Заполнить панель градиентом в трех цветах
Я работаю над проектом, и я должен сделать вид палитры цветов, используя C#.
Поэтому я решил, что это будет панель с таким фоном в приложении Win Forms.
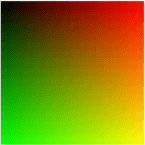
Фон должен иметь градиент с тремя цветами в rgb: красный (0 - 255), синий (0 - 255) и зеленый = 0.

Но я не могу найти информацию о том, что я должен использовать для этого.
Я попытался написать код, и вот что я сделал.
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
panel1.Paint += new PaintEventHandler(panel1_Paint);
panel1.Refresh();
}
private void panel1_Paint(object sender, PaintEventArgs e)
{
Point startPoint = new Point(0, 0);
Point endPoint = new Point(150, 150);
LinearGradientBrush lgb =
new LinearGradientBrush(startPoint, endPoint, Color.FromArgb(255, 255, 0, 0), Color.FromArgb(255, 255, 255, 0));
Graphics g = e.Graphics;
g.FillRectangle(lgb, 0, 0, 150, 150);
// g.DrawLine(new Pen(Color.Yellow, 1.5f), startPoint, endPoint);
}
}
}
И теперь у меня есть панель с этим градиентом

Что я должен использовать, чтобы получить градиент на первой картинке?
И второй вопрос: что мне нужно сделать, чтобы получить цвет пикселя после нажатия на этот фон?
2 ответа
Вот пример использования многоцветного LinearGradientBrush в Paint событие:
LinearGradientBrush linearGradientBrush =
new LinearGradientBrush(panel4.ClientRectangle, Color.Red, Color.Yellow, 45);
ColorBlend cblend = new ColorBlend(3);
cblend.Colors = new Color[3] { Color.Red, Color.Yellow, Color.Green };
cblend.Positions = new float[3] { 0f, 0.5f, 1f };
linearGradientBrush.InterpolationColors = cblend;
e.Graphics.FillRectangle(linearGradientBrush, panel4.ClientRectangle);

Вы можете свободно варьировать количество цветов, угол наклона или разброс точек останова. Просто убедитесь, что у вас всегда одинаковое количество цветов и точек остановки, и пусть они начинаются с 0 и заканчиваются на 1.
Цвета в конструкторе игнорируются, кстати..
Чтобы получить выбранный цвет, вы можете закодировать MouseClick:
Color clickedColor = Color.Empty;
private void panel4_MouseClick(object sender, MouseEventArgs e)
{
using (Bitmap bmp = new Bitmap( panel4.ClientSize.Width, panel4.ClientSize.Height))
{
panel4.DrawToBitmap(bmp,panel4.ClientRectangle);
clickedColor = bmp.GetPixel(e.X, e.Y);
}
}
Если вы хотите поймать много кликов, лучше сохранить Bitmap в переменной уровня класса вместо того, чтобы воссоздавать его все время.. Установка его в качестве BackgroundImage Panel, как предполагает ответ Калы, также может быть хорошим вариантом.
Это должно ответить на вопрос в заголовке. Однако ваше первое изображение не показывает градиент с тремя цветами. Это показывает 2D градиент с четырьмя цветами. Для такого более дорогого метода окрашивания вы должны поместить цвета в Bitmap и установите его как Panel"s BackgroundImage..
Обновление Вот фрагмент кода, который создает 2D-градиент:
Bitmap Gradient2D(Rectangle r, Color c1, Color c2, Color c3, Color c4)
{
Bitmap bmp = new Bitmap(r.Width, r.Height);
float delta12R = 1f * (c2.R - c1.R) / r.Height;
float delta12G = 1f * (c2.G - c1.G) / r.Height;
float delta12B = 1f * (c2.B - c1.B) / r.Height;
float delta34R = 1f * (c4.R - c3.R) / r.Height;
float delta34G = 1f * (c4.G - c3.G) / r.Height;
float delta34B = 1f * (c4.B - c3.B) / r.Height;
using (Graphics G = Graphics.FromImage(bmp) )
for (int y = 0; y < r.Height; y++)
{
Color c12 = Color.FromArgb(255, c1.R + (int)(y * delta12R),
c1.G + (int)(y * delta12G), c1.B + (int)(y * delta12B));
Color c34 = Color.FromArgb(255, c3.R + (int)(y * delta34R),
c3.G + (int)(y * delta34G), c3.B + (int)(y * delta34B));
using ( LinearGradientBrush lgBrush = new LinearGradientBrush(
new Rectangle(0,y,r.Width,1), c12, c34, 0f) )
{ G.FillRectangle(lgBrush, 0, y, r.Width, 1); }
}
return bmp;
}
Вот как вы используете это:
public Form1()
{
InitializeComponent();
panel4.BackgroundImage = Gradient2D(panel4.ClientRectangle,
Color.Black, Color.FromArgb(255, 0, 255, 0), Color.Red, Color.Yellow);
}
Это использует простой LinearGradientBrushes без дополнительного списка цветов, идущего вниз по высоте Panel,
Обратите внимание, что Color.Green это довольно темный оттенок, поэтому я использовал FromRgb для более яркого зеленого. Если твой Panel больше 256 пикселей, которые вы можете оптимизировать, заполняя большие полосы; если он вертикальный, вы можете изменить цикл так, чтобы он проходил через x вместо y..
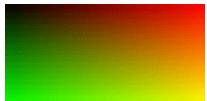
Вот результат:

Чтобы выбрать одним щелчком мыши, просто прочитайте цвет из BackgroundImage:
private void panel4_MouseClick(object sender, MouseEventArgs e)
{
clickedColor = ((Bitmap)panel4.BackgroundImage).GetPixel(e.X, e.Y);
}
От аргумента события e щелчка мыши вы можете получить Точку с точными координатами щелчка:
Point clickPoint = e.GetPosition(backgroundControlWithImg);
Затем получите цвет изображения в этой позиции, используя что-то вроде:
System.Drawing.Image image = backgroundControl.BackgroundImage;
Bitmap _bitmap = new Bitmap(image);
Color _color = bitmap.GetPixel(Point.x, Point.y);
Что-то вроде того. Что вы используете для Color Picker, WPF или?