Анимировать по определенному пути слоя в быстрой
 Я довольно новичок в iOS, у меня небольшая проблема с CAKeyframeAnimation, я хочу анимировать представление по определенному пути другого слоя представления. это уже успешно оживляет. Тем не менее, положение анимации не то, что я ожидал.
Я довольно новичок в iOS, у меня небольшая проблема с CAKeyframeAnimation, я хочу анимировать представление по определенному пути другого слоя представления. это уже успешно оживляет. Тем не менее, положение анимации не то, что я ожидал.
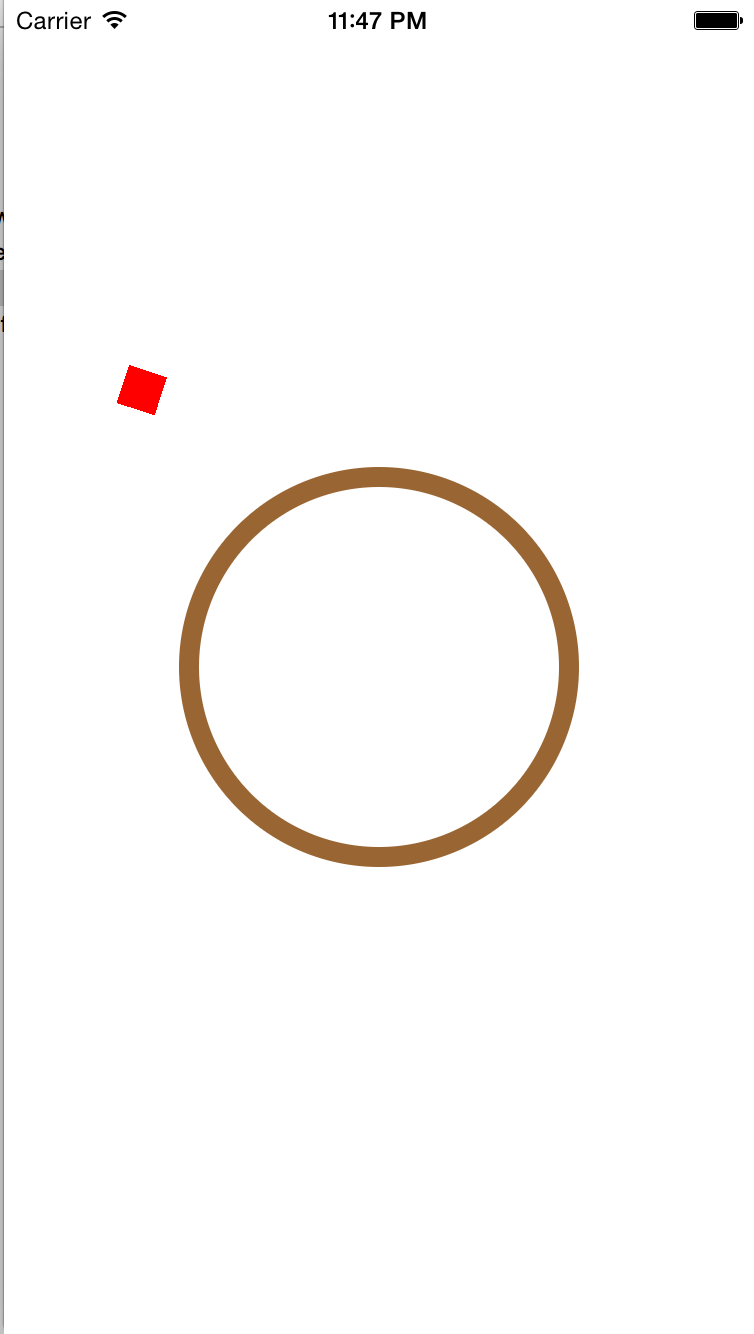
Как вы можете видеть в моем коде. Я создаю UIView(myView) с круглыми границами. Я хочу, чтобы другой вид (квадрат) следовал за орбитой границ myView. Я уже установил центр myView на середину экрана. затем я пытаюсь получить CGPath myView и установить его в путь CAKeyframeAnimation. Однако квадрат вращается где-то еще, а не на границах myView. Кто-нибудь может мне помочь? Спасибо
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
let square = UIView()
square.frame = CGRect(x: 0, y: 0, width: 20, height: 20)
square.backgroundColor = UIColor.redColor()
self.view.addSubview(square)
let bounds = CGRect(x: 0, y: 0, width: 200, height: 200)
let myView = UIView(frame: bounds)
myView.center = self.view.center
myView.layer.cornerRadius = bounds.width/2
myView.layer.borderWidth = 10
myView.layer.borderColor = UIColor.brownColor().CGColor
self.view.addSubview(myView)
var orbit = CAKeyframeAnimation(keyPath: "position")
orbit.path = CGPathCreateWithEllipseInRect(myView.layer.bounds, nil)
orbit.rotationMode = kCAAnimationRotateAuto
orbit.repeatCount = Float.infinity
orbit.duration = 5.0
square.layer.addAnimation(orbit, forKey: "orbit")
}
2 ответа
frame "описывает местоположение и размер представления в системе координат его суперпредставления", тогда как bounds msgstr "описывает расположение и размер представления в его собственной системе координат."
Так что, если вы строите путь из bounds, затем square должно быть подвидом myView, Если вы построили путь, используя frame из myView, затем square может быть подвидом view,
Итак, я нахожу другое решение вместо создания CGPath основываясь на какой-то точке зрения, я использовал
let myPath = UIBezierPath(arcCenter: myView.center, radius: bounds.width/2, startAngle: CGFloat(-(CGFloat(M_PI_2))), endAngle: CGFloat((2.0 * M_PI - M_PI_2)), clockwise: true).CGPath
таким образом, я могу указать центральную точку UIBezierPath,