Можно ли определить текст при наведении курсора jqGrid с помощью AddRowData?
Можно ли в jqGrid определить текст заголовка (при наведении) ячейки при добавлении данных строки?
var rowid;
for(var j=0;j<10;j++)
{
rowid = jQuery.Guid.New();
jQuery("#myJqGrid").jqGrid('addRowData',rowid,{Amount:"$"+j+".00",Date:"09/30/2015"});
}
Я предпочел бы не делать обход цикла по сетке после его завершения, поскольку RowID и данные, необходимые для пользовательского текста при наведении, становятся более доступными во время добавления строки.
Спасибо!
1 ответ
Если вам просто нужно установить настраиваемую подсказку для определенных ячеек в сетке, вы можете использовать setCell (см. Здесь пример). Если вы хотите установить всплывающие подсказки для всех ячеек некоторого столбца, но с настраиваемым правилом (а не только с той же подсказкой, что и значение ячейки), вы можете лучше использовать cellattr. Например, вы можете использовать
{name: 'name', index: 'name', width: 70,
cellattr: function (rowId, val, rawObject, cm, rdata) {
return 'title="' + rawObject.name + ' (' + rawObject.note + ')"';
}}
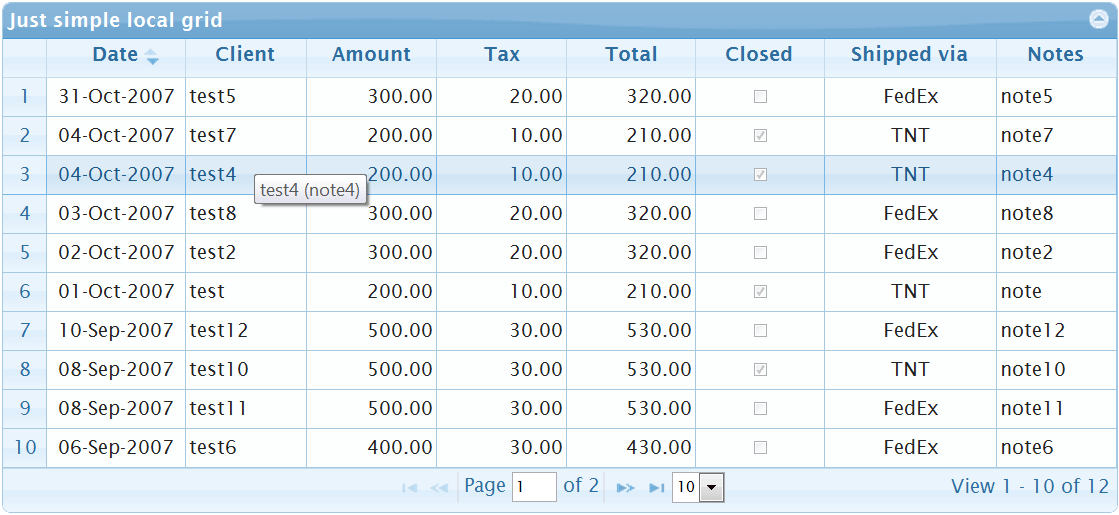
Посмотрите демонстрацию, которая отображает следующие подсказки:

Если у вас есть интерес к производительности, вы не должны использовать старые addRowData метод, который имеет много недостатков:
- Если у вас есть дата во входных данных и вы используете formatter: 'date', тогда вы должны использовать
formatoptions: {reformatAfterEdit: true}чтобы дата была правильно отформатирована. Вы почти не найдете информации об этой опции в документации. - Все данные, которые вы вставили после строки, будут размещены на одной странице. Для правильной локальной подкачки даты вы должны перезагрузить сетку еще раз.
- Сравните с использованием
dataпараметр в сочетании сgridview: trueПараметр (демо-версия выше) построения сетки содержит в отношенииaddRowDataочень медленно. Вы можете увидеть разницу, если количество строк велико. - При создании демо, которое используют
cellattrа такжеaddRowDataЯ нашел ошибку в jqGrid в строке, где два параметраrowidа такжеdataпоменялись местами. Я только что опубликовал отчет об ошибке. Так использоватьcellattrвместе сaddRowDataВы должны сделать небольшую модификацию вjquery.jqGrid.src.js,
Посмотрите демо, которые используют addRowData здесь Если используется модифицированная версия jquery.jqGrid.src.js (см. мой отчет об ошибке для деталей)