Удалить элемент из location.search в AngularJS
Здесь, на ТАК, есть много вопросов, подобных этому, но ни один из ответов не помог мне до сих пор.
Я прочитал документы Angular $ window и $ location, но не могу добиться того, чего хочу от моего клиентского приложения.
Допустим, у меня есть веб-страница, где пользователь может установить несколько фильтров и обмениваться ими, обмен осуществляется через параметры GET ?f=AN_HASH это вызывает запрос к моему серверу, который отвечает с набором фильтров, совпадающим с переданным хешем.
Активные фильтры хранятся в SessionStorage (с помощью $sessionStorage от ngStorage).
В конечном итоге пользователь может очистить текущий набор фильтров с помощью кнопки. Ожидаемый поток, вызванный этой кнопкой, должен быть:
- Очистить хранилище сессии
- Очистить параметр запроса URL
?f=(Я хотел бы удалить только это, поскольку в будущем может быть более одного параметра) - Перезагрузить страницу
Эта функция вызывается ng-click:
$scope.clearFilters = function(){
$sessionStorage.queryFilters = {} // Empty SessionStorage
$scope.activeFilters = false // Disable Clear button
console.log('before:', location.search)
// $location.search({})
// $location.search('f', null)
// $location.search('f', null).replace()
console.log('after:', location.search)
$window.location.reload() // reload the page
}
Между двумя console.log Вы можете найти то, что я пробовал до сих пор. Два журнала консоли выводят следующее:
before: ?f=THE_HASH
after: ?f=THE_HASH
видимо, ничего не изменилось.. (также есть запрос GET в адресной строке)
Я попытался, просто опустошив location.search объект как это:
$scope.clearFilters = function(){
$sessionStorage.queryFilters = {} // Empty SessionStorage
$scope.activeFilters = false // Disable Clear button
location.search = '' // Reset location.search and reload page
}
Это на самом деле сработало, но мне это не нравится, так как оно удаляет ВСЕ элементы из запроса GET, и это может привести к проблемам в будущем, если мне когда-нибудь понадобится добавить больше параметров, которые не следует очищать таким образом.
Другой вопрос, который может предоставить информацию о моих поисках:
Как предложил @Chris, я попытался запустить:
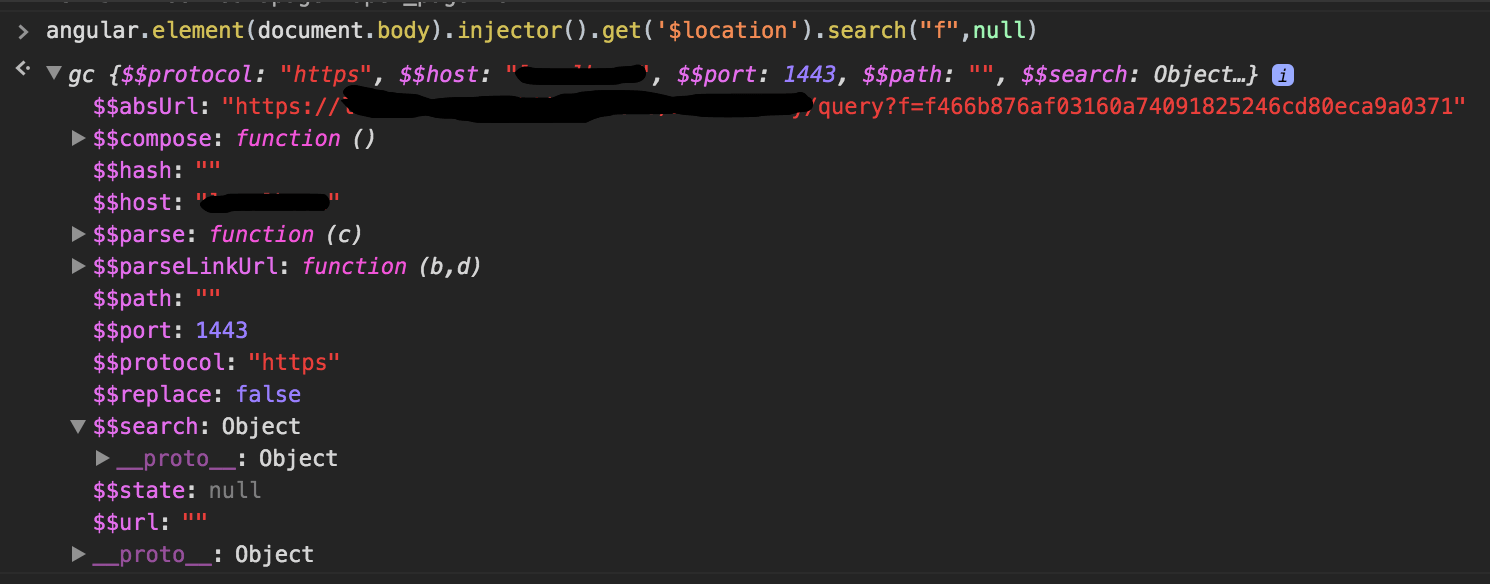
angular.element(document.body).injector().get('$location').search("f",null)URL GET не был затронут. На прикрепленном изображении есть то, что я получил от консоли Chrome.
1 ответ
Plunker и Jsbin, похоже, не нравятся, когда вы меняете параметры URL, так что вот код для копирования-вставки в локальный файл.
<html lang="en" ng-app="myApp">
<head>
<base href="/">
<meta charset="utf-8">
<title>My AngularJS App</title>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.3/angular.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.3/angular-route.min.js"></script>
</head>
<body>
<div ng-controller="myCtrl">
<button ng-click="setFltr()">set filter</button>
<button ng-click="clrFltrVal()">clear only the value</button>
<button ng-click="clrFltrAll()">clear entire f filter</button>
</div>
</body>
<script>'use strict';
angular.module('myApp', ['ngRoute']).config(
['$locationProvider', function ($locationProvider) {
$locationProvider.html5Mode(true).hashPrefix('');
}]);
angular.module('myApp').controller('myCtrl',
['$scope', '$location', '$window',
function ($scope, $location, $window) {
$scope.setFltr = function () {
$location.search('f', 'something');
$window.location.reload();
}
$scope.clrFltrAll = function () {
$location.search('f', null);
$window.location.reload();
}
$scope.clrFltrVal = function () {
$location.search('f', '');
$window.location.reload();
}
}]);
</script>
</html>