Артефакт на Android P для персонажа 5 с каллиграфией 3
У меня есть приложение для Android, использующее
io.github.inflationx:calligraphy3:3.0.0
Со следующими настройками сборки
compileSdkVersion 28
buildToolsVersion "27.0.3"
Тестирование на Google Pixel XL OS Android 9
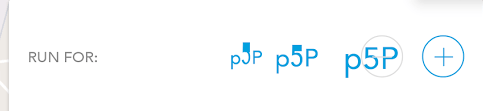
Что интересно, если у меня небольшое текстовое представление, которое должно показывать 5 символов, то текст будет вытянут / вытянут странным образом. Это для font_avenir_medium Это происходит только на устройствах P, и это происходит, когда SP шрифта установлен ниже 25. Но только для этого шрифта. Если я перейду к avenir_book, он будет работать нормально.
Это происходило во всем приложении, когда я работал над "Каллиграфией 2", и "Р" вышла, но другие буквы, исключая символ "5", были разрешены в 3. В этом случае было выполнено больше, чем 5.
<TextView
android:id="@+id/clockin_hour_count"
android:text="5"
android:textColor="@color/favor_blue"
android:textSize="15sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
style="@style/AppTheme.MediumFontText"
tools:ignore="MissingPrefix"
/>
<style name="AppTheme.MediumFontText">
<item name="fontPath">@string/font_avenir_medium</item>
</style>
Моя базовая активность имеет следующее, а все остальные шрифты установлены правильно.
@Override
protected void attachBaseContext(Context newBase) {
super.attachBaseContext(ViewPumpContextWrapper.wrap(newBase));
}
Это именно ТАМОЖЕННЫЙ ВИД, о котором идет речь, хотя в этом действительно нет ничего интересного. Кроме его пользовательского представления.
public class ClockView extends LinearLayout {
....
@BindView(R.id.clockin_hour_count)
TextView mHoursCountTextview;
public ClockView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
}
public void setData(@NonNull BootStrap bootStrap, EventBus eventBus, int selectedIndex) {
init(selectedIndex);
...
}
private void init(int selectedIndex) {
...
}
public void updateHours(int numHours) {
mNumHours = numHours;
mHoursCountTextview.setText(
mContext.getResources().getQuantityString(R.plurals.hours, numHours, numHours)
);
String text = String.format(getResources().getText(R.string.run_until).toString(), getHour(numHours));
mRunTillButton.setText(text);
}
@OnClick(R.id.minus_clockin_button)
public void onMinusClicked() {
if (mNumHours > MIN_HOURS) {
mNumHours--;
}
updateHours(mNumHours);
updateHourButtonStates();
}
private void updateHourButtonStates() {
minusIv.setEnabled(mNumHours > MIN_HOURS);
plusIv.setEnabled(mNumHours < MAX_HOURS);
}
@OnClick(R.id.plus_clockin_button)
public void onPlusClicked() {
if (mNumHours < MAX_HOURS) {
mNumHours++;
}
updateHours(mNumHours);
updateHourButtonStates();
}
private String getHour(int numHours) {
Calendar cal = Calendar.getInstance(); // creates calendar
cal.setTime(new Date()); // sets calendar time/date
cal.add(Calendar.HOUR_OF_DAY, numHours); // adds one hour
cal.getTime(); // returns new date object, one hour in the future
return sdf.format(cal.getTime());
}
}