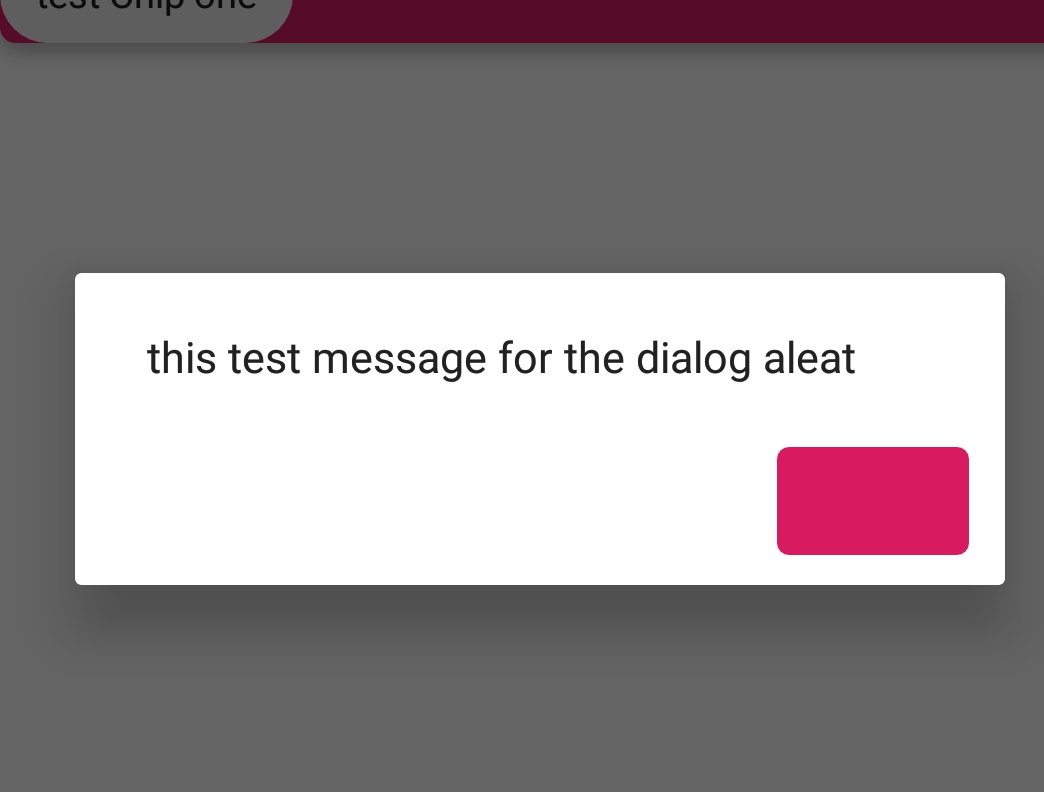
Неправильное отображение текста оповещения Anko
2 ответа
Я добился этого, используя следующий код. работает на меня
getContext()?.alert("me") {
also {
ctx.setTheme(R.style.CustomAlertDialog)
}
okButton { getContext()!!.toast("Done") }
}!!.show()
изменение темы
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="dialogTheme">@style/CustomAlertDialog</item>
</style>
<style name="CustomAlertDialog" parent="ThemeOverlay.MaterialComponents.Dialog.Alert">
<item name="buttonBarPositiveButtonStyle">@style/btnStyle</item>
<item name="android:textColor">@android:color/white</item>
</style>
<style name="btnStyle" parent="TextAppearance.AppCompat.Body1">
<item name="android:textColor">@android:color/white</item>
</style>
Я нашел идеальное решение:
использование Theme.AppCompat... в styles.xml скорее, чем Theme.MaterialComponents...,