Bootstrap3 горизонтальные формы со строками или встроенными формами
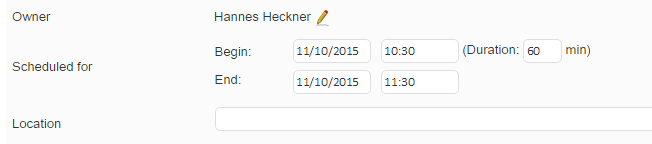
Я хотел бы создать горизонтальную форму с рядами нескольких выровненных по левому краю элементов управления формы на строку. Окончательный макет должен выглядеть следующим образом
Прежде всего, я хочу, чтобы значок отображался рядом с именем пользователя справа от имени пользователя, как показано на рисунке выше.
Я использую GWT вместе с bootstrap3.3.2. Я много читал о смешивании горизонтальных форм со встроенными формами или об использовании горизонтальных форм вместе со строками элементов управления. Последний подход мне нравится больше всего.
Я подготовил bootply, который показывает мою первую проблему (я создам второй пост bootply и stackru для дополнительных проблем). http://www.bootply.com/hheckner/GiPzaqWHlT
Как вы можете видеть, значок плохо совмещается (по вертикали) с именем пользователя. Кроме того, я хотел бы показать значок "СЛЕДУЮЩИЙ" к имени пользователя, поэтому, если имя пользователя длиннее, изображение должно сместиться вправо и наоборот. Использование сетки здесь не помогает (думаю, по крайней мере). Значок должен отображаться рядом с именем пользователя?
Как я могу сделать это?
1 ответ
Чтобы значок отображался рядом с каким-либо текстом, вам нужно иметь интервал сразу после текста, но по-прежнему внутри <p> элемент.
Я сделал форму, похожую на ту, что вы предоставили на скриншоте, используя только Bootstrap Grid. Вероятно, есть несколько решений, которые могут быть лучше с точки зрения строк кода, но когда вы привыкнете к грид-системе, это должен быть довольно быстрый метод.
Я должен предупредить вас, я использовал <h4></h4> для всего текста, и нет специального элемента для некоторого текста, поэтому вы должны исправить это соответствующим образом. Также Bootstrap's form-inline класс работает только тогда, когда область просмотра больше 768px - вы можете не увидеть рабочий пример на JSFiddle так, как вам хотелось бы, но когда вы видите его на экране больше, чем 768px, все должно быть хорошо.
<div style="text-align:left;">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<h4>Owner</h4>
</div>
<div class="col-md-8">
<h4>Hannes Heckner <span class="glyphicon glyphicon-pencil"></span></h4>
</div>
</div>
<form class="form-inline">
<div class="row">
<div class="col-md-4">
<h4>Scheduled for</h4>
</div>
<div class="col-md-8">
<div class="row">
<div class="col-md-1">
<h4>Begin:</h4>
</div>
<div class="col-md-11">
<div class="form-group">
<input type="text" class="form-control" id="beginDate" placeholder="11/10/2015">
</div>
<div class="form-group">
<input type="text" class="form-control" id="beginTime" placeholder="10:30">
</div>
(Duration: <div class="form-group">
<input type="text" class="form-control" id="beginTime" placeholder="30">
</div> min)
</div>
</div>
<div class="row">
<div class="col-md-1">
<h4>End:</h4>
</div>
<div class="col-md-11">
<div class="form-group">
<input type="text" class="form-control" id="endDate" placeholder="11/10/2015">
</div>
<div class="form-group">
<input type="text" class="form-control" id="endTime" placeholder="11:30">
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-4">
<h4>Location</h4>
</div>
<div class="col-md-8">
<div class="form-group">
<input type="text" class="form-control" id="location">
</div>
</div>
</div>
</form>
</div>
</div>