Странное поведение css, исправляет после обновления
Я пытаюсь создать страницу, где пользователи просматривают определенные флэш-игры, и я создаю миниатюру <div>для них. Сначала они работают хорошо, но когда я нажимаю одну игру и возвращаюсь на страницу просмотра, текст совпадает с изображением, когда я обновляюсь, все становится нормально.
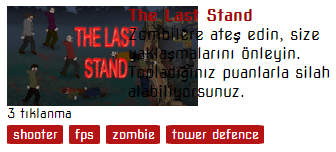
Неправильная версия: (после возвращения обратно)
Правильная версия: (при запуске и после обновления)
JavaScript не работает, поэтому я не изменяю стили элементов. <div>с проблемой есть.css коды, такие как:
div.game_side_texts
{
clear:right;
float:top;
max-height:80%;
}
img.gamethumb
{
height:80%;
}
div.game_img_div
{
float:left;
margin-right:2%;
min-width:30%;
}
.game_thumbnail_div /* the div that contains everything */
{
float:left;
width:40%;
height:20%;
margin-top:6%;
margin-right:1%;
padding-bottom:3%;
}
Так в чем может быть проблема? Заранее спасибо!
1 ответ
Для начинающих, .game_thumbnail_div имеет слишком маленькую ширину и высоту. Либо удалите их, либо сделайте размеры не менее 286 x 140. Также float:top ничего не делает Я знаю, ты упомянул, что попробовал, и это сработало, но я обещаю, что в этом нет необходимости.