Сложные фигуры, используя клип-путь
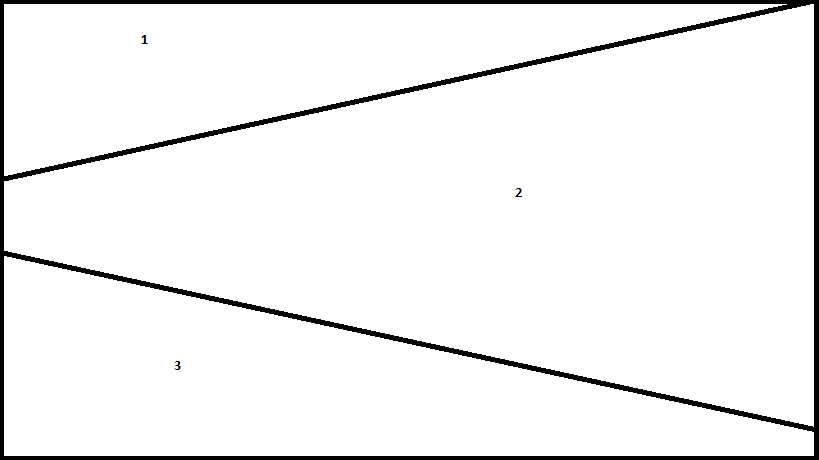
Я работаю над clip-path, но эта вещь мне кажется не очень легкой. На самом деле мне нужно проверить пользовательские фигуры, используя клип-путь. Я приложил изображение ниже того, что я хочу.
Я сделал это до сих пор, но это не похоже на то, что я хочу. Любая идея, как я могу получить точную форму, используя многоугольную обрезку пути?
.margin-0 {
margin:0
}
.padding-0 {
padding:0
}
.clip1 {
clip-path: polygon(0 0, 0% 100%, 100% 0);
}
.clip2 {
clip-path: polygon(1% 50%, 100% 100%, 100% 0);
}
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="container-fluid padding-0">
<div class="row padding-0">
<div class="col-md-12 clip1" style="background-color:#ff0000;color:#fff">CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1<br>CLIP 1</div>
</div>
<div class="row padding-0">
<div class="col-md-12 clip2" style="background-color:#262626;color:#fff">CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2<br>CLIP 2</div>
</div>
</div>1 ответ
Вот простой способ без необходимости clip-path и сложный код. Вам нужен только один элемент и несколько фонов:
body {
margin:0;
height:100vh;
background:
linear-gradient(to bottom right,red 49%,transparent 50%) top/100% 30%,
linear-gradient(to top right,blue 49%,transparent 50%) bottom left/120% 40%,
green;
background-repeat:no-repeat;
}Я попробовал этот пример, думаю, он поможет вам, вы можете изменить цвета, только если хотите
html, body{
height: 100vh;
margin: 0;
}
.shape-1{
-webkit-clip-path: polygon(0 0, 0 45%, 100% 0);
clip-path: polygon(0 0, 0 36%, 100% 0);
/* background: #3e19c6; */
background: #ff0000;
height: 100%;
width: 100%;
position: absolute;
margin: 0;
z-index: -1;
}
.shape-2{
/* -webkit-clip-path: polygon(0 62%, 100% 21%, 100% 100%, 0% 100%);
clip-path: polygon(0 62%, 100% 21%, 100% 100%, 0% 100%);*/
-webkit-clip-path: polygon(0 42%, 100% 83%, 100% 100%, 0% 100%);
clip-path: polygon(0 42%, 100% 83%, 100% 100%, 0% 100%);
/* background: #c61951; */
background: #262626;
height: 100%;
width: 100%;
position: absolute;
margin: 0;
z-index: -1;
}<body>
<div class="shape-1"> </div>
<div class="shape-2"> </div>
</body>