Перекошенные контейнеры для изображений в CSS
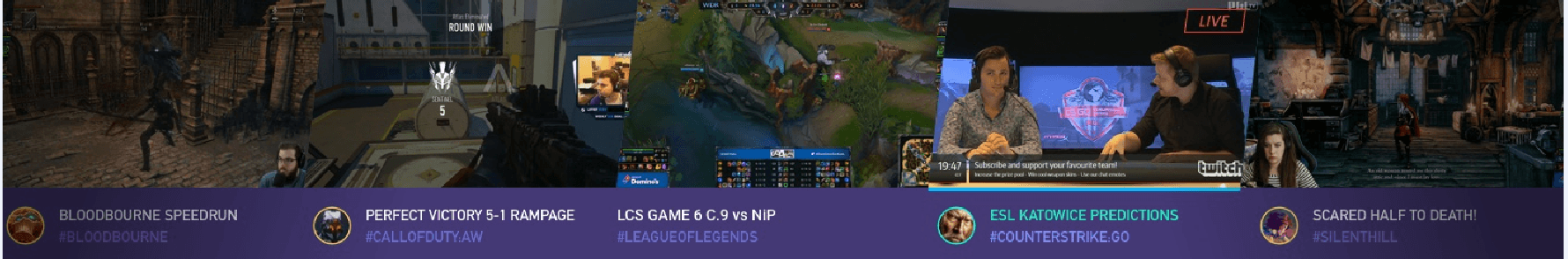
Поэтому я хочу сделать ряд изображений, которые находятся внутри перекошенных контейнеров. Пожалуйста, смотрите изображение, чтобы полностью понять:

Лучшее, что я получил до сих пор, - это перекос контейнера вокруг изображения, но с этим есть две проблемы: изображение внутри становится перекошенным, и в дальнем левом и крайнем правом есть промежутки.
HTML:
<section>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
<div class="image-wrap">
<img src="http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg">
</div>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
<div class="image-wrap">
<img src="http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg">
</div>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
</section>
Что у меня так далеко:
CSS:
html, body {
width: 100%;
}
section {
display: flex;
height: 250px;
overflow: hidden;
}
.image-wrap {
width: 20%;
height: 100px;
transform: skew(-5deg);
img {
width: 100%;
height: 140px;
}
}
3 ответа
Есть способ сделать это довольно красиво с clip-path но проблема в том, что это не очень хорошо поддерживается в данный момент. Узнайте больше об этом здесь и узнайте больше о clip-path здесь
Вот пример:
html, body {
width: 100%;
}
section {
display: flex;
height: 250px;
overflow: hidden;
}
.image-wrap {
width: 30%;
height: 100px;
-webkit-clip-path: polygon(10% 0%, 100% 0, 90% 100%, 0 100%);
clip-path: polygon(10% 0%, 100% 0, 90% 100%, 0 100%);
margin-left: -3%;
}
.image-wrap:last-child {
-webkit-clip-path: none;
clip-path: none;
}
img {
width: 100%;
height: 140px;
}<section>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
<div class="image-wrap">
<img src="http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg">
</div>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
<div class="image-wrap">
<img src="http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg">
</div>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
</section>Одним из возможных решений (но не совсем элегантных) было бы наклонить родительский контейнер в одном направлении, а затем дочерние в противоположном направлении. В то же время, если бы вы могли установить эти изображения как изображения bg, было бы лучше, потому что у вас был бы больший контроль над размером фона.
Сокращения для этого подхода будут:
- установка фоновых изображений как встроенных стилей (если они динамические);
- вам нужно рассчитать точный процент, необходимый для вытягивания дочернего изображения влево / вправо, чтобы вы могли заполнить все пространство, созданное углом преобразования перекоса (я установил его на 5%, только для демонстрационных целей).
Подводя итог, это ваш выбор, если вы могли бы интегрировать это в свое приложение.
html,
body {
width: 100%;
}
section {
display: flex;
height: 250px;
overflow: hidden;
}
.image-wrap {
border: 1px solid blue;
width: 20%;
height: 120px;
transform: skew(-5deg);
overflow: hidden;
position: relative;
backface-visibility: hidden;
}
.image-wrap img,
.image-wrap .thumb {
transform: skew(5deg);
position: absolute;
right: -5%;
left: -5%;
top: 0;
bottom: 0;
}<section>
<div class="image-wrap">
<div class="thumb" style="background: url('http://i.imgur.com/pHCV0Vt.jpg') no-repeat transparent;"></div>
</div>
<div class="image-wrap">
<div class="thumb" style="background: url('http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg') no-repeat transparent;"></div>
</div>
<div class="image-wrap">
<div class="thumb" style="background: url('http://i.imgur.com/pHCV0Vt.jpg') no-repeat transparent;"></div>
</div>
<div class="image-wrap">
<div class="thumb" style="background: url('http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg') no-repeat transparent;"></div>
</div>
<div class="image-wrap">
<div class="thumb" style="background: url('http://i.imgur.com/pHCV0Vt.jpg') no-repeat transparent;"></div>
</div>
</section>Я знаю, что это не самое чистое решение, но это то, что я придумал в данный момент.
На основе вашего примера вы можете сделать это примерно так. Просто поиграйте с высотой.image-wrap, чтобы достичь идеального баланса между изображением и пленкой:)
*{
margin: 0;
}
html, body {
width: 100%;
}
section {
display: flex;
height: 250px;
overflow: hidden;
}
.image-wrap {
width: 20%;
height: 250px;
-webkit-transform: skew(-5deg);
-ms-transform: skew(-5deg);
transform: skew(-5deg);
overflow: hidden;
}
.image-wrap img {
width: auto;
min-width: 100%;
min-height: 100%;
-webkit-transform: skew(5deg);
-ms-transform: skew(5deg);
transform: skew(5deg);
}<section>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
<div class="image-wrap">
<img src="http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg">
</div>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
<div class="image-wrap">
<img src="http://screenshots.en.sftcdn.net/en/scrn/90000/90064/league-of-legends-35.jpg">
</div>
<div class="image-wrap">
<img src="http://i.imgur.com/pHCV0Vt.jpg">
</div>
</section>