Добавление вертикальной и горизонтальной полосы прокрутки к таблице DT в R блестящий
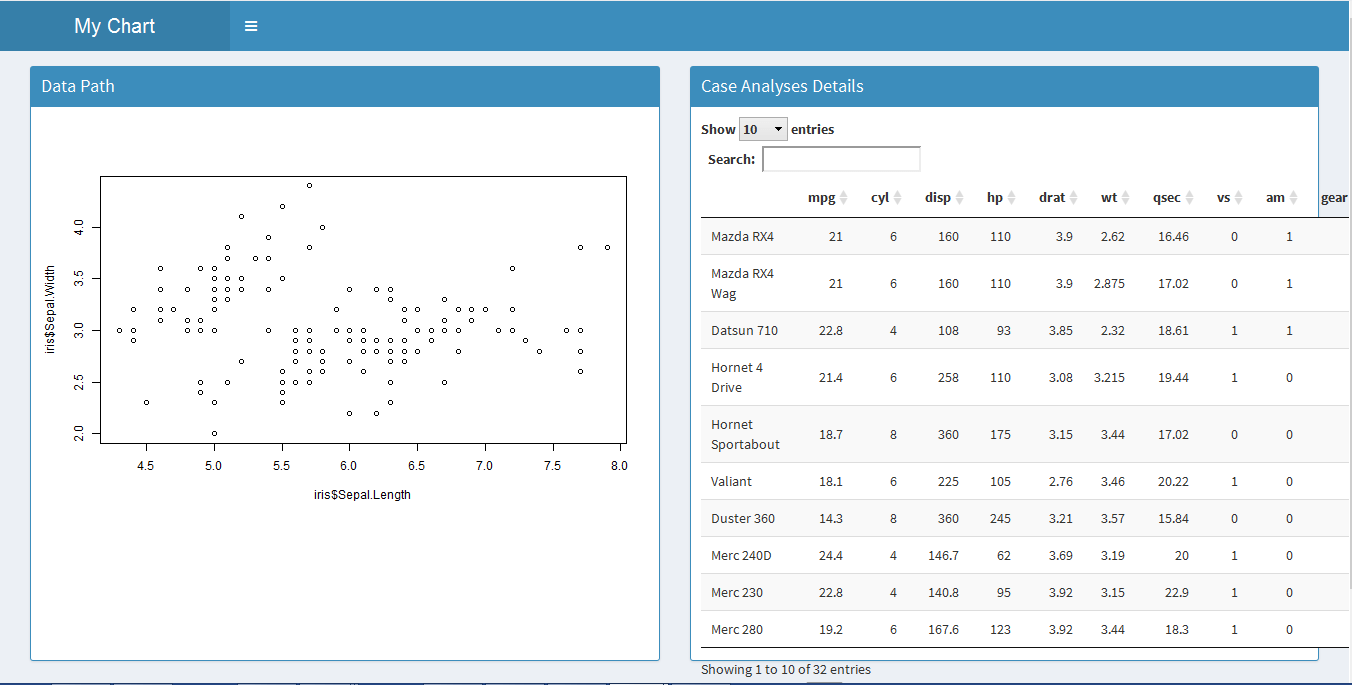
Пожалуйста, проверьте таблицу данных "Case Analyses Details" справа. Я хочу разместить таблицу данных внутри блока так, чтобы она совпала с правой и нижней границей в блоке, чтобы мы добавили горизонтальную и вертикальную полосу прокрутки к DT, которую можно использовать для перекрытия строк, которые выходят за рамки.
## app.R ##
library(shiny)
library(shinydashboard)
library(DT)
ui <- dashboardPage(
dashboardHeader(title = "My Chart"),
dashboardSidebar(
width = 0
),
dashboardBody(
box(title = "Data Path", status = "primary",height = "595" ,solidHeader = T,
plotOutput("trace_plot")),
box( title = "Case Analyses Details", status = "primary", height =
"595",width = "6",solidHeader = T,
div(DT::dataTableOutput("trace_table",width = 220)))
))
server <- function(input, output)
{
#Plot for Trace Explorer
output$trace_plot <- renderPlot({
plot(iris$Sepal.Length,iris$Sepal.Width)
})
output$trace_table <- renderDataTable({
mtcars
})
}
shinyApp(ui, server)
2 ответа
Решение
Как то так сделать?
rm(list = ls())
## app.R ##
library(shiny)
library(shinydashboard)
library(DT)
ui <- dashboardPage(
dashboardHeader(title = "My Chart"),
dashboardSidebar(
width = 0
),
dashboardBody(
box(title = "Data Path", status = "primary",height = "595" ,solidHeader = T,
plotOutput("trace_plot")),
box( title = "Case Analyses Details", status = "primary", height =
"595",width = "6",solidHeader = T,
column(width = 12,
DT::dataTableOutput("trace_table"),style = "height:500px; overflow-y: scroll;overflow-x: scroll;"
)
)))
server <- function(input, output) {
#Plot for Trace Explorer
output$trace_plot <- renderPlot({
plot(iris$Sepal.Length,iris$Sepal.Width)
})
output$trace_table <- renderDataTable({
datatable(cbind(mtcars,mtcars), options = list(paging = FALSE))
})
}
shinyApp(ui, server)
Это старый вопрос, но мы также можем использовать специальные параметры.scrollXиscrollYчтобы добавить полосы прокрутки вdatatable:
library(shiny)
library(shinydashboard)
library(DT)
ui <- dashboardPage(
dashboardHeader(title = "My Chart"),
dashboardSidebar(
width = 0
),
dashboardBody(
box(title = "Data Path", height = 450,
plotOutput("trace_plot")),
box(title = "Case Analyses Details", height = 450,
DTOutput("trace_table")
))
)
server <- function(input, output) {
output$trace_plot <- renderPlot({
plot(iris$Sepal.Length,iris$Sepal.Width)
})
output$trace_table <- renderDataTable({
datatable(
cbind(mtcars, mtcars),
options = list(
scrollX = TRUE,
scrollY = "250px"
)
)
})
}
shinyApp(ui, server)