Блестящая панель приборов плохо масштабируется
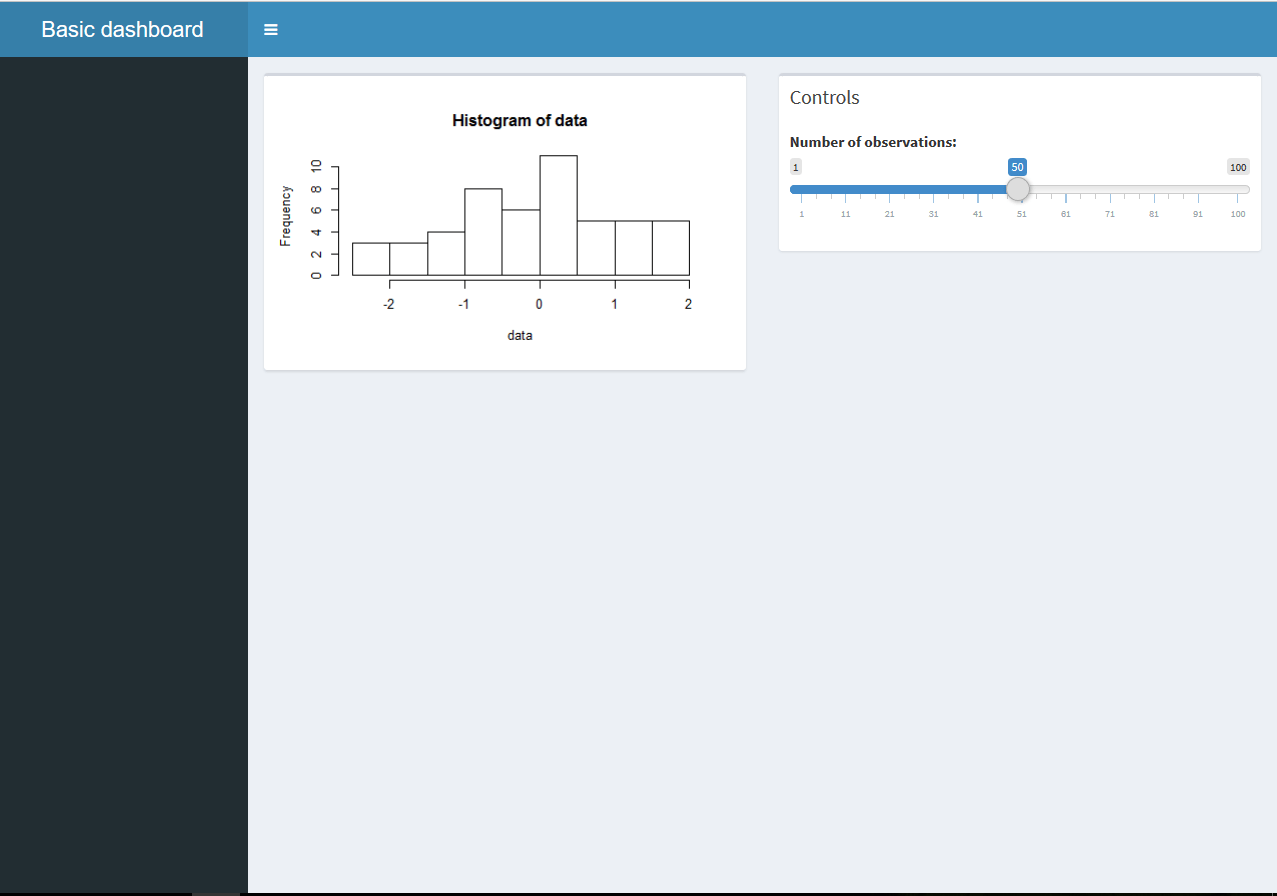
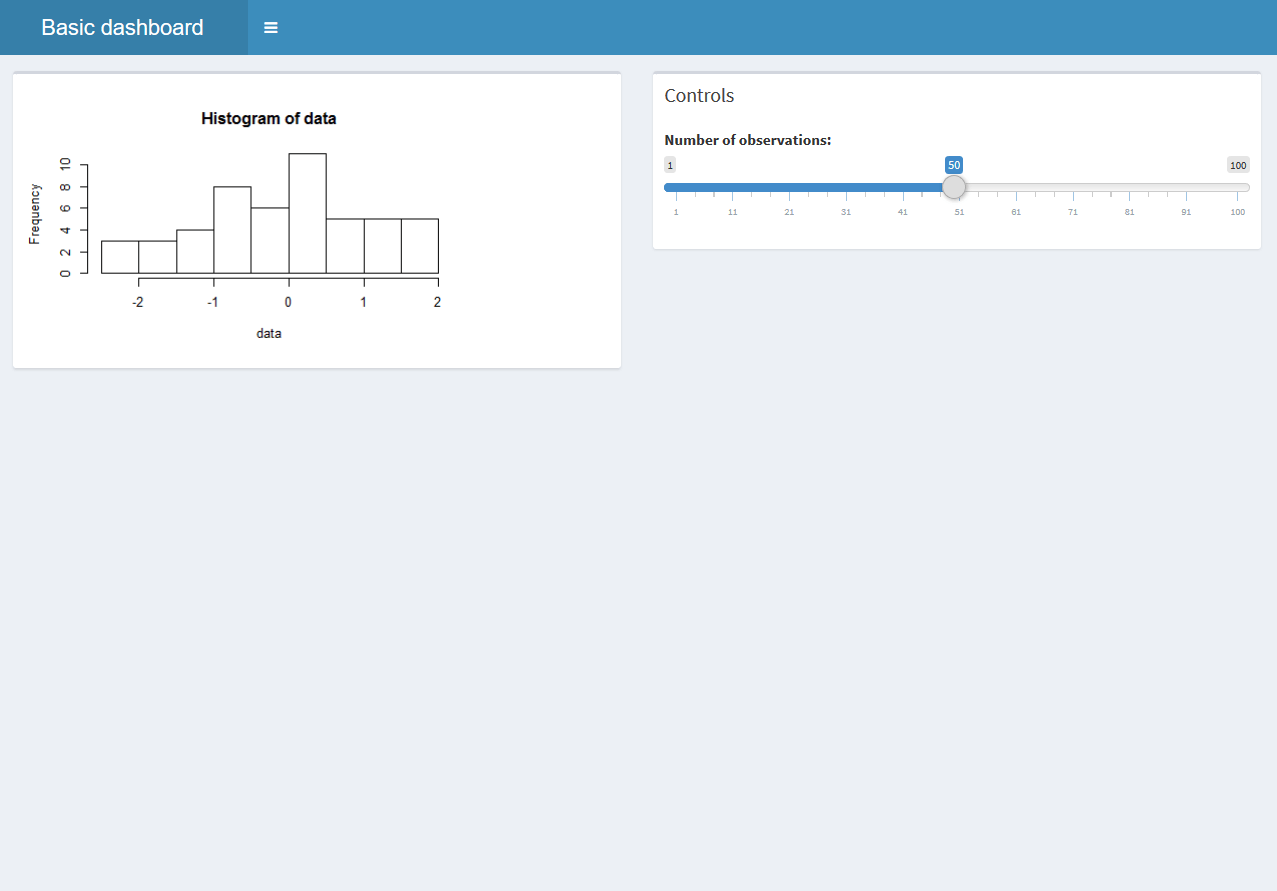
Я взял второй пример с http://rstudio.github.io/shinydashboard/get_started.html и проблема в том, что для некоторых типов рендеринга масштабирование не является хорошим.
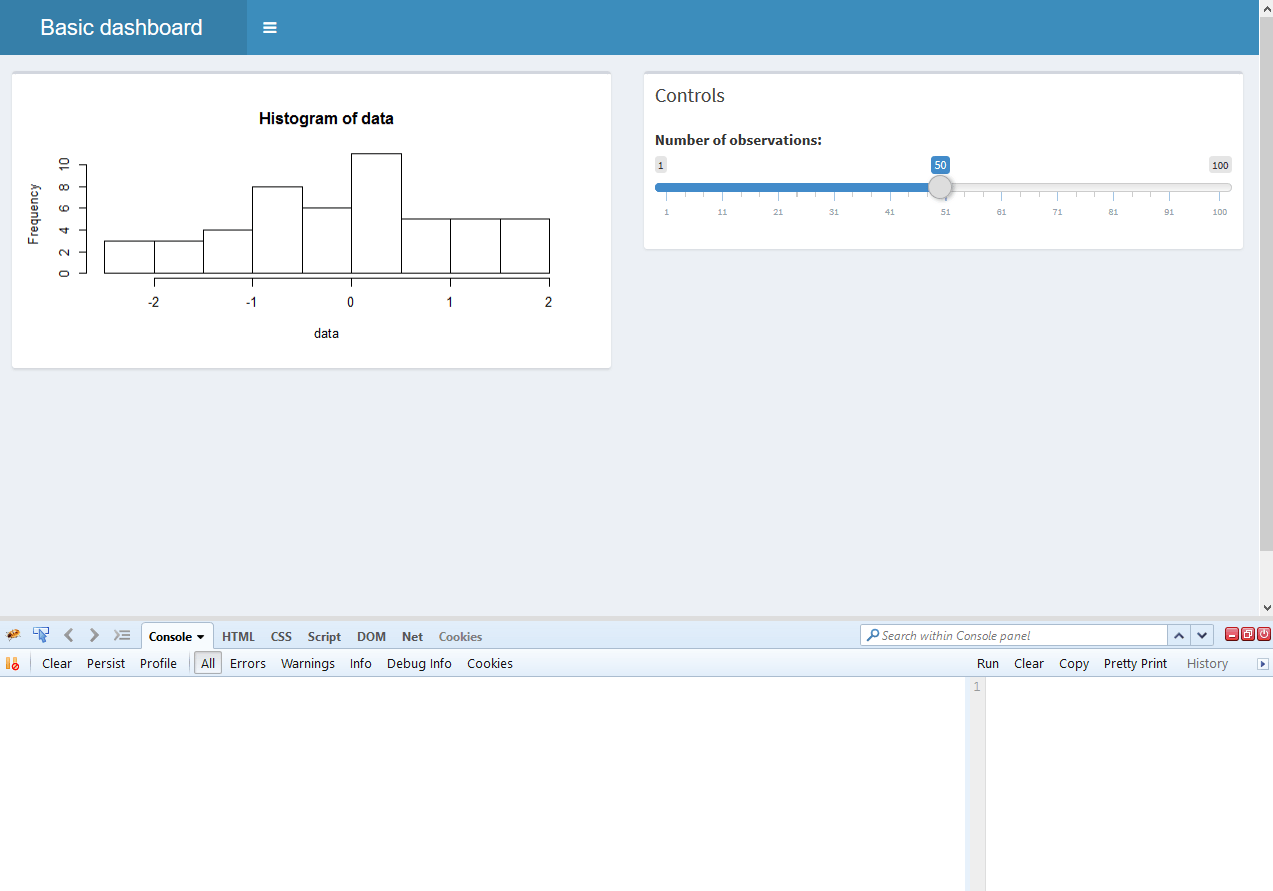
Панель инструментов закрыта и открыта консоль (на этот раз она масштабирует сюжет так, как следовало бы с самого начала) 
Можно ли заново визуализировать график, когда приборная панель закрыта / открыта?
1 ответ
Решение
Вы можете вызвать событие изменения размера окна, когда нажата кнопка открытия / закрытия приборной панели, используя jQuery, чтобы привязать функцию к кнопке следующим образом:
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title = "Basic dashboard"),
dashboardSidebar(),
dashboardBody(
tags$script('
// Bind function to the toggle sidebar button
$(".sidebar-toggle").on("click",function(){
$(window).trigger("resize"); // Trigger resize event
})'
),
# Boxes need to be put in a row (or column)
fluidRow(
box(plotOutput("plot1", height = 250)),
box(
title = "Controls",
sliderInput("slider", "Number of observations:", 1, 100, 50)
)
)
)
)
server <- function(input, output, session) {
set.seed(122)
histdata <- rnorm(500)
output$plot1 <- renderPlot({
data <- histdata[seq_len(input$slider)]
hist(data)
})
}
shinyApp(ui, server)
Если вы не хотите форсировать событие изменения размера для всех элементов, вы можете воссоздать plotOutput, используя функции spark::uiOutput и spark::renderUI при каждом переключении боковой панели.
library(shinydashboard)
ui <- dashboardPage(
dashboardHeader(title = "Basic dashboard"),
dashboardSidebar(),
dashboardBody(
tags$script('
// Bind function to the toggle sidebar button
$(".sidebar-toggle").on("click",function(){
// Send value to Shiny
Shiny.onInputChange("toggleClicked", Math.random() );
})'
),
# Boxes need to be put in a row (or column)
fluidRow(
#box(plotOutput("plot1", height = 250)),
box(uiOutput('plotUi')),
box(
title = "Controls",
sliderInput("slider", "Number of observations:", 1, 100, 50)
)
)
)
)
server <- function(input, output, session) {
# Helper function to create the needed ui elements
updateUI <- function(){
output$plotUi <- renderUI({
plotOutput("plot1", height = 250)
})
}
# Plot data to plotOutput
updatePlot <- function(){
output$plot1 <- renderPlot({
hist( data() )
})
}
set.seed(122)
histdata <- rnorm(500)
# Initialize UI and create plotOutput
updateUI()
updatePlot()
# Create a reactive dataset
data <- eventReactive(input$slider,{
histdata[seq_len(input$slider)]
})
# This is triggered when the toggle dashbord button is clicked
# this is achived by the javascript binding in the ui part
observeEvent(input$toggleClicked,{
updateUI()
updatePlot()
})
}
shinyApp(ui, server)