Использование карт Google.loadGeoJson, markerclusterer и взлома информационного окна
Пытаясь заставить информационные окна открываться при нажатии loadGeoJson и MarkerClusterers. Я использую код ниже, потому что я хочу иметь возможность добавить ссылку на информационное окно.
https://codepen.io/cbrady97/pen/qKoERJ
<!DOCTYPE html>
<html>
<body>
<div id="map" style="height: 2000px;width: 100%;"></div>
<script>
var infowindow = new google.maps.InfoWindow();
var markers;
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: { lat: 42.25, lng: -109.05 },
mapTypeId: 'terrain'
});
map.data.loadGeoJson('https://cors.io/?https://solveatlas.com/s/map-easj.geojson', null, function (features){
markers = features.map(function(feature) {
return new google.maps.Marker({
position: feature.getGeometry().get(0)
});
});
// When the user clicks, open an infowindow
map.data.addListener('click', function(event) {
var feat = event.feature;
var html = "<b>"+feat.getProperty('name')+"</b><br>"+feat.getProperty('description');
html += "<br><a class='normal_link' target='_blank' href='"+feat.getProperty('link')+"'>link</a>";
infowindow.setContent(html);
infowindow.setPosition(event.latLng);
infowindow.setOptions({pixelOffset: new google.maps.Size(0,-34)});
infowindow.open(map);
});
var markerCluster = new MarkerClusterer(map, markers,
{imagePath: 'https://solveatlas.com/s/m'});
});
map.data.setMap(null);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<script src="https://solveatlas.com/s/markerclusterer.js">
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyBty3z-bpSUEgG54LF34eu7Sz_4zv7aiss&callback=initMap">
</script>
</body>
</html>
1 ответ
Решение
У вас есть ряд проблем в вашем коде:
google.maps.event.addDomListener(window, 'load', initialize);здесь нетinitializeфункция в вашем коде. Также вы загружаете API асинхронно, и это не внутри функции обратного вызова.- Вы создаете
infowindowперед загрузкой API (вне функции обратного вызова):var infowindow = new google.maps.InfoWindow(); - Вы создаете маркеры из GeoJson, но не добавляете прослушиватель щелчков для отображения данных к ним, вы используете
map.data.addListener, но слой данных был удален с карты (map.data.setMap(null);).
Чтобы информационные окна появились на маркере, нажмите:
- переместить экземпляр
InfoWindowвнутриinitMapфункция. - создать прослушиватели кликов для маркеров:
map.data.loadGeoJson('https://cors.io/?https://solveatlas.com/s/map-easj.geojson', null, function(features) {
markers = features.map(function(feature) {
var marker = new google.maps.Marker({
position: feature.getGeometry().get(0)
});
// When the user clicks, open an infowindow
marker.addListener('click', function(event) {
var feat = feature;
var html = "<b>" + feat.getProperty('name') + "</b><br>" + feat.getProperty('description');
html += "<br><a class='normal_link' target='_blank' href='" + feat.getProperty('link') + "'>link</a>";
infowindow.setContent(html);
infowindow.open(map, marker);
});
return marker;
});
- удалите прослушиватель кликов на слое данных (он не работает):
// When the user clicks, open an infowindow
map.data.addListener('click', function(event) {
var feat = event.feature;
var html = "<b>"+feat.getProperty('name')+"</b><br>"+feat.getProperty('description');
html += "<br><a class='normal_link' target='_blank' href='"+feat.getProperty('link')+"'>link</a>";
infowindow.setContent(html);
infowindow.setPosition(event.latLng);
infowindow.setOptions({pixelOffset: new google.maps.Size(0,-34)});
infowindow.open(map);
});
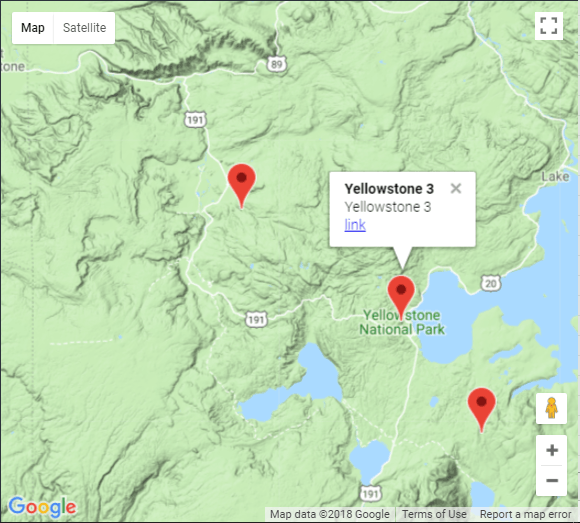
доказательство концепции скрипки
фрагмент кода:
var infowindow;
var markers;
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {
lat: 42.25,
lng: -109.05
},
mapTypeId: 'terrain'
});
infowindow = new google.maps.InfoWindow();
map.data.loadGeoJson('https://cors.io/?https://solveatlas.com/s/map-easj.geojson', null, function(features) {
markers = features.map(function(feature) {
var marker = new google.maps.Marker({
position: feature.getGeometry().get(0)
});
// When the user clicks, open an infowindow
marker.addListener('click', function(event) {
var feat = feature;
var html = "<b>" + feat.getProperty('name') + "</b><br>" + feat.getProperty('description');
html += "<br><a class='normal_link' target='_blank' href='" + feat.getProperty('link') + "'>link</a>";
infowindow.setContent(html);
infowindow.open(map, marker);
});
return marker;
});
var markerCluster = new MarkerClusterer(map, markers, {
imagePath: 'https://solveatlas.com/s/m'
});
});
map.data.setMap(null);
}html,
body,
#map {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}<script async defer src="https://maps.googleapis.com/maps/api/js?callback=initMap"></script>
<script src="https://cdn.rawgit.com/googlemaps/v3-utility-library/master/markerclustererplus/src/markerclusterer.js"></script>
<div id="map"></div>