MVC сохраняет навигацию активной при перенаправлении на страницу "Добавить"
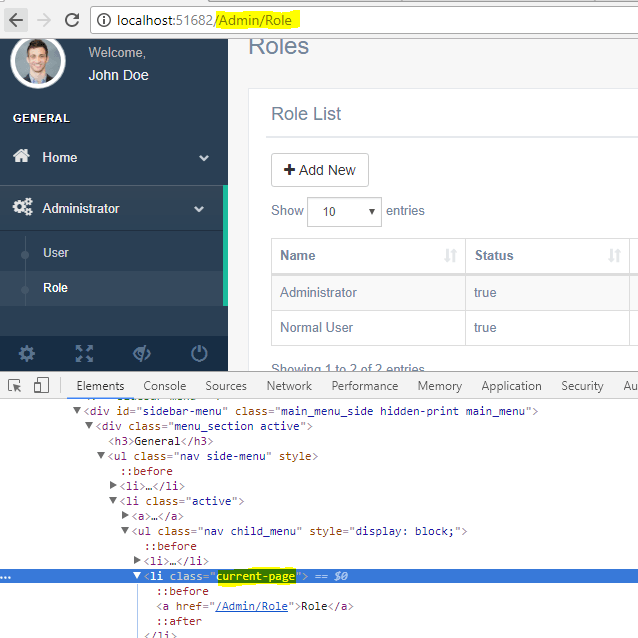
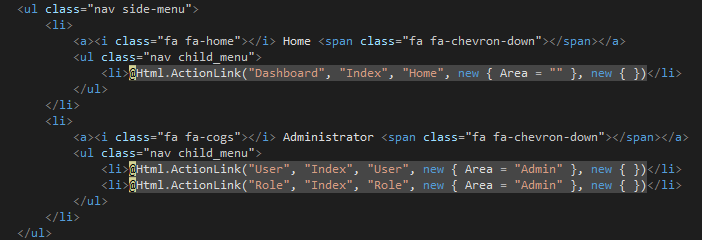
Я создал несколько страниц, используя шаблон "Gentelella Alela", когда я создаю страницы, он имеет возможность активировать навигацию (с классом "current-page") на основе контроллера и имени действия:
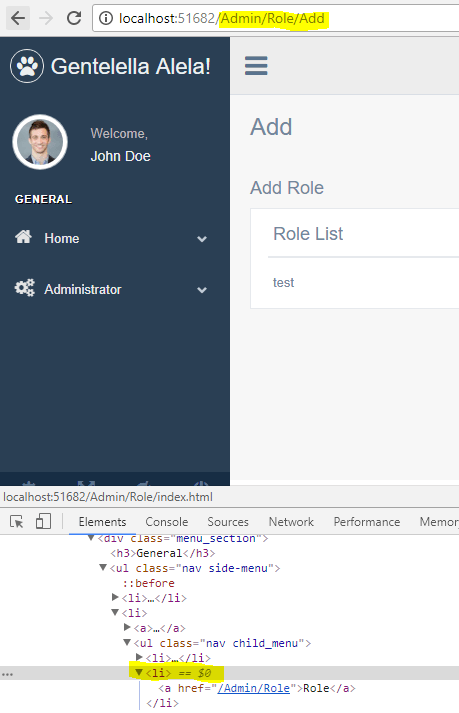
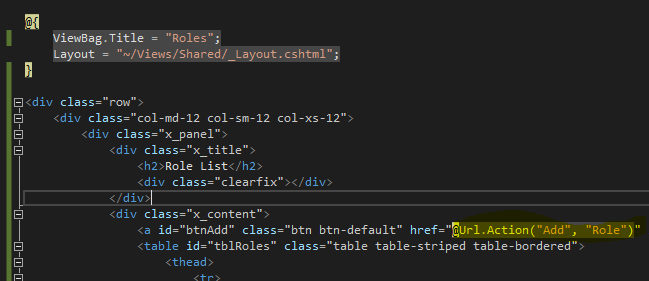
Я добавляю действие "Добавить" в RoleController, когда я перенаправляю на "/Admin/Role/Add", активная навигация исчезла:
Есть идеи, как мне заставить это работать?
2 ответа
Надеюсь, это сработает для вас.
<ul>
<li class="@(ViewContext.RouteData.Values["Controller"].ToString() == "Home" ? "active" : "")">
<a asp-area="" asp-controller="Home" asp-action="Index"><i class="icon fa fa-home"></i><span>Home</span></a>
</li>
</ul>
public static class Utilities
{
public static string IsActive(this HtmlHelper html,
string control,
string action)
{
var routeData = html.ViewContext.RouteData;
var routeAction = (string)routeData.Values["action"];
var routeControl = (string)routeData.Values["controller"];
// both must match
var returnActive = control == routeControl &&
action == routeAction;
return returnActive ? "current-page" : "";
}
}
<li class="treeview @Html.IsActive("Home", "Index") ">
<a href="@Url.Action("Index", "Dashboard", new { Area = "" })"><i class="fa fa-dashboard"></i> <span>Dashboard</span></a>
</li>
Один простой способ сделать это с помощью BaseController
ViewData["ActivePage"] = ActivePage();
private string ActivePage()
{
string actionName = this.ControllerContext
.RouteData
.Values["action"]
.ToString();
string controllerName = this.ControllerContext
.RouteData
.Values["controller"]
.ToString();
return string.Format($"{controllerName}-{actionName}");
}
Вы можете вызвать активную страницу перед выполнением действия. После этого вам нужно проверить эту ViewData на странице макета.
$(document).ready(function () {
var activePageName = '@ViewData["ActivePage"]';
var activeElement = $('li.' + activePageName);
activeElement.addClass('active');
$.each(activeElement.parents('li'), function (k, v) {
$(v).addClass('active');
});
});
И перед сценарием ваш элемент ul и li должен содержать определенное имя, чтобы распознать его. Вам необходимо использовать формат, указанный в BaseController ActivePage, метод ControlleName-ActionName.
<ul class="nav nav-second-level collapse">
<li class="Home-Index">
@Html.ActionLink("Index", "Index", "Home")
</li>
</ul>