createObjectURL возвращает неопределенное
Мой вопрос был помечен как дубликат этого, который не имеет ничего общего. Я пытаюсь использовать тип ответа BLOB-объекта и создать для него URL-адрес, а не конвертировать изображение с помощью base64.
Я хотел повторить код, предложенный в этом посте, в mithril.js, вот моя версия:
var getimage = function() {
m.request({
method: "POST",
url: "http://localhost:8000/",
data: gui,
responseType: "blob",
extract: function(xhr) {return xhr},
})
.then( function(result) {
console.log(result) // displays request
imgSrc = URL.createObjectURL( result.response ); // after this...
// imgSrc is still set to undefined
})
}
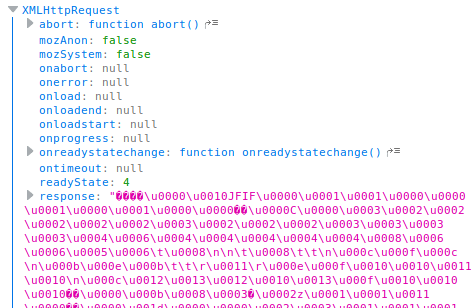
Мой запрос на самом деле возвращает изображение JPEG, которое я вижу в отладчике консоли (запрос> ответ), но моя переменная imgSrc держит undefined значение.
Вот как выглядит ответ в моей консоли отладки:
поэтому result.response на самом деле является двоичным файлом (изображение в формате JPEG), но с помощью URL.createObjectURL функция. Я новичок в JavaScript (начался вчера) и не могу отладить.
1 ответ
Это невозможно с mithril.js из-за ошибки. Простой обходной путь - сделать запрос вручную:
var getimage = function() {
var oReq = new XMLHttpRequest();
oReq.open("POST", 'http://localhost:8000/', true );
oReq.responseType = "blob";
oReq.onload = function ( oEvent )
{
URL.revokeObjectURL( imgSrc ); // revoke previous image source
var blob = oReq.response;
imgSrc = URL.createObjectURL( blob );
};
oReq.send( JSON.stringify(gui) );
}