Как показать опции в разделе "Выбрать" (англ. Материал 7)?
2 ответа
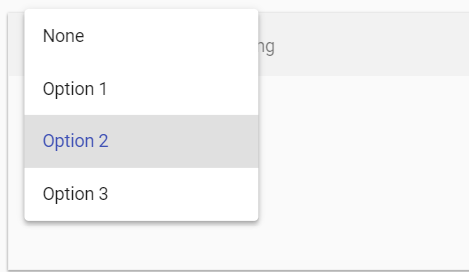
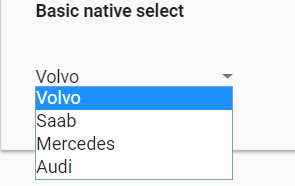
"Правильный" ответ заключается в использовании disableOptionCentering на вашем коврике, но даже это только препятствует заполнению заполнителя и не подражает базовому нативному выбору.
<mat-select placeholder="Favorite food" disableOptionCentering>
Настоятельно не одобряется манипулирование DOM нативного элемента в Angular, но, к сожалению, это единственный способ, который я нашел, чтобы делать такие вещи...
- Надеюсь, кто-то опубликует настоящий "угловой" способ делать подобные вещи, так как я обнаружил, что манипулирую библиотекой материалов по этим причинам.
Вам нужно будет обернуть ваши параметры оболочкой div и назначить templateRef. #matOptionDiv так что вы можете использовать это в своем компоненте, чтобы получить родительский элемент (элементы) раскрывающегося списка опций, который является наложением CDK.
<div #matOptionDiv>
<mat-option *ngFor="let food of foods" [value]="food.value">
{{food.viewValue}}
</mat-option>
</div>
Затем используйте событие click на mat-form-field вызвать метод в вашем компоненте для выравнивания наложения
<mat-form-field (click)="positionDropDown()">
Тогда в вашем компоненте используйте @ViewChild захватить templateRef
import {Component, ViewChild} from '@angular/core';
@ViewChild('matOptionDiv') _matOptionDiv:any;
Затем создайте свой метод для расчета новых top значение на оверлее и назначьте его... setTimout необходим для запуска изменения с циклом дайджеста.
positionDropDown(){
let offsetY =
this._matOptionDiv.nativeElement.parentElement.parentElement.style.top
setTimeout(()=>{this._matOptionDiv.nativeElement.parentElement.parentElement.style.top = parseInt(offsetY.slice(0, -2))+40+'px'},0)
}
Это очень "хакерское" решение, и оно не очень красивое, надеюсь, кто-то когда-нибудь опубликует ответ с истинным "угловым" решением этого вопроса.
- К сожалению, в источнике mat-select происходят вычисления для программного определения вершины наложения на основе видимой области через
_calculateOverlayOffsetY... ничего из этого не раскрывается в API, поэтому я не могу манипулировать им "правильно" и боюсь, что манипулирование DOM может быть единственным способом.
Вот Stackblitz для вашего обзора.
https://stackblitz.com/edit/angular-nafuur?embed=1&file=app/select-overview-example.ts
пересмотр
Я провел еще несколько исследований по этому вопросу, и манипуляции с DOM допустимы в угловых, если вы используете Renderer2 поскольку он взаимодействует с адаптером DOM и обновляет DOM "соответствующим образом"... делая DOM независимой от платформы.
Пожалуйста, обратитесь к этому видео YouTube для получения дополнительной информации.
Не могу коснуться этого! Что не делать с DOM от Max NgWizard
Обновление кода Stackblitz ниже
import {Component, ViewChild, ElementRef, Renderer2} from '@angular/core';
@ViewChild('matOptionDiv') _matOptionDiv:ElementRef;
constructor(private renderer: Renderer2) { }
positionDropDown() {
let offsetY = this._matOptionDiv.nativeElement.parentElement.parentElement.style.top;
setTimeout(() => {
// this._matOptionDiv.nativeElement.parentElement.parentElement.style.top = parseInt(offsetY.slice(0, -2))+40+'px'},0)
this.renderer.setStyle(this.renderer.parentNode(this.renderer.parentNode(this._matOptionDiv.nativeElement)), 'top', parseInt(offsetY.slice(0, -2)) + 40 + 'px');
});
}
Документы, из которых вы получили скриншоты, дают довольно полный обзор того, как включить этот компонент, просто убедитесь, что вы нажимаете
<>
в правом верхнем углу примера для кода, который его создал. Если это что-то конкретное, вы боретесь с сообщением об ошибках, которые вы получаете