Форматирование заголовка с изображениями в Bootstrap 3
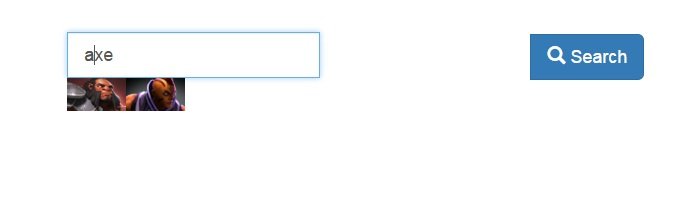
Вот как это выглядит в настоящее время:

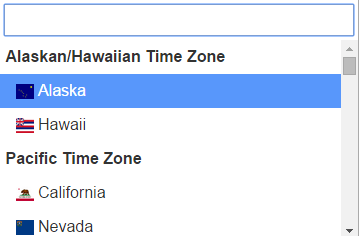
Примерно так, как я хочу, чтобы это выглядело, отображается в виде строки, с изображением слева, а затем с названием справа, но без прокрутки.

Typeahead также ломает мою форму ввода, она должна доходить до кнопки поиска (и отключается, если я отключаю typeahead). Любые идеи о том, как это исправить?
HTML:
<div class="col-md-10 col-md-offset-1">
<div class="input-group typeahead">
<input type="text" data-provide="typeahead" name="query" id="query" class="form-control input-lg" autocomplete="off"
spellcheck="false" placeholder="Type a hero">
<span class="input-group-btn">
<button class="btn btn-primary btn-lg">
<span class="glyphicon glyphicon-search">
</span> Search
</button>
</span>
</div>
</div>
JavaScript:
var all_heroes = [{
name: "Axe",
picture: "http://cdn.dota2.com/apps/dota2/images/heroes/axe_lg.png"
}, {
name: "Anti-Mage",
picture: "http://cdn.dota2.com/apps/dota2/images/heroes/antimage_lg.png"
}, {
name: "Storm Spirit",
picture: "http://cdn.dota2.com/apps/dota2/images/heroes/storm_spirit_lg.png"
}];
//$("#query").typeahead({ source:heroes});
var heroes = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('name'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
local: all_heroes
});
heroes.initialize();
$('.typeahead').typeahead({
hint: true,
highlight: true,
minLength: 1,
}, {
name: 'heroes',
displayKey: 'name',
source: heroes.ttAdapter(),
templates: {
empty: 'not found', //optional
suggestion: function(el) {
return '<img src="' + el.picture + '" />' + el.name
}
}
});