Двухчастная навигация. Один по центру, а другой по правому краю
Я использую CSS-фреймворк Bulma (в первый раз), хотя мой вопрос может не относиться к Bulma, я подумал, что я бы включил это, чтобы было ясно.
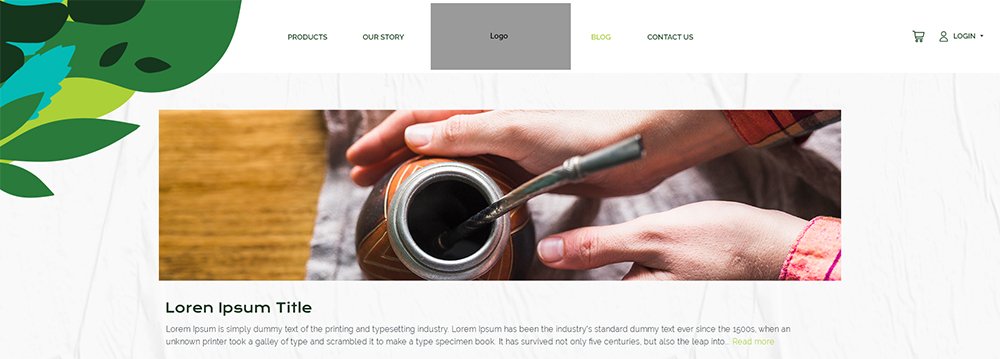
У меня есть панель навигации, которая имеет центрированный набор ссылок, но также выравнивает элементы по правому краю. Вот скриншот:
Вы можете игнорировать фиксированные листья слева. Я хочу знать, как можно выровнять корзину и кнопку входа в систему, а остальные биты выровнять по центру.
Вот кодекс того, что я пробовал. Я просто не знаю, как правильно настроить машину и логин. Я имею в виду, что могу позиционировать их абсолютно, но это звучит глупо.
HTML-код
<nav class="navbar is-fixed-top">
<a href="">Products</a>
<a href="">Our Story</a>
<div id="logo">Logo placeholder</div>
<a href="">Blog</a>
<a href="">Contact Us</a>
</nav>
CSS-код
nav {
display: flex;
width: 100%;
height: 100px;
align-items: center;
justify-content: center;
}
nav a {
text-decoration: none;
color: #194522;
font-weight: bold;
margin: 0 40px;
display: flex;
align-items: center;
}
nav a:hover {
color: #abcf39;
}
Как я могу получить такую навигацию?
2 ответа
Булма имеет два региона в своей навигационной панели navbar-start а также navbar-end для контроля выравнивания. Просто добавьте дополнительный класс (в моем примере: navbar-start--centered) адаптировать "стартовый регион" к вашим потребностям:
.navbar-start--centered {
flex-grow: 1;
justify-content: center;
}
Посмотрите на это с широким окном просмотра - это только рабочий стол. Если вы хотите, чтобы начальный регион находился в центре области просмотра, вы могли бы дополнительно позиционировать "конечный регион" абсолютно.
.navbar-start--centered {
flex-grow: 1;
justify-content: center;
}<nav class="navbar" role="navigation" aria-label="main navigation">
<div id="navbarBasicExample" class="navbar-menu">
<div class="navbar-start navbar-start--centered">
<a class="navbar-item" href="">Products</a>
<a class="navbar-item" href="">Our Story</a>
<a class="navbar-item" href="https://bulma.io">
<img src="https://bulma.io/images/bulma-logo.png" width="112" height="28">
</a>
<a class="navbar-item" href="">Blog</a>
<a class="navbar-item" href="">Contact Us</a>
</div>
<div class="navbar-end">
<div class="navbar-item">
<div class="buttons">
<a class="button is-primary">
<span class="icon">
<i class="fas fa-shopping-cart"></i>
</span>
<span>Cart</span>
</a>
<a class="button is-light">
Log in
</a>
</div>
</div>
</div>
</div>
</nav>Вы можете добавить пустой элемент слева (в качестве заполнителя) и один справа (для хранения ссылок) и установить для них значение flex:1,
Затем используйте обычное гибкое позиционирование, чтобы установить содержимое второго (правого) контейнера для выравнивания по правому краю.
nav {
display: flex;
width: 100%;
height: 100px;
align-items: center;
justify-content: center;
}
nav a {
text-decoration: none;
color: #194522;
font-weight: bold;
margin: 0 40px;
display: flex;
align-items: center;
}
nav a:hover {
color: #abcf39;
}
.nav-container{
display:flex;
flex:1;
justify-content: flex-end;
}
.nav-container a {
margin:0 10px;
}<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.7.2/css/bulma.min.css" />
<nav class="navbar is-fixed-top">
<div class="nav-container"></div>
<a href="">Products</a>
<a href="">Our Story</a>
<div id="logo">Logo placeholder</div>
<a href="">Blog</a>
<a href="">Contact Us</a>
<div class="nav-container">
<a href=""></a>
<a href="">Login</a>
</div>
</nav>