Подключить внешний языковой сервер к расширению кода
Я хочу реализовать расширение VSCode, которое использует протокол языкового сервера, но я хочу, чтобы компонент сервера находился на реальном сервере (в облаке), а не являлся частью расширения VSCode. Могу ли я установить клиентское расширение для подключения к серверу через веб-сокеты или http?
Спасибо
2 ответа
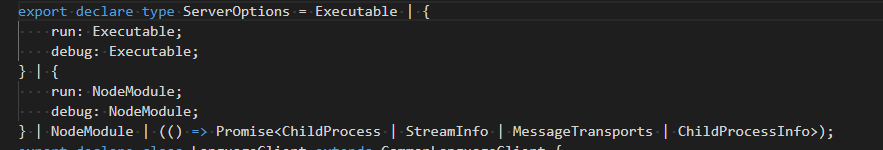
Это просто, несколько ServerOptions поддерживаются при инициализации в соответствии с подписью
ServerOptions. 
вы можете использовать
StreamInfoесли вы хотите использовать настоящий сервер удаления в качестве языкового сервера. Вот пример кода для подключения к вашему серверу через
WebSocket и инициализировать
LanguageClient.
const connection = connectToServer(hostname, path);
const client = new LanguageClient(
"docfxLanguageServer",
"Docfx Language Server",
() => Promise.resolve<StreamInfo>({
reader: connection,
writer: connection,
}),
{});
private connectToServer(hostname: string, path: string): Duplex {
const ws = new WebSocket(`ws://${hostname}/${path}`);
return WebSocket.createWebSocketStream(ws);
}
Я не уверен, что вы можете контролировать расположение языкового сервера, но есть другой вариант. Вам не нужно реализовывать протокол языкового сервера, например, для помощи в синтаксическом анализе. В этом случае вы можете реализовать собственный удобный API службы синтаксического анализа (адаптированный к природе языка, который вы хотите поддерживать).
- В своем расширении вы подписываетесь на события редактирования рабочей области, используя
workspace.onDidChangeTextDocument - Повторно запускать таймаут в 1 секунду каждый раз при возникновении события изменения файла
- По истечении тайм-аута без дальнейшей модификации файла соберите все соответствующие файлы и отправьте их на свой сервер анализа.
- В своем расширении создайте
DiagnosticCollectionиспользуя https://code.visualstudio.com/api/references/vscode-api, и замените заполните его предупреждениями / ошибками / подсказками, полученными от сервера синтаксического анализа в облаке. - Подпишитесь на другие
workspaceсобытия, напримерworkspace.onDidOpenTextDocumentилиworkspace.onDidCloseTextDocumentчтобы сохранитьDiagnosticCollectionрелевантный контент