Использование реквизита внутри массива полей в redux-from
У меня есть компонент без сохранения состояния в форме редукса, который содержит массив полей. Я пытаюсь определить, как передать реквизит в содержащееся поле, чтобы заполнить опции выбора списка.
const renderSoftwareForm = ({ fields, meta: { error, submitFailed }, props}) => (
<ul style={{listStyle: "none", padding: "0"}}>
<li>
<button type="button" onClick={() => fields.push({})}>
Add Line Item
</button>
</li>
{fields.map((softwares, index) => (
<li key={index}>
<Row>
<Col sm={1}>
<Field
label="Theme"
name={`${softwares}.theme`}
type="select"
component={SelectComponent}
>
<option>test</option>
{props.themes.data && props.themes.data.map(themes => (
<option value={themes.prodLine} key={themes.prodLineId}>
{themes.prodLine}
</option>
))}
</Field>
</Col>
</Row>
<div style={{textAlign: "center"}}>
<button type="button" onClick={() => fields.remove(index)}>
Remove Line Item
</button>
</div>
<div>
<span> </span>
</div>
</li>
))}
</ul>
)
const SoftwareForm = props => {
const { handleSubmit, pristine, reset, submitting } = props
return (
<div>
<FieldArray name="softwares" props={props} component={renderSoftwareForm} />
</div>
)
}
export default SoftwareForm;
Все работает со статическими значениями в списке опций.
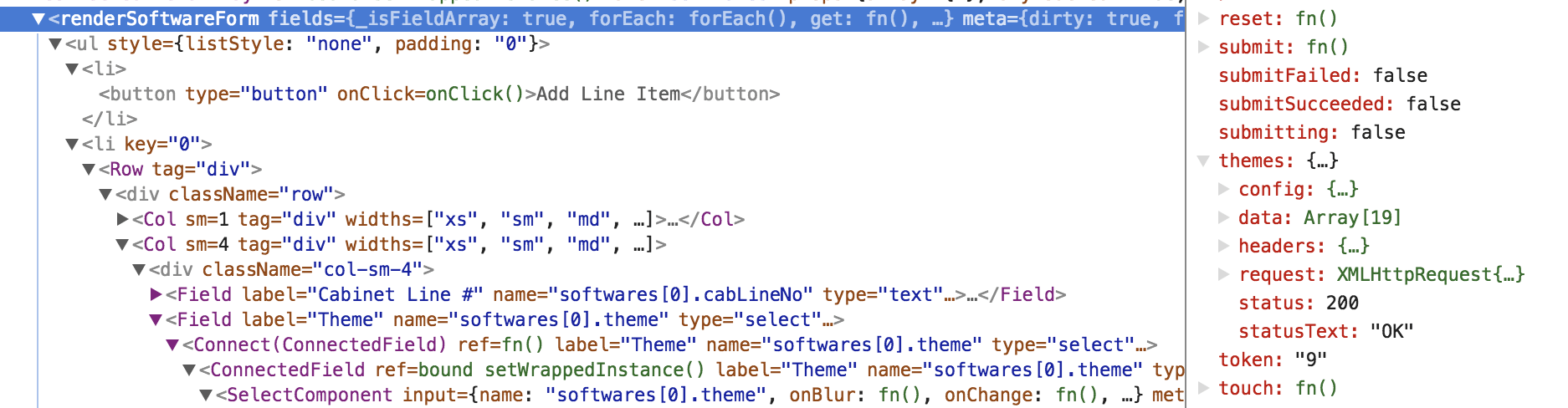
Я вижу, как реквизиты проходят весь путь до renderSoftwareForm, но они не доступны внутри моего поля... Я чувствую, что упускаю что-то простое... props.themes.data возвращает ошибку - - Не удается прочитать свойство 'themes' из неопределенного ---... Как мне получить доступ к этой пропе в поле FieldArray? 
Спасибо!
1 ответ
Решение
<Field
label="Theme"
name={`${softwares}.theme`}
type="select"
component={SelectComponent}
props={{
themes: props.themes
}}
>
<option>test</option>
{props.themes.data && props.themes.data.map(themes => (
<option value={themes.prodLine} key={themes.prodLineId}>
{themes.prodLine}
</option>
))}
</Field>
Таким образом, реквизиты тем будут доступны в выбранном вами компоненте.