Представление изображения не прокручивается при просмотре прокрутки и не подходит должным образом при использовании чистого макета
Я просто пытаюсь поместить изображение в представление прокрутки, которое находится в главном представлении, используя purelayout.
И то, что я беру прямо сейчас, это;

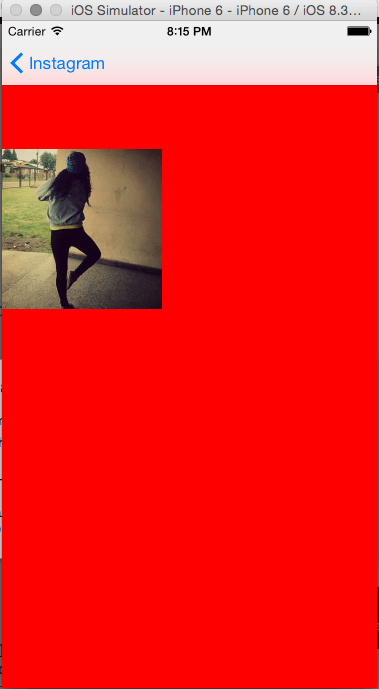
Обратите внимание, что представление с красным фоном является представлением прокрутки. А также изображение не прокручивается.
- (void)loadView {
self.view = [[UIView alloc] init];
[self.scrollView addSubview:self.photoView];
[self.view addSubview:self.scrollView];
[self.view setNeedsUpdateConstraints];
}
- (void)updateViewConstraints {
if (!_didSetupConstraints) {
...
...
...
[self.photoView autoPinEdgeToSuperviewEdge:ALEdgeTop];
[self.photoView autoPinEdgeToSuperviewEdge:ALEdgeBottom];
[self.photoView autoPinEdgeToSuperviewEdge:ALEdgeLeft];
[self.photoView autoPinEdgeToSuperviewEdge:ALEdgeRight];
self.didSetupConstraints = YES;
}
[super updateViewConstraints];
}
- (UIImageView *)photoView {
if (!_photoView) {
_photoView = [UIImageView newAutoLayoutView];
_photoView.backgroundColor = [UIColor whiteColor];
}
return _photoView;
}
- (UIScrollView *)scrollView {
if (!_scrollView) {
_scrollView = [UIScrollView newAutoLayoutView];
_scrollView.backgroundColor = [UIColor redColor];
_scrollView.maximumZoomScale = 2.0;
_scrollView.minimumZoomScale = 0.5;
}
return _scrollView;
}
1 ответ
Решение
Хорошо, похоже, хорошо работает с двумя изменениями, которые я сделал.
Во-первых, я устанавливаю размер self.photoView вручную.
[self.photoView autoSetDimensionsToSize:CGSizeMake([HelperModel screenWidth], [HelperModel screenHeight] -[HelperModel viewHeight:self.navigationController.navigationBar] -20.0)];
HelperModel.m
@implementation HelperModel
+ (CGFloat)screenWidth {
return [[UIScreen mainScreen] bounds].size.width;
}
+ (CGFloat)screenHeight {
return [[UIScreen mainScreen] bounds].size.height;
}
+ (CGFloat)viewHeight:(UIView *)view {
return CGRectGetHeight(view.frame);
}
+ (CGFloat)photoDetailHeight {
return [HelperModel screenHeight] -20;
}
@end
Во-вторых,
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
для функции масштабирования, и если увеличенное изображение превышает границы просмотра с прокруткой, то изображение можно прокручивать надлежащим образом.