Что такое -webkit-focus-ring-color?
Я хочу воспроизвести outline эффект для сфокусированных окон ввода в webkit для не-webkit браузеров. Я нашел здесь CSS по умолчанию, используемый в webkit. Интересующие линии:
:focus {
outline: auto 5px -webkit-focus-ring-color
}
Я попытался сделать поиск по всему коду для определения -webkit-focus-ring-color здесь, но не мог найти его нигде.
4 ответа
-webkit-focus-ring-color определяется в кодовой базе WebKit как focusRingColor в каждом RenderTheme учебный класс. Эта работа была выполнена в июне 2009 года в рамках этой ревизии Джереми Московичем.
Например, тема Mac по умолчанию (используемая Safari) определяет цвет в RenderThemeMac.mm (окольным путем) как:
[NSColor keyboardFocusIndicatorColor]
( Очень легкая документация Apple об этом свойстве доступна онлайн).
Существует значение переопределения для Mac (называется WebCore::oldAquaFocusRingColor) для тестирования (насколько я могу судить, код позволяет выполнять сравнение между рендерингом браузера и эталонной графикой; он переключается с помощью WebCore::usesTestModeFocusRingColor). Это определено в ColorMac.mm как следующее (которое, по-видимому, отображается на Color(125, 173, 217)):
0xFF7DADD9
Хром / Хром определяет цвет в RenderThemeChromiumSkia.cpp как:
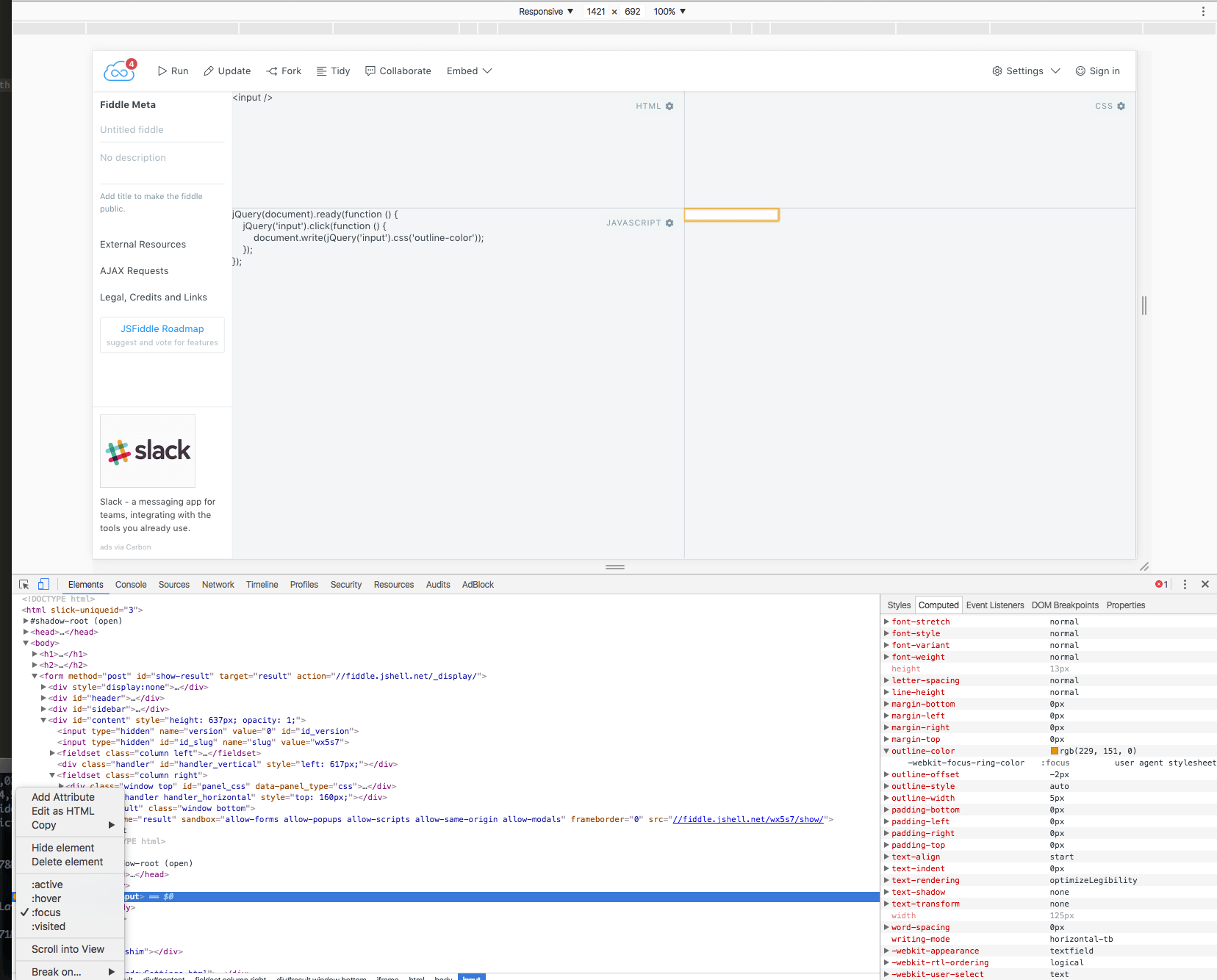
Color(229, 151, 0, 255)
Цвет по умолчанию (указан в RenderTheme.h) чисто черный
Color(0, 0, 0)
Изменить: как @chharvey отмечает, Highlight теперь является устаревшим цветом системы, поэтому не обращайте внимания на этот ответ.
-webkit-focus-ring-color не работает в Firefox. Вы можете использовать систему цвета Highlight в качестве замены, хотя.
:focus {
outline: auto 2px Highlight;
outline: auto 5px -webkit-focus-ring-color;
}
Также смотрите этот сайт о том, почему сброс outline стили, как правило, плохая идея.
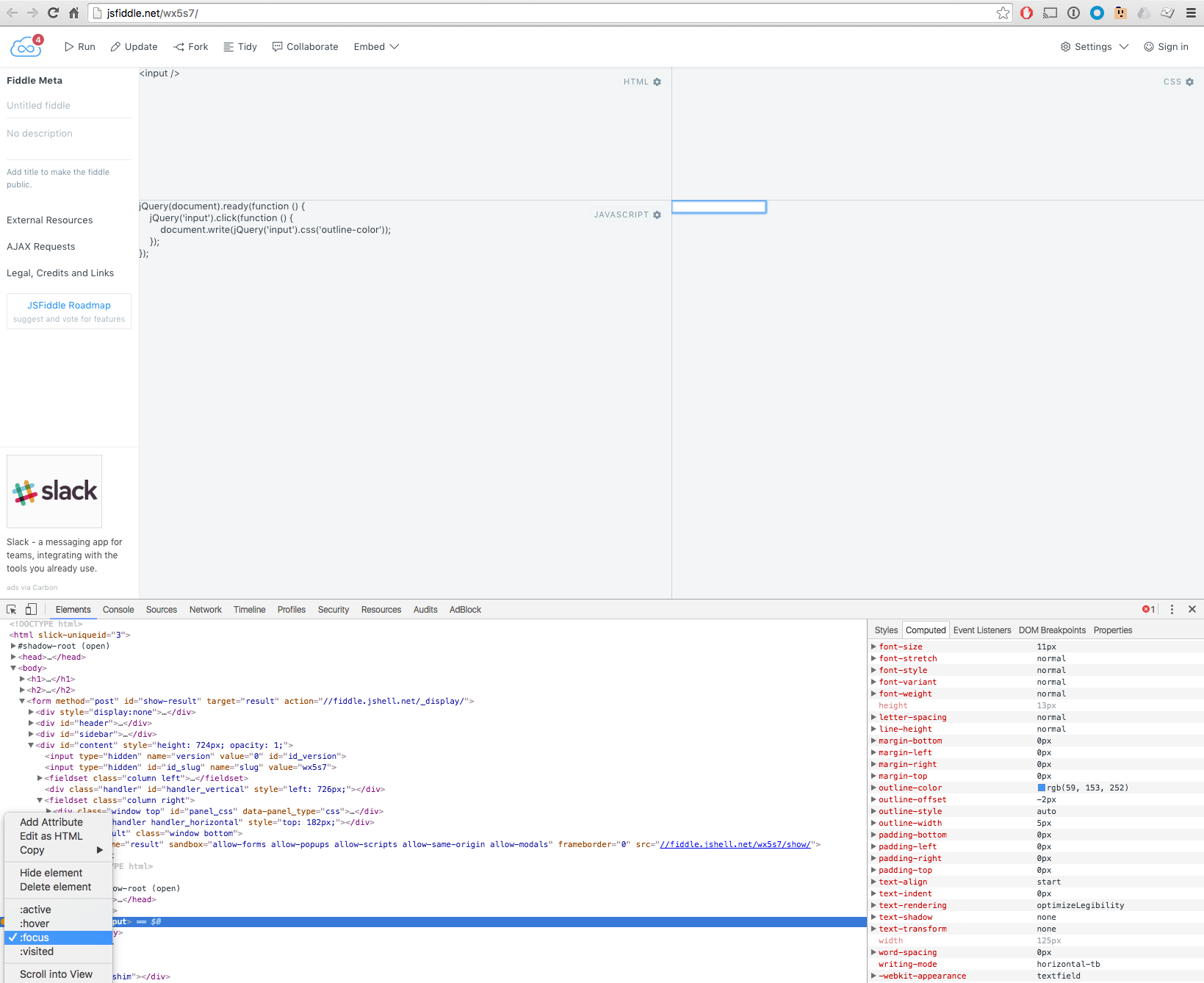
Используйте это jsFiddle. я получил rgb(229, 151, 0) в Chrome 14 на Windows 7.
Следующий код пытается найти наиболее близкое решение к системным цветам:
*:focus {
box-shadow: 0 0 1px 3px rgba(59, 153, 252, .7);
box-shadow: 0 0 0 3px activeborder; /* Blink, Chrome */
box-shadow: 0 0 0 3px -moz-mac-focusring; /* Firefox */
outline: auto 0 -webkit-focus-ring-color; /* Webkit, Safari */
}
В настоящее время revertvalue имеет хорошую поддержку браузером (ура!), который используется для отката к стилям UA по умолчанию, вот мой фрагмент 2020 "пожалуйста, дайте мне контуры" (обычно с!important декларации):
:focus {
outline: -webkit-focus-ring-color auto thin;
outline: revert;
}
Или, если вы хотите использовать полные свойства для первого экземпляра outline:
outline-color: -webkit-focus-ring-color;
outline-style: auto;
outline-width: thin;
outline: revert;
FWIW: используя Chrome на Mac, я получаю синий цвет контура при использовании обычного режима браузера. Когда я использую вид устройства, я получаю желтый / золотой контурный цвет.
Не уверен, почему это меняется - на самом деле был очень запутанным. Смотрите примеры ниже.