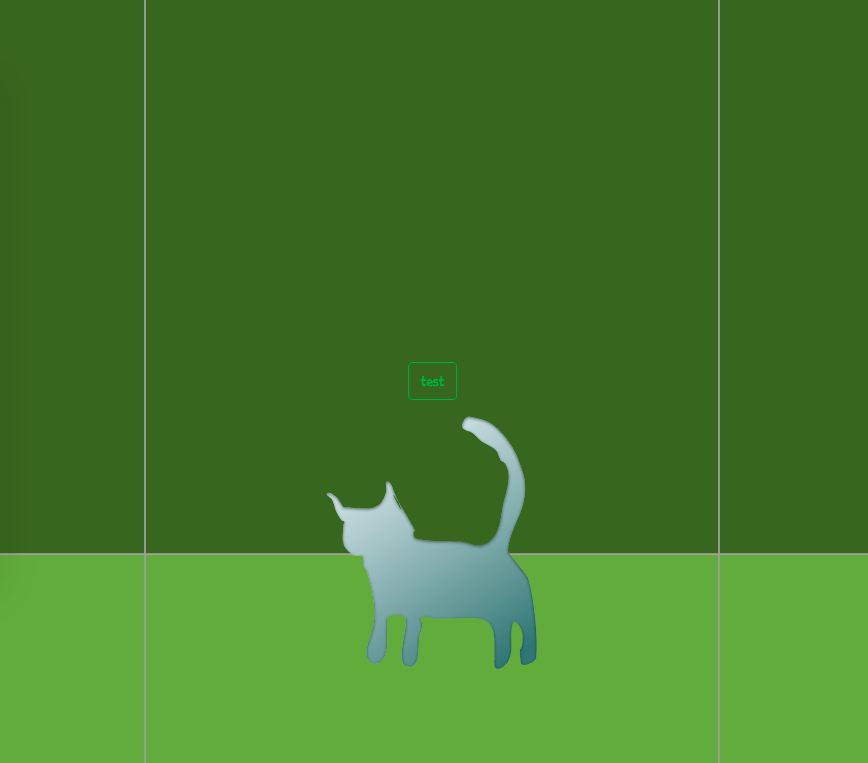
Я хочу сделать что-то вроде следующего:  (Повторите только ту часть слева и справа, что кошка не появляется.)
(Повторите только ту часть слева и справа, что кошка не появляется.)
Я немного погуглил и прочитал несколько постов в Stackru. Но я не смог найти ответ, который хочу. Если бы вы могли дать мне какой-нибудь совет, я был бы очень благодарен!
* Вот ссылки на изображения:
- [1-е] https://postimg.cc/image/6pku8wgcr/
- [2nd] https://postimg.cc/image/rz8gjr4d7/
- [Исходный фон для кошек] https://postimg.cc/image/hcenege97/
2 ответа
И идея состоит в том, чтобы использовать несколько фонов друг над другом для симуляции такого эффекта:
body {
margin:0;
min-height:500px;
height:100vh;
background:
/*the main background*/
url(https://picsum.photos/3744/5616?image=742) center,
/*repeat the left part*/
url(https://picsum.photos/3744/5616?image=742) 40% 50%,
url(https://picsum.photos/3744/5616?image=742) 30% 50%,
url(https://picsum.photos/3744/5616?image=742) 20% 50%,
url(https://picsum.photos/3744/5616?image=742) 10% 50%,
url(https://picsum.photos/3744/5616?image=742) 0% 50%,
/*repeat the right part*/
url(https://picsum.photos/3744/5616?image=742) 60% 50%,
url(https://picsum.photos/3744/5616?image=742) 70% 50%,
url(https://picsum.photos/3744/5616?image=742) 80% 50%,
url(https://picsum.photos/3744/5616?image=742) 90% 50%,
url(https://picsum.photos/3744/5616?image=742) 100% 50%;
background-repeat:no-repeat;
background-size:contain;
}В зависимости от изображения вы можете настроить процент и количество фонов, чтобы контролировать повторение. Вот усовершенствование первого кода, чтобы скрыть ненужную часть слева за счет уменьшения шага повтора:
Запустите и сравните этот и предыдущий код на весь экран
body {
margin:0;
min-height:500px;
height:100vh;
background:
/*the main background*/
url(https://picsum.photos/3744/5616?image=742) center,
/*repeat the left part more than the right*/
url(https://picsum.photos/3744/5616?image=742) 45% 50%,
url(https://picsum.photos/3744/5616?image=742) 40% 50%,
url(https://picsum.photos/3744/5616?image=742) 35% 50%,
url(https://picsum.photos/3744/5616?image=742) 30% 50%,
url(https://picsum.photos/3744/5616?image=742) 25% 50%,
url(https://picsum.photos/3744/5616?image=742) 20% 50%,
url(https://picsum.photos/3744/5616?image=742) 15% 50%,
url(https://picsum.photos/3744/5616?image=742) 10% 50%,
url(https://picsum.photos/3744/5616?image=742) 5% 50%,
url(https://picsum.photos/3744/5616?image=742) 0% 50%,
/*repeat the right part*/
url(https://picsum.photos/3744/5616?image=742) 60% 50%,
url(https://picsum.photos/3744/5616?image=742) 70% 50%,
url(https://picsum.photos/3744/5616?image=742) 80% 50%,
url(https://picsum.photos/3744/5616?image=742) 90% 50%,
url(https://picsum.photos/3744/5616?image=742) 100% 50%;
background-repeat:no-repeat;
background-size:contain;
}ОБНОВИТЬ
Вот код с вашим изображением:
body {
margin:0;
min-height:500px;
height:100vh;
background:
/*the main background*/
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) center,
/*repeat the left part*/
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 40% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 30% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 20% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 10% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 0% 50%,
/*repeat the right part*/
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 60% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 70% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 80% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 90% 50%,
url(https://stackru.com/images/412972c3d8a1eddf7cd0f9c4be0e25f340aea8ad.png) 100% 50%;
background-repeat:no-repeat;
background-size:contain;
}Градиент также можно использовать для рисования области, где изображение не должно повторяться.
html {
min-height:100vh;
background-image:
url(https://s25.postimg.cc/kw0l49gz3/original.png),
linear-gradient(to top, rgb(116, 164, 61) 27.5%, gray 27.5%, gray 27.6%, rgb(67, 97, 32) 27.6%);
background-position:center center;
background-repeat:no-repeat;
background-size: auto 100%;
}Часть самого изображения может быть использована и растянута, если она может совпадать.
html {
min-height:100vh;
background-image:
url(https://s25.postimg.cc/kw0l49gz3/original.png),
url(https://s25.postimg.cc/kw0l49gz3/original.png );
background-position:center center, 10% center ;
background-repeat:no-repeat;
background-size: auto 100%, 2000% 100%;/* stretch part of image behind the other one with a hudge value*/
}